Ajoutez la possibilité de vous contacter via Windows Live Messenger sur vos blogs ou sites web
Si vous regardez bien en dessous de mon badge Silverlight 2 avec ma photo, vous trouverez le bouton suivant avec ma présence Messenger:
Je trouve le concept particulièrement intéressant. Cela permet aux clients consultant vos blogs ou vos sites web de connaître votre disponibilité pour discuter avec vous via Windows Live Messenger sur l'un des sujets que vous auriez abordé. Si vous cliquez dessus, voici l'enchaînement des différentes étapes:
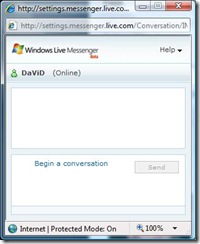
1 - Cliquez sur "Begin a conversation" vous pouvez soit vous signer sur Live ID soit rester anonyme
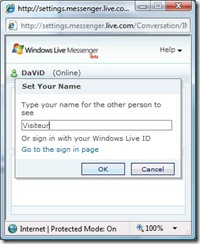
2 - Vous choisissez le nom avec lequel vous souhaitez apparaître
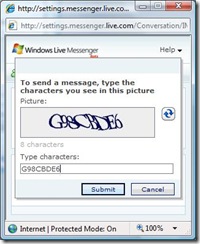
3 - Vous remplissez le champ correspondant à l'image (afin d'éviter d'être spammé par des robots)
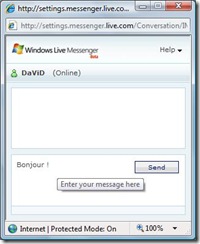
4 - Vous pouvez discuter via un client Web Messenger avec moi!
 |
 |
 |
 |
Avantage pour moi: mon adresse Live ID reste cachée mais j'utilise mon Windows Live Messenger comme d'habitude
Avantage pour vous: vous pouvez échanger avec moi lorsque je suis disponible sans être obligé d'utiliser votre Live ID ou même tout simplement d'en avoir un.
Alors intéressé? Pour mettre en place la même chose chez vous, voici les étapes à suivre:
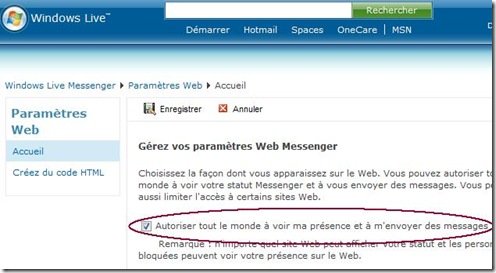
1 - Rendez-vous sur l'URL suivante: https://settings.messenger.live.com/applications/websettings.aspx et cochez la case "Autoriser tout le monde à voir ma présence et m'envoyer des messages"
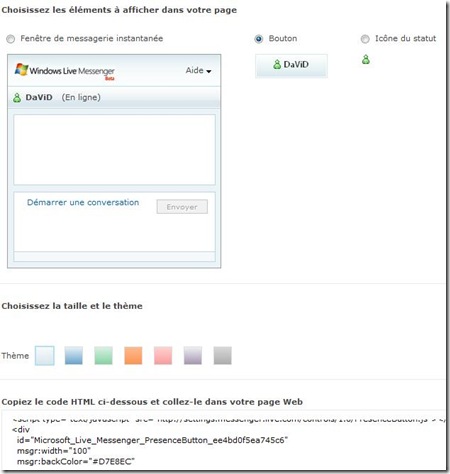
2 - Cliquez ensuite sur "Créer du code HTML" et choisissez le type d'élément que vous désirez insérer : une fenêtre de chat déjà prête, le bouton comme vu ci-dessus ou juste un icône de présence puis copiez/coller simplement le HTML généré pour vous dans votre blog ou page Web! C'est aussi simple que ça.
Enjoy!
David