[Power BI Visual Tips] カスタム ビジュアルを使ってみよう
Microsoft Japan Business Intelligence Tech Sales Team 伊藤
Power BI には様々な視覚化パーツが標準で用意されていますが、より豊かな表現を実現するために、標準にはない独自のパーツ(カスタム ビジュアル) を作成し、レポートに取り込んで利用することもできます。カスタム ビジュアルは TypeScript をベースに開発しますが、Microsoft を含め多くのパートナー企業様などが作成されたカスタム ビジュアルが数多く公開されており、一から開発を行わなくてもかなりの表現力を即座に手に入れることができます。今回はその利用方法とイチオシのカスタム ビジュアルを紹介します。
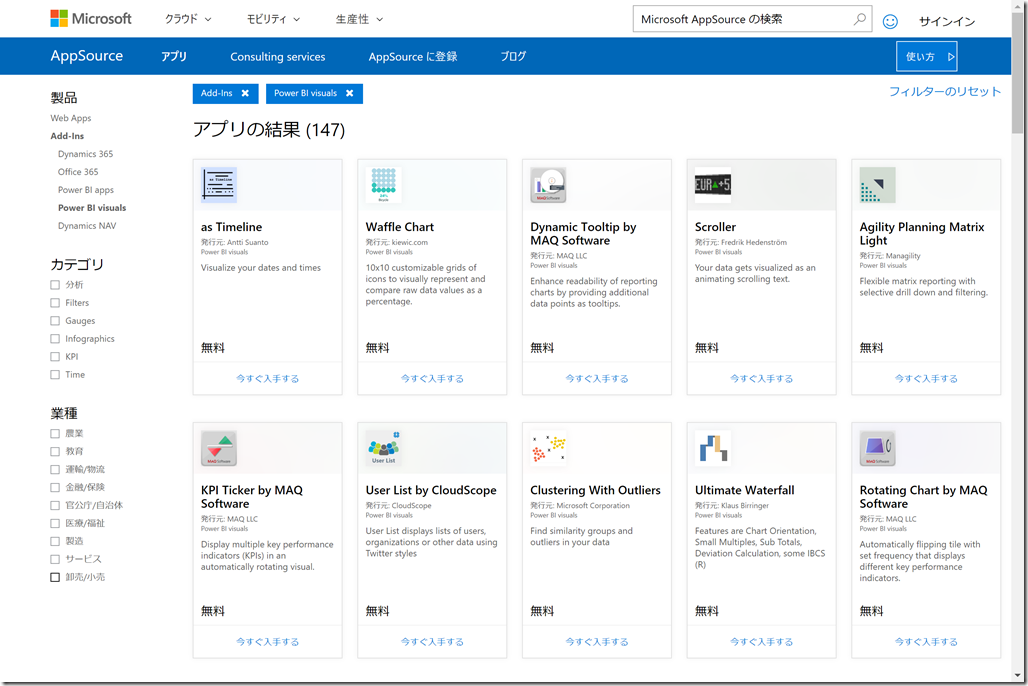
カスタム ビジュアルはこちらの Microsoft AppSource ページ からダウンロードするか、Power BI Desktop や Power BI サービスから直接 Marketplace に接続してインポートすることで利用できます。レポートに取り込んでからは標準の視覚化と同様に利用できますが、一部のビジュアルについては専用の設定画面が提供されています。
数ある カスタム ビジュアルの中から、個人的に便利だな、使えるなと思ったものを3つ紹介します。
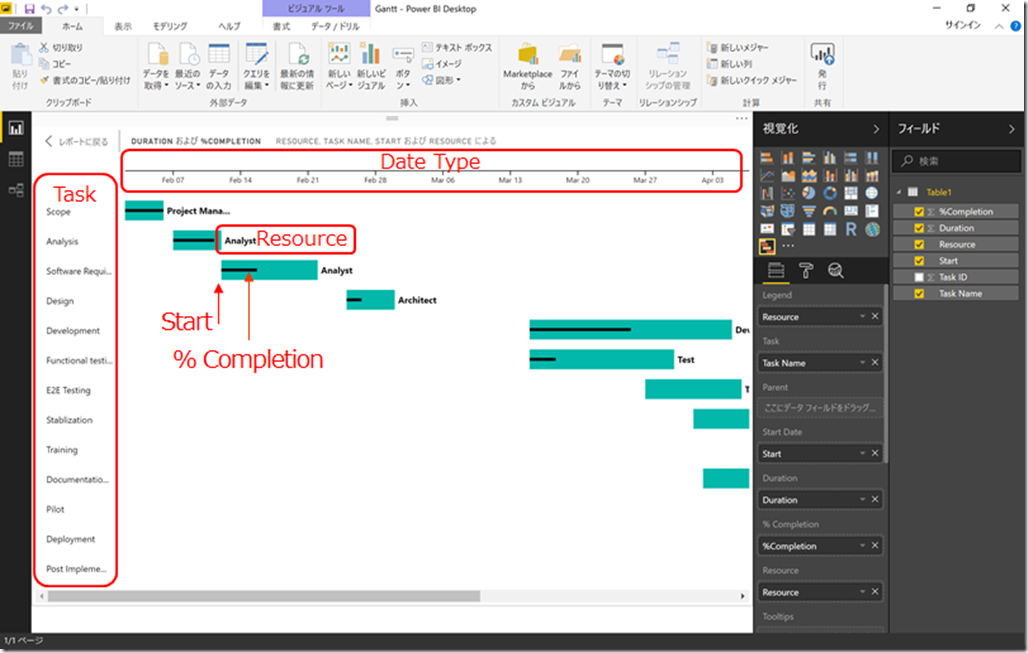
Gantt
https://appsource.microsoft.com/en-us/product/power-bi-visuals/WA104380765
タスクの開始日時と期間でガントチャートを表示します。プロジェクトの進行状況などの可視化に適しています。
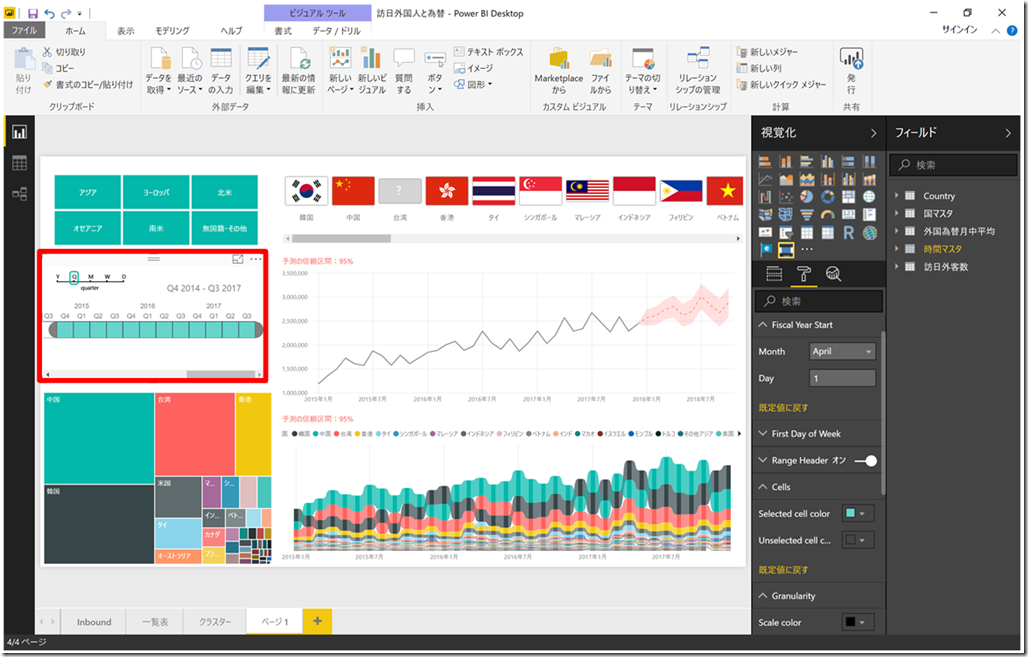
Timeline Slicer
https://appsource.microsoft.com/en-us/product/power-bi-visuals/WA104380786
年、四半期、月、週、日の中から任意のレベルを選択して日付範囲の指定ができます。年度の開始日や週の開始曜日を指定できるのが便利です。下図の赤枠で囲った部分が Timeline Slicer です。
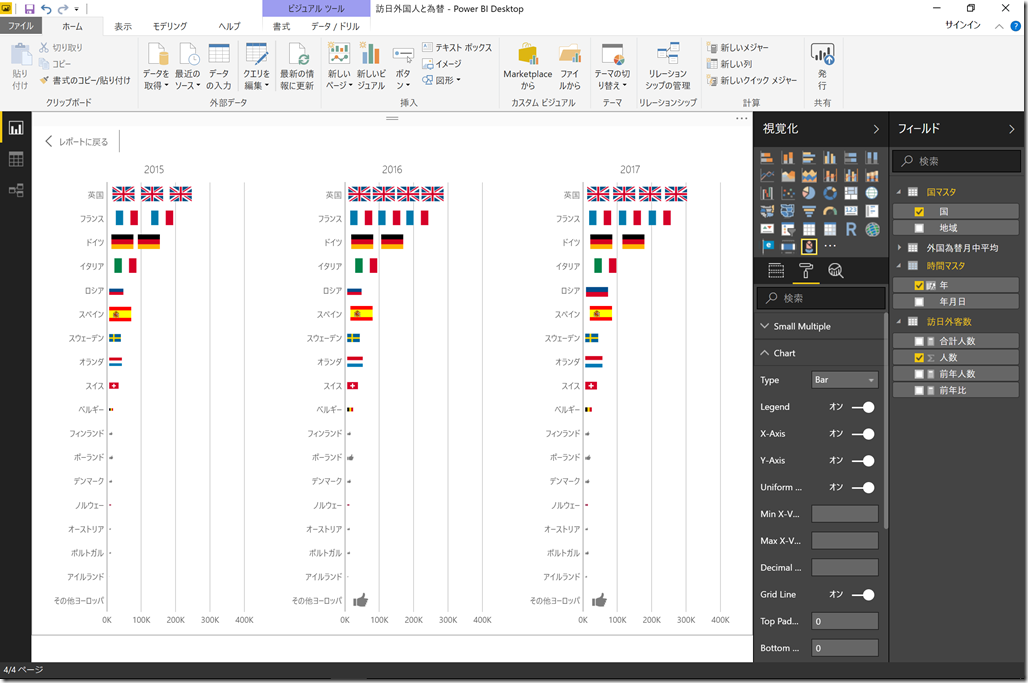
Infographic Designer
https://appsource.microsoft.com/en-us/product/power-bi-visuals/WA104380898
任意の図を使って棒グラフを表現したり (人数を人のアイコンで表す。商品の売上をその商品のイメージ図で表す)、グラフを分割して並べて表示したりできます。
認定済みのカスタム ビジュアル
カスタム ビジュアルには、Microsoft によって認定済みのものと、そうでないものがあります。認定要件は以下の通りです。
- Microsoft AppSource による承認済み
AppSource の検証ポリシーはこちらで公開しています。
/ja-JP/office/dev/store/validation-policies - カスタム ビジュアルがバージョン管理された API 1.2 以降で記述されていること
- レビュー用にコード リポジトリが使用可能なこと (たとえば、ビジュアル コードが GitHub を通じて利用できること)
- 公開レビュー可能な OSS コンポーネントのみを使用すること
- 外部のサービスまたはリソースにアクセスしないこと
AppSource で公開されているということは、セキュリティやプライバシーについて考慮されていますが、各ビジュアルによってどのような動作をするのかは異なります。プライバシー ポリシーなどは個別に定義されていますので、その内容をよく理解したうえでご利用ください。
カスタム ビジュアルに関する設定
既定ではカスタム ビジュアルは誰もが自由に利用可能ですが、組織として利用を禁止したり、独自に作成したカスタムビジュアルを「組織のビジュアル」として展開したりすることができます。
カスタム ビジュアルの設定: /ja-jp/power-bi/service-admin-portal#custom-visuals-settings
組織のビジュアル: /ja-jp/power-bi/service-admin-portal#organization-visuals
カスタム ビジュアルを使って、より便利で分かりやすい Power BI レポートを作成してみてください。