【マルチデバイス対応したプッシュ通知インフラ】 Windows Azure 通知ハブのご紹介(その2)
【マルチデバイス対応したプッシュ通知インフラ】 Windows Azure 通知ハブのご紹介(その1)
【マルチデバイス対応したプッシュ通知インフラ】 Windows Azure 通知ハブのご紹介(その3)
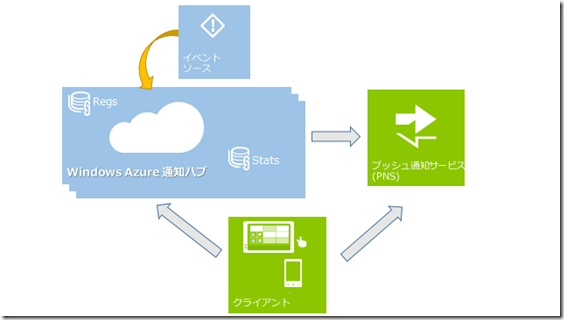
前回ご紹介したように、Windows Azure 通知ハブを利用したプッシュ通知では下図のような通信が発生します。当然、このような通信を行うためにはお互いの信頼関係が必要です。(じゃないと私が悪戯心で人様が作ったアプリにプッシュ通知を送ったり、通知を受け取ったり出来ちゃいますからね)ここでは、その仕組みを掘り下げてご紹介します。
重要になるのがメッセージを受け取るPNS と Windows Azure 通知ハブです。それぞれ、Certificateを発行して要求メッセージを検証します。
PNSのCertificate
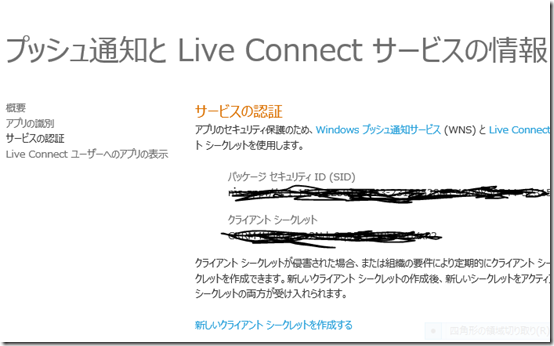
例えば Windows 8の場合、PNS (つまり WNS) は「パッケージセキュリティID(SID) 」と「クライアントシークレット」を発行します。これはアプリ毎に値が異なります。
尚、ストアアカウントを取得すると下図のように開発者ポータルのダッシュボードから「パッケージセキュリティID(SID)」と「クライアントシークレット」を取得できます。
※iOSの場合は証明書を取得する必要があります。Androidではこちらを確認してください。
Windows Azure 通知ハブのCertificate
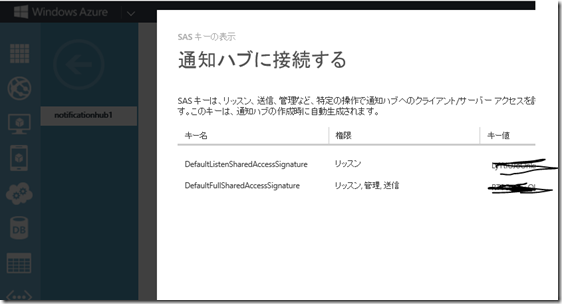
Windows Azure通知ハブにアクセスするには、SAS(SharedAccessSignature)キーを取得する必要があります。SAS キーは特定の操作(リッスン、送信、管理など)で通知ハブへのアクセスを許可するために使用されます。このキーは通知ハブ作成時に自動生成され、下図のようにWindows Azure 管理ポータルから確認できます。
DefaultListenSharedAccessSignature:権限はリッスンのみです。通常は通知をリッスンするクライアントのアプリに指定します。
DefaultFullSharedAccessSignature:権限はリッスン, 管理, 送信です。通常は通知のイベントソースに指定します。
これでCertificateの準備ができました。
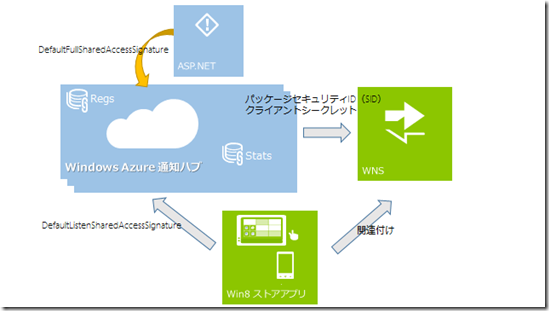
下図は Windows 8 で必要なキーと手続きについてまとめてあります。それぞれの要求メッセージに、受信側が生成したCertificateを指定する必要があります。
Windows Azure 通知ハブ –> WNS
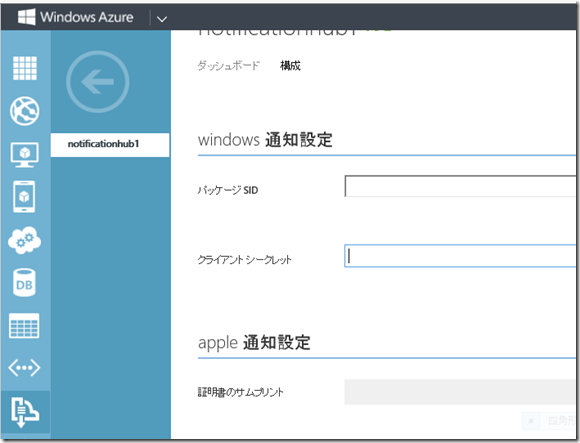
通知ハブからWNSへのアクセスはWindows Azureの管理ポータルで指定できます。Windows ストア開発者ポータルのダッシュボードから「パッケージSID」と「クライアントシークレット」をコピペで張り付けるだけなので簡単です。ちなみに、iOS の場合は証明書をアップロードすることになります。
Win8 ストアアプリ –> Windows Azure 通知ハブ
Win8ストアアプリから通知ハブへのアクセスするために、Windows Azure Messaging ライブラリをダウンロードしてください。ここに含まれるMicrosoft.WindowsAzure.Messaging.NotificationHubクラスにWindow Azure 通知ハブにアクセスするための接続文字列(通知ハブのアドレスとDefaultListenSharedAccessSignature)と通知ハブ名を指定します。
1: var cn = ConnectionString.CreateUsingSharedAccessSecretWithListenAccess("https://yourns.servicebus.windows.net/", "yourkey");
2: this.notificationHub = new NotificationHub("yourhubname", cn);
サンプルコードはこちらです。余力があれば見といてください。
1: NotificationHub notificationHub;
2: public App()
3: {
4: var cn = ConnectionString.CreateUsingSharedAccessSecretWithListenAccess("https://yourns.servicebus.windows.net/", "yourkey");
5: this.notificationHub = new NotificationHub("yourhubname", cn);
6:
7: this.InitializeComponent();
8:
9: this.Suspending += OnSuspending;
10: }
11:
12: async Task initNotificationAsync()
13: {
14: await notificationHub.RefreshRegistrationsAsync();
15: if(!await notificationHub.RegistrationExistsForApplicationAsync("myToast"))
16: {
17: await notificationHub.CreateTemplateRegistrationForApplicationAsync(CreateTemplate(), "myToast");
18: }
19: }
20:
21: XmlDocument CreateTemplate()
22: {
23: var template =
24: ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastImageAndText01);
25: var textNode = template.SelectSingleNode("//text[@id='1']") as XmlElement;
26: if (textNode != null)
27: {
28: textNode.InnerText = "$(msg)";
29: }
30:
31: var image = template.GetElementsByTagName("image")[0];
32: image.Attributes.GetNamedItem("src").NodeValue = "toastImageAndText.png";
33:
34: return template;
35: }
インベントソース(ASP.NET)–> Windows Azure 通知ハブ
ASP.NETから通知ハブへアクセスするためには、NugetからService Bus preview featuresをインストールしてください。ここに含まれるMicrosoft.ServiceBus.Notifications.NotificationHubClientクラスにWindow Azure 通知ハブにアクセスするための接続文字列(通知ハブのアドレスとDefaultFullSharedAccessSignature)と通知ハブ名を指定して、実装します。
1: var cn = ServiceBusConnectionStringBuilder.CreateUsingSharedAccessSecretWithFullAccess
2: ("yourns", "yourkey");
3: var hubClient = NotificationHubClient.CreateClientFromConnectionString(cn, "yourhubname");
サンプルコードはこちらです。余力があれば見といてください。
1: var cn = ServiceBusConnectionStringBuilder.CreateUsingSharedAccessSecretWithFullAccess
2: ("yourns", "yourkey");
3: var hubClient = NotificationHubClient.CreateClientFromConnectionString(cn, "yourhubname");
4: hubClient.SendTemplateNotification(new Dictionary<string, string> {{"msg", TextBox1.Text}});
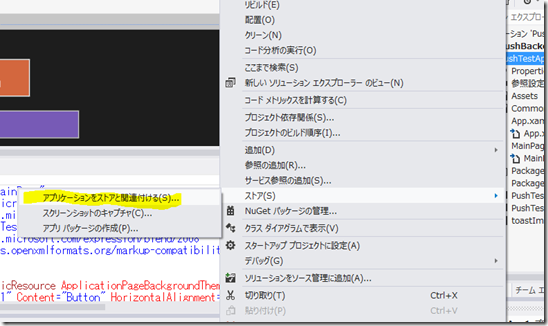
Win8 ストアアプリ –> WNS
Windows 8 ストアアプリとWNS(Windows ストア)の関連付けはVisual Studioから指定できます。簡単ですね。
今回はコードの細かいところ抜いてポイントだけ紹介しました。ここまで理解しておけばチュートリアルも余裕でしょう。
私自身まだまだ勉強中ですがWindows Azure 通知ハブはいろいろと面白い機能を持っているようなので、ブログで紹介していきたいと思います。
チュートリアル
Service Bus Notification Hub Tutorial (Windows Store Apps)
Service Bus Notification Hub Tutorial (iOS apps)
英語が苦手な方:Azure MVP 酒井さんがブログでまとめてくださってますね。