Dynamics CRM 2011 リボンのカスタマイズ パート 5
みなさん、こんにちは。
今回でリボンのカスタマイズシリーズは終わりです。最終回は
テンプレートの機能を紹介します。
リボンのコントロールは、複数の表示形式があります。以下に
その例を挙げてみます。
リボンには複数のコントロールをまとめている単位としてグループが
ありますが、グループ内のコントロールも様々なものが混在しています。
またスケーリング時の動作も、グループによって異なります。
テンプレートを利用すれば、このような動作をきめ細かく制御可能です。
Templates 要素
まずは RibbonDiffXml の Template 要素から解説します。サンプルとして
以下のような Templates 要素を用意しました。
<Templates>
<RibbonTemplates Id="Mscrm.Templates">
<GroupTemplate Id="MyTemplate">
<Layout Title="Large">
<OverflowSection Type="OneRow" TemplateAlias="m1" DisplayMode="Large"/>
</Layout>
<Layout Title="MediumThreeRow">
<OverflowSection Type="ThreeRow" TemplateAlias="m1" DisplayMode="Medium"/>
</Layout>
<Layout Title="Small">
<OverflowSection Type="ThreeRow" TemplateAlias="m1" DisplayMode="Small"/>
</Layout>
<Layout Title="Popup" LayoutTitle="Large" />
</GroupTemplate>
</RibbonTemplates>
</Templates>
GroupTemplate 要素
テンプレートは、グループレベルでの指定が可能です。その際に指定
する Template として、Id 属性の値を利用します。
Layout 要素
1 つの GroupTemplate 内に、複数の Layout を保持できます。これは
スケーリングで利用されるコントロールのレイアウト情報です。ここでは
Large、MediumTreeRow、Small、Popup を作成しています。
OverflowSection 要素
1 つのLayout 内には、複数のレイアウト要素である OverflowSection
を保持できます。ここでは各レイアウトごとに 1 つだけ定義しています。
属性は以下の通りです。
Type : 列のタイプを指定します。アイコン大を表示するためには OneRow
が必須ですが、他は TwoRow、ThreeRow 等から選択できます。
DisplayMode : コントロールの表示形式です。アイコン大が Large、
アイコン小と文字が Medium、アイコン小が Small です。
TemplateAlias : 各コントロールに指定する Alias 名です。この機能で
同じグループ内のコントロールでも異なる表示形式を選択できます。
サンプルの編集とテスト
では早速試してみましょう。サンプルはパート 3 で紹介したカスタム
グループ追加を利用します。
RibbonDiffXML の編集
1. addacustomgrouptoanexistingtabforaspecificentity.zip を
デスクトップ等任意の場所にコピーします。
2. zip を解凍して、customizations.xml をデスクトップ等任意の場所に
コピーします。
3. customizations.xml を Visual Studio 2010 で開いて、前回まで
と同じ手順でスキーマを読み込ませます。
4. Templates 要素を以下のように書き換えます。
<Templates>
<RibbonTemplates Id="Mscrm.Templates">
<GroupTemplate Id="MyTemplate">
<Layout Title="Large">
<OverflowSection Type="OneRow" TemplateAlias="m1" DisplayMode="Large"/>
</Layout>
<Layout Title="MediumThreeRow">
<OverflowSection Type="ThreeRow" TemplateAlias="m1" DisplayMode="Medium"/>
</Layout>
<Layout Title="Small">
<OverflowSection Type="ThreeRow" TemplateAlias="m1" DisplayMode="Small"/>
</Layout>
<Layout Title="Popup" LayoutTitle="Large" />
</GroupTemplate>
</RibbonTemplates>
</Templates>
5. 新しく作成したテンプレートを利用するため、グループ定義も書き換えます。
グリッド用のグループ定義を探して、以下のようにグループの Template と
各コントロールの TemplateAlias 属性を更新します。
<CustomAction Id="Sample.contact.grid.CustomGroup.CustomAction" Location="Mscrm.HomepageGrid.contact.MainTab.Groups._children" Sequence="140">
<CommandUIDefinition>
<Group Id="Sample.contact.grid.CustomGroup.Group" Command="Sample.contact.grid.CustomGroup.Command" Title="$LocLabels:Sample.contact.CustomGroup.Title" Sequence="29" Template="MyTemplate" Image32by32Popup="$webresource:sample_/icons/TIcon32x32.png">
<Controls Id="Sample.contact.grid.CustomGroup.Controls">
<Button Id="Sample.contact.grid.CustomGroup.Button.A" Command="Sample.contact.CustomGroup.Button.A.Command" Sequence="10" LabelText="$LocLabels:Sample.contact.CustomGroup.Button.A.LabelText" ToolTipTitle="$LocLabels:Sample.contact.CustomGroup.Button.A.LabelText" ToolTipDescription="$LocLabels:Sample.contact.CustomGroup.Button.A.Description" TemplateAlias="m1" Image16by16="$webresource:sample_/icons/AIcon16x16.png" Image32by32="$webresource:sample_/icons/AIcon32x32.png" />
<Button Id="Sample.contact.grid.CustomGroup.Button.B" Command="Sample.contact.CustomGroup.Button.B.Command" Sequence="20" LabelText="$LocLabels:Sample.contact.CustomGroup.Button.B.LabelText" ToolTipTitle="$LocLabels:Sample.contact.CustomGroup.Button.B.LabelText" ToolTipDescription="$LocLabels:Sample.contact.CustomGroup.Button.B.Description" TemplateAlias="m1" Image16by16="$webresource:sample_/icons/BIcon16x16.png" Image32by32="$webresource:sample_/icons/BIcon32x32.png" />
<Button Id="Sample.contact.grid.CustomGroup.Button.C" Command="Sample.contact.CustomGroup.Button.C.Command" Sequence="30" LabelText="$LocLabels:Sample.contact.CustomGroup.Button.C.LabelText" ToolTipTitle="$LocLabels:Sample.contact.CustomGroup.Button.C.LabelText" ToolTipDescription="$LocLabels:Sample.contact.CustomGroup.Button.C.Description" TemplateAlias="m1" Image16by16="$webresource:sample_/icons/CIcon16x16.png" Image32by32="$webresource:sample_/icons/CIcon32x32.png" />
</Controls>
</Group>
</CommandUIDefinition>
</CustomAction>
6. Layout の名前が違うので、スケーリングの情報も更新が必要です。
<CustomAction Id="Sample.contact.grid.CustomGroup.MaxSize.CustomAction" Location="Mscrm.HomepageGrid.contact.MainTab.Scaling._children" Sequence="150">
<CommandUIDefinition>
<MaxSize Id="Sample.contact.grid.CustomGroup.MaxSize" GroupId="Sample.contact.grid.CustomGroup.Group" Sequence="21" Size="Large" />
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="Sample.contact.grid.CustomGroup.Popup.CustomAction" Location="Mscrm.HomepageGrid.contact.MainTab.Scaling._children" Sequence="180">
<CommandUIDefinition>
<Scale Id="Sample.contact.grid.CustomGroup.Popup.1" GroupId="Sample.contact.grid.CustomGroup.Group" Sequence="220" Size="Popup" />
</CommandUIDefinition>
</CustomAction>
7. ファイルを保存し、ソリューションに上書きしてから、組織に
インポートしてください。
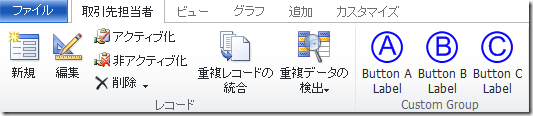
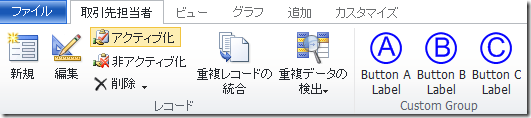
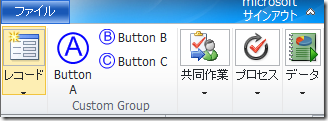
8. インポート完了後、ワークプレースの取引先担当者をクリックします。
以下のようにカスタムグループが確認できます。英語になっているのは、
LocLabels に日本語を追加しなかったためです。
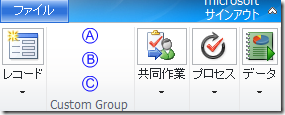
9. Internet Explorer の幅を変えて、表示領域を狭くします。Sequence
を 220 にしたため、一番最後の Popup 化します。
スケーリング動作の追加
1. では次に、スケーリングのパターンを増やしてみます。Scale を以下のように
既存のものの上部に追加してください。各 ID を一意にすることと、Sequence に
注意してください。
<!-- Add Start-->
<CustomAction Id="Sample.contact.grid.CustomGroup.Scale.1.CustomAction" Location="Mscrm.HomepageGrid.contact.MainTab.Scaling._children" Sequence="160">
<CommandUIDefinition>
<Scale Id="Sample.contact.grid.CustomGroup.Scale.1" GroupId="Sample.contact.grid.CustomGroup.Group" Sequence="200" Size="MediumThreeRow" />
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="Sample.contact.grid.CustomGroup.Scale.2.CustomAction" Location="Mscrm.HomepageGrid.contact.MainTab.Scaling._children" Sequence="170">
<CommandUIDefinition>
<Scale Id="Sample.contact.grid.CustomGroup.Scale.2" GroupId="Sample.contact.grid.CustomGroup.Group" Sequence="210" Size="Small" />
</CommandUIDefinition>
</CustomAction>
<!-- Add End -->
<CustomAction Id="Sample.contact.grid.CustomGroup.Popup.CustomAction" Location="Mscrm.HomepageGrid.contact.MainTab.Scaling._children" Sequence="180">
<CommandUIDefinition>
<Scale Id="Sample.contact.grid.CustomGroup.Popup.1" GroupId="Sample.contact.grid.CustomGroup.Group" Sequence="220" Size="Popup" />
</CommandUIDefinition>
</CustomAction>
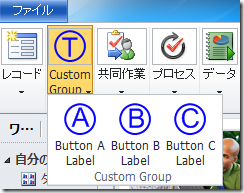
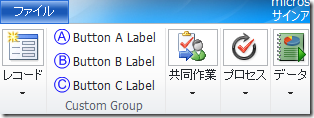
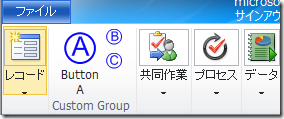
2. 上記の設定で、最大時は Large 定義、その後 MediumThreeRow、Small
Popup の順で表示が変わります。変更を加えた後、以下のような表示と
動作となります。
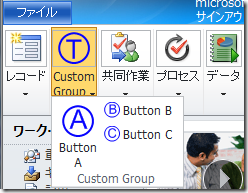
[最後は Popup 化で、Popup の中身は最大表示と同じ]

複数の TemplateAlias
現在は、3 つのボタンが全て同じように変化していきます。最後に
この動作をカスタマイズします。ボタン A が常に最大のままに
なるように、また Popup 化の中身が ボタン A が最大、残りが
小アイコンと文字になるように変更します。
1. MyTemplate の各 Layout 要素に OverflowSection を追加
します。既存の m1 は、常に OneRow、Large とし、新規に追加
した m2 で、大きさが変わるようにしてあります。また、Popup の
LayoutTitle は Large ではなく MediumThreeRow を指定しました。
<GroupTemplate Id="MyTemplate">
<Layout Title="Large">
<OverflowSection Type="OneRow" TemplateAlias="m1" DisplayMode="Large"/>
<OverflowSection Type="OneRow" TemplateAlias="m2" DisplayMode="Large"/>
</Layout>
<Layout Title="MediumThreeRow">
<OverflowSection Type="OneRow" TemplateAlias="m1" DisplayMode="Large"/>
<OverflowSection Type="ThreeRow" TemplateAlias="m2" DisplayMode="Medium"/>
</Layout>
<Layout Title="Small">
<OverflowSection Type="OneRow" TemplateAlias="m1" DisplayMode="Large"/>
<OverflowSection Type="ThreeRow" TemplateAlias="m2" DisplayMode="Small"/>
</Layout>
<Layout Title="Popup" LayoutTitle="MediumThreeRow" />
</GroupTemplate>
2. コントロールの TemplateAlias を更新します。初めのボタンは
m1 のままで、残りのボタンを m2 にします。
3. 現在のままでは、ボタンの文字列が長いことから期待した
動作にならないため、LocLabels を以下のように変更します。
※ Button A Label -> Button A を短く変更
<LocLabel Id="Sample.contact.CustomGroup.Button.C.LabelText">
<Titles>
<Title languagecode="1033" description="Button C" />
</Titles>
</LocLabel>
<LocLabel Id="Sample.contact.CustomGroup.Button.B.LabelText">
<Titles>
<Title languagecode="1033" description="Button B" />
</Titles>
</LocLabel>
<LocLabel Id="Sample.contact.CustomGroup.Button.A.LabelText">
<Titles>
<Title languagecode="1033" description="Button A" />
</Titles>
</LocLabel>
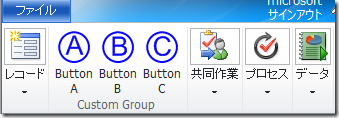
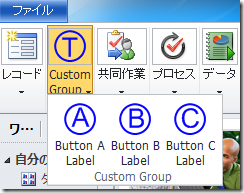
4. 変更を加えた後ソリューションを上書きすると、以下のような
表示と動作になります。
ボタンコントロールの動作と Popup 化の動作が期待した通りです。
まとめ
リボンのカスタマイズはいかがだったでしょうか。非常に柔軟な UI が
提供できる機能だと、個人的には考えています。アイコンやスクリプトも
Web リソースとしてソリューション化できますし、スケーリングの制御も
自由自在です。
是非ご活用ください。
- Dynamics CRM サポート 中村 憲一郎