Dynamics CRM 2011 : マルチシリーズ棒グラフのカスタマイズ
みなさん、こんにちは。
今日は北米プレミアフィールドエンジニアチームブログより
グラフのカスタマイズに関する情報をお届けします。
情報元: Dynamics CRM Multi-Series Bar Charting – Returns Secondary Y-Axis
===============================================================
最近、ある案件にて Microsoft Dynamics CRM 2011 のグラフのカスタマイズを
お手伝いしました。要件としては取引先企業にある 3 つの通貨フィールドを
所有者ごとに比較したいというものです。Microsoft Dynamics CRM 2011 では
マルチシリーズグラフをサポートするため、2 つ目の Y-Axis を追加できますが
今回の場合、3 つのシリーズが必要であり、2 つ目の Y-Axis のスケールと
合計表記が問題となりました。
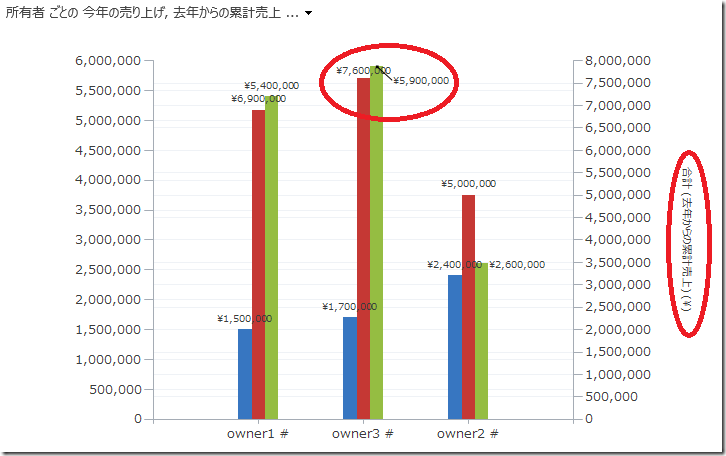
1. 二つの Y-Axis が異なるスケールを利用してしまう。
左側は最大が 6 百万円、右側は最大が 8 百万円
2. 合計金額は正しいものの、グラフの長さが正しくみえない。
760 万より 590 万が棒グラフとしては長い
この問題は、二つの Y-Axis が独立して計算、描画されるために発生するもので
あることが分かりました。つまり 2 つ目に追加したシリーズのスケールが自動で
追加され、適用されることに問題があるのです。
ASP。NET チャートクラスはプライマリとセカンダリ X、Y Axis をサポートしており
3 つ目のシリーズは初めのものに紐づけが自動でされていました。
この挙動を制御することはできないため、作成したグラフを一旦エクスポートして
直接編集することで対応します。
1. グラフをエクスポートします。システムグラフの場合はソリューションより、
ユーザーグラフの場合は、グラフリボンメニューよりエクスポートが可能です。
2. エクスポートしたファイルをメモ帳などで開きます。
3. 2 つ目のシリーズの YAxisType に Secondary が指定されていることを確認します。
<Series ChartType="Column" IsValueShownAsLabel="True" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40"></Series>
< Series ChartType="Column" IsValueShownAsLabel="True" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40" YAxisType="Secondary"></Series>
< Series ChartType="Column" IsValueShownAsLabel="True" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40"></Series>
4. 該当の箇所を削除して、他のシリーズと同じように合わせます。
5. 修正したグラフをインポートします。
6. 必要に応じて置換と両方とも保存を選択します。
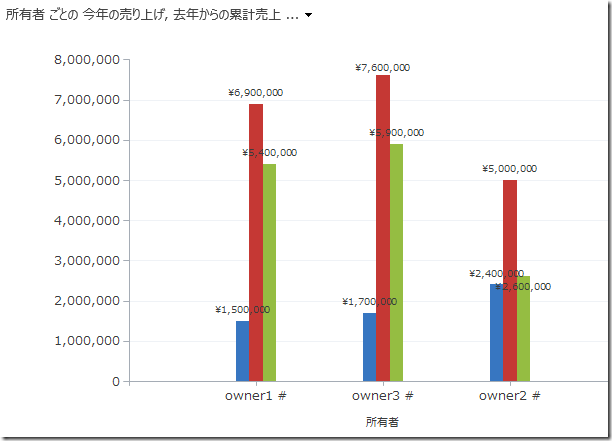
7. 更新したグラフを確認します。
===============================================================
まとめ
エディターを利用することで手軽にグラフを作成できることは魅力ですが
必要に応じて要件にあったグラフを開発できることも魅力の 1 つです。
エディターで実現できない場合、直接編集にて実現可能かチャレンジして
見てください。
- Dynamics CRM サポート 中村 憲一郎