Visual Studio 2010 におけるスタートページのカスタマイズ
Visual Studio 2010ではIDEがWPFテクノロジーで再構築されます。 起動して最初に目にすることになるスタートページもWPFベースのものになっています。実はこのスタートページはカスタマイズが可能になっているので、今回は以前ご紹介したVisual Studio 2010 CTPを使って試してみたいと思います。
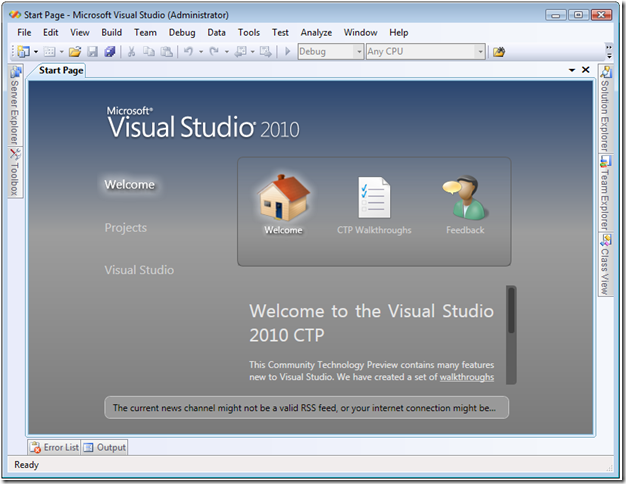
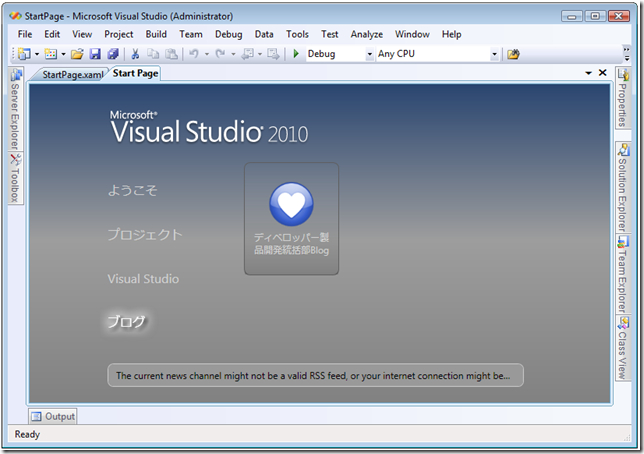
デフォルトのスタートページは以下のようになっています。
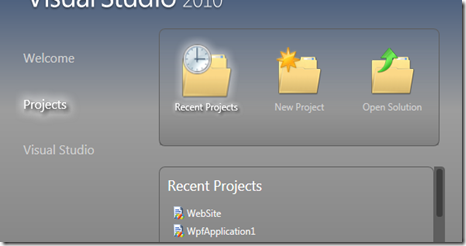
UIはWelcome、Projects、Visual Studioの3つのグループで構成されていて、それぞれのグループごとにコマンドを割り当てられたボタンがまとまっています。たとえばProjectsをクリックすると、最近使ったプロジェクトや新規プロジェクトの作成などのボタンが表示されます。
このスタートページのUIは、テンプレートとして用意されているStartPage.xamlファイルを編集することで簡単にカスタマイズすることができます。
ファイルは %ProgramFiles%\Microsoft Visual Studio 10.0\Common7\IDE\StartPages\en (英語版の場合) にインストールされるので、これを編集したものをログオンユーザーのドキュメントフォルダの以下のフォルダに配置することで、カスタマイズされたスタートページが表示されるようになります。
%UserProfile%\Documents\Visual Studio 10\StartPages (Vistaの場合)
%UserProfile%\My Documents\Visual Studio 10\StartPages (XPの場合)
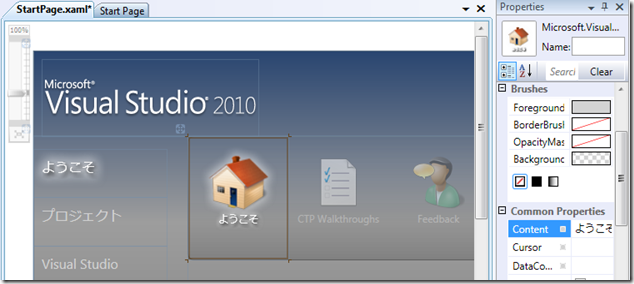
なお、StartPage.xamlを任意のエディタで直接編集することもできますが、テンプレートとして一緒に用意されているVSのプロジェクトファイルを使うと、VSのWPFアプリケーションデザイナーを使って普段のWPFアプリケーション開発時と同様に編集することができます。
プロジェクトファイルを開いて、プロパティウィンドウ経由でいくつかの文字列を変更してみます。
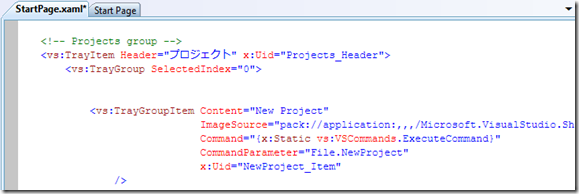
XAMLコードを確認すると、UIのそれぞれのグループは<vs:TrayItem>、<vs:TrayGroup>、<vs:TrayGroupItem>といった要素で構成されていて、<vs:TrayGroupItem>要素に記述されたCommandやCommnadParameterが各ボタンの動作を規定していることがわかります。
既存のコードを参考に、新しいグループとボタンを追加してみます。 XAMLファイルへの変更を保存すると即時に反映されるようです。実際のスタートページに切り替えて確認してみます。
元のスタートページに戻すには、ログオンユーザーフォルダ下に置いたStartPage.xamlをリネームするかフォルダからなくします。ちなみに、デフォルトのスタートページは異なるところからロードされているようで、オリジナルのテンプレートファイルを誤って直接編集したり削除してしまったとしてもデフォルトのもの自体に影響はないようです。