Azure Media Player の更新バージョンをリリース: サイズが 33% 縮小
このポストは、1 月 27 日に投稿された Azure Media Player update with a 33% size reduction の翻訳です。
このたび、Azure Media Player バージョン 1.6.1 がリリースされました。今回のリリースでは、Azure Media Player のスクリプトのサイズが 33% 縮小されたほか、UserVoice (英語) に寄せられたご要望にお応えしてホット キーを追加し、また、シーク バーにポインターを合わせると再生時間が表示されるようにしました。このほか、いくつかバグ修正も行っています。今回と前回までの更新内容は、変更ログ (英語) でご確認いただけます。Azure Media Player の利用開始方法については、私の以前のブログ記事 (英語) をご覧ください。
また、Azure Media Player について説明したドキュメント (英語) も内容を更新して、ユーザー補助機能の詳細説明を追加し、互換性の対応表を補完して完成させました。さらに、デモ ページ (英語) も更新し、この記事で説明する新機能の多くを追加しました。
今回は、Azure Media Player が最初にリリースされてから 6 回目の正式リリースです。これまでたくさんのフィードバックをお寄せいただきましたが、今回のリリースでもそのいくつかに対応しています。今後も引き続き Azure Media Player の更新と最適化を行っていきますので、この機会にぜひサインアップ (英語) していただき、Azure Media Player の最新機能をご利用いただければと思います。また、Azure Media Player の開発を強化していくには皆様のご協力が欠かせません。アイデアや追加を希望する機能がありましたら、UserVoice (英語) までぜひお寄せください。
更新方法
Azure Media Player の更新方法は簡単です。HTML ページの <head> 要素に含まれる Azure Media Player のスクリプトとスタイルシートのバージョン番号を置き換えてください。必要な操作はこれだけです!
<link href="//amp.azure.net/libs/amp/1.6.1/skins/amp-default/azuremediaplayer.min.css" rel="stylesheet">
<script src= "//amp.azure.net/libs/amp/1.6.1/azuremediaplayer.min.js"></script>
コードの自動作成
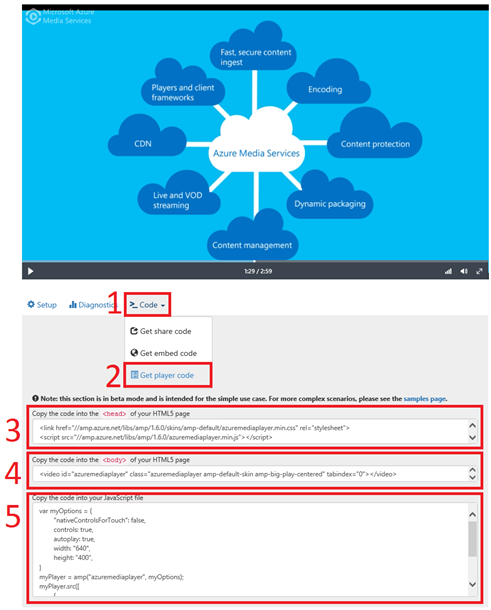
Azure Media Player の利用開始がこれまで以上に簡単になりました!今回更新されたデモ ページ (英語) では、設定の入力内容に応じてコードを自動的に作成するベータ版の新機能をご利用いただけるようになりました。コードを作成するには、[Code] タブ (#1) をクリックして [Get player code] (#2) を選択します。次に、指示に従って HTML ページの <head> 要素にスクリプトとスタイルシートを追加し (#3)、<body> 要素の任意の場所に video タグを追加します (#4)。その後、生成された JavaScript を script タグまたは別の JavaScript ファイルに追加します (#5)。このように、コピー アンド ペーストだけで簡単にコードを作成できます。
プレーヤーの設定を変更した場合は、生成されたコードに新しい設定が反映されるように、[Setup] タブから [Update Player] をクリックします。ただし、このセクションは単純な使用例を想定したものです。複雑なシナリオの場合は、提供されているサンプル (英語) をご覧ください。
容易な診断
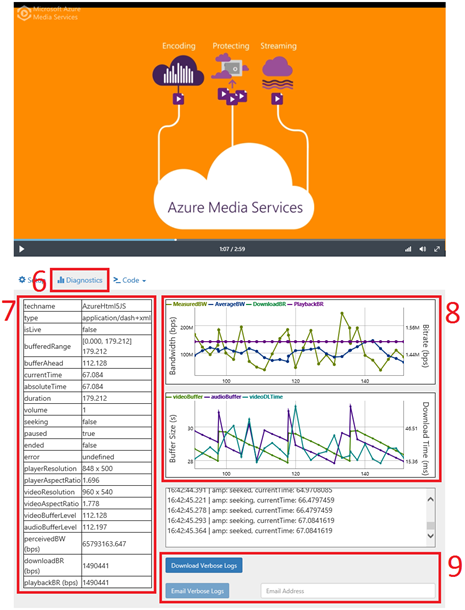
今回のデモ ページ (英語) の更新により、各種デバイスでコンテンツを再生する際のパフォーマンスを簡単に確認できるようになりました。また、デモ ページに [Diagnostics] タブ (#6) を新たに追加し、プレーヤーに関するリアルタイムの情報 (#7) が表示されるようにしたほか、AzureHtml5JS テクノロジの利用時に、帯域幅の測定値、ダウンロード時のビット レート、再生時のビット レート、バッファー情報のグラフを確認できるようにしました。
ここから詳細ログをダウンロードしたりメールで送信したりして (#9)、より簡単にデバッグに役立てることができます。ただし、iOS 版の Safari など一部のブラウザーではログ ファイルを直接ダウンロードできない場合があります。その場合には、メール機能をご利用ください。
追加の再生オプション
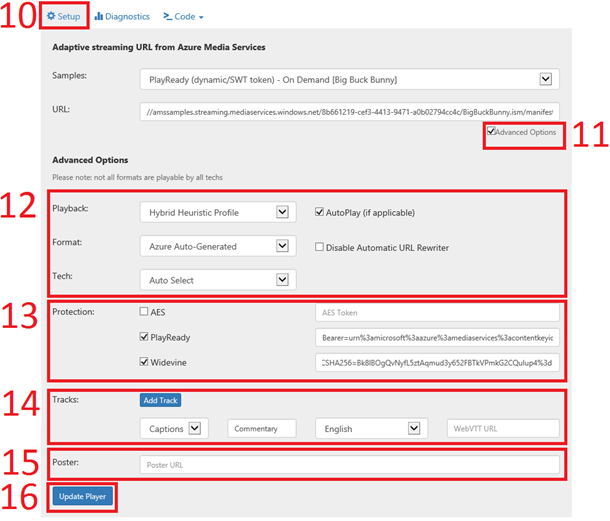
今回のデモ ページ (英語) の更新では、プレーヤーで試すことのできる新しいオプションが追加されました。[Setup] タブ (#10) をクリックし、[Advanced Options] (#11) をオンにします。[Advanced Options] セクションでは、ヒューリスティック プロファイルの選択 (AzureHtml5JS のみ) やテクノロジおよびストリーミング形式の指定など、スタートアップ設定のさまざまなオプション (#12) を選択できるようになりました。
[Protection] セクション (#13) では、コンテンツの動的パッケージを作成する際に利用した保護の種類を選択できるほか、PlayReady と Widevine の両方を利用していてトークンが異なる場合には、複数のトークンを選択することもできます (注: コンテンツを AES と DRM の両方で保護することはできません)。また、[Add Track] ボタン (#14) をクリックすると、字幕トラックにキャプションを追加することができます。さらに、テスト用にポスターを追加し、実際の表示を確認することもできます (#15)。
設定を更新したら、新しい設定が有効になるように、[Update Player] ボタン (#16) をクリックしてください。
設定の共有
デモ ページ (英語) とその設定は他のユーザーと共有することができます。共有するには、アドレス バーのナビゲーション URL を送信するか、[Code] タブ (#1) をクリックして [Get share code] を選択します。
フィードバックのお願い
Azure Media Player には今後も続々と新機能が追加され、さらに多くのシナリオに対応できるようになる予定です。皆様にご満足いただけるように、フィードバックや新しいアイデア、バグのご報告を随時受け付けております。引き続き、優れたサービスと最新のテクノロジをご提供できるようぜひご協力ください。また、皆様の開発に役立つドキュメントやサンプルもご用意していますので、まず最初にご確認いただくことをお勧めします。
新機能に関するご提案、アイデア、フィードバックは、Azure Media Player の UserVoice (英語) までお寄せください。お困りの点やご不明な点がある場合、バグを発見した場合には、ampinfo@microsoft.com までご連絡ください。
最新情報を入手するには
Azure Media Player の最新のリリース情報や新機能の情報を確実に入手するには、こちらのページ (英語) からサインアップしてください。
関連情報