Microsoft Dynamics CRM Online 2015 Update 1 – New Form Rendering Engine
The new form rendering engine
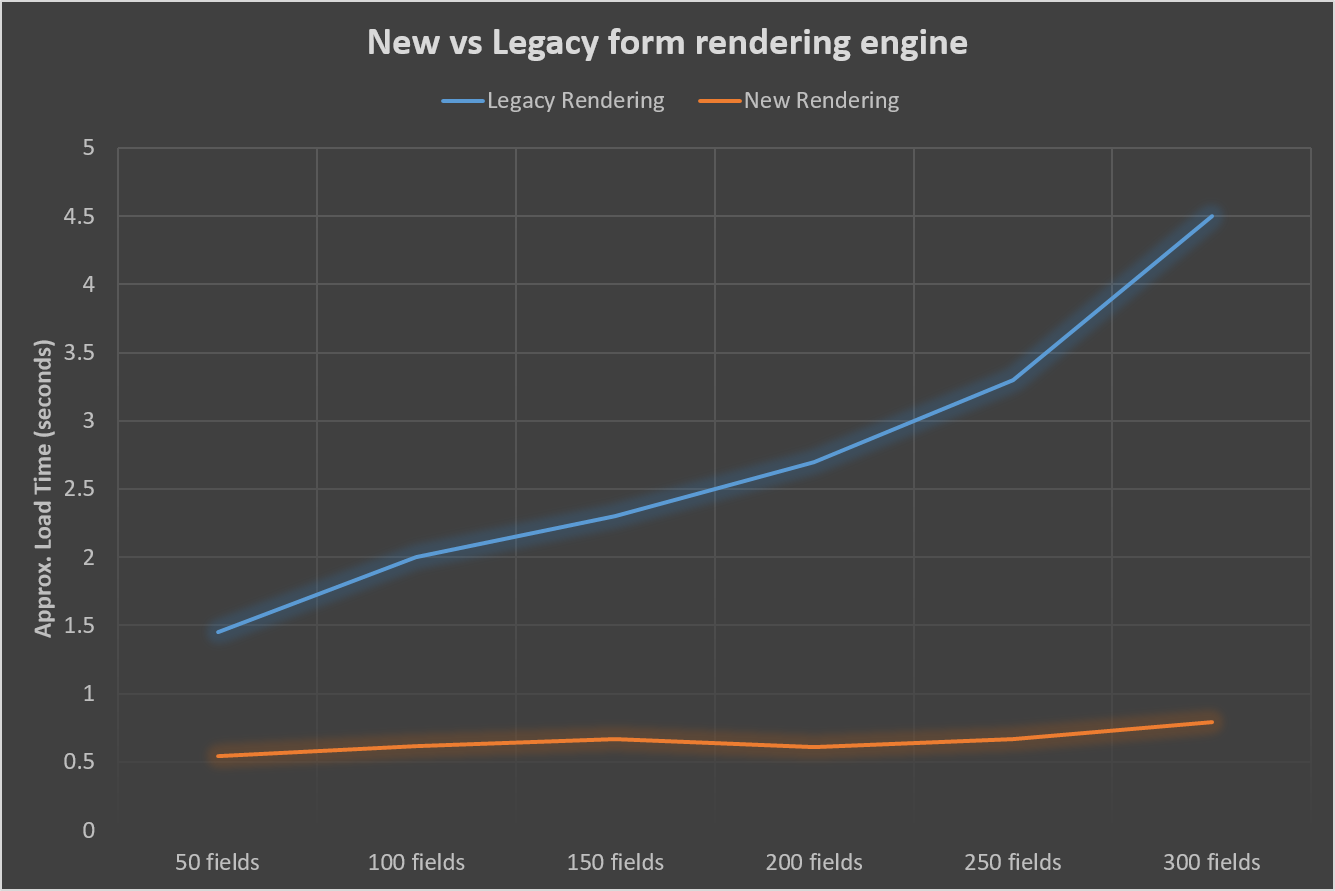
In Microsoft Dynamics CRM Online 2015 Update 1 (v7.1), a new form renderer was built to provide better performance. Forms will load significantly faster and more efficiently. The new renderer is based on previous generations and has the same functionality and behavior. However there are some things that admins and developers need to do to ensure full compatibility when upgrading.
What will users notice?
End users will not notice anything different, other than forms loading faster. The new form rendering engine has full support for client scripting (Write code for Microsoft Dynamics CRM forms), uses the same XML definition (Form XML schema), and has the same behaviors all around. There have been no fundamental changes made in terms of what the form does.
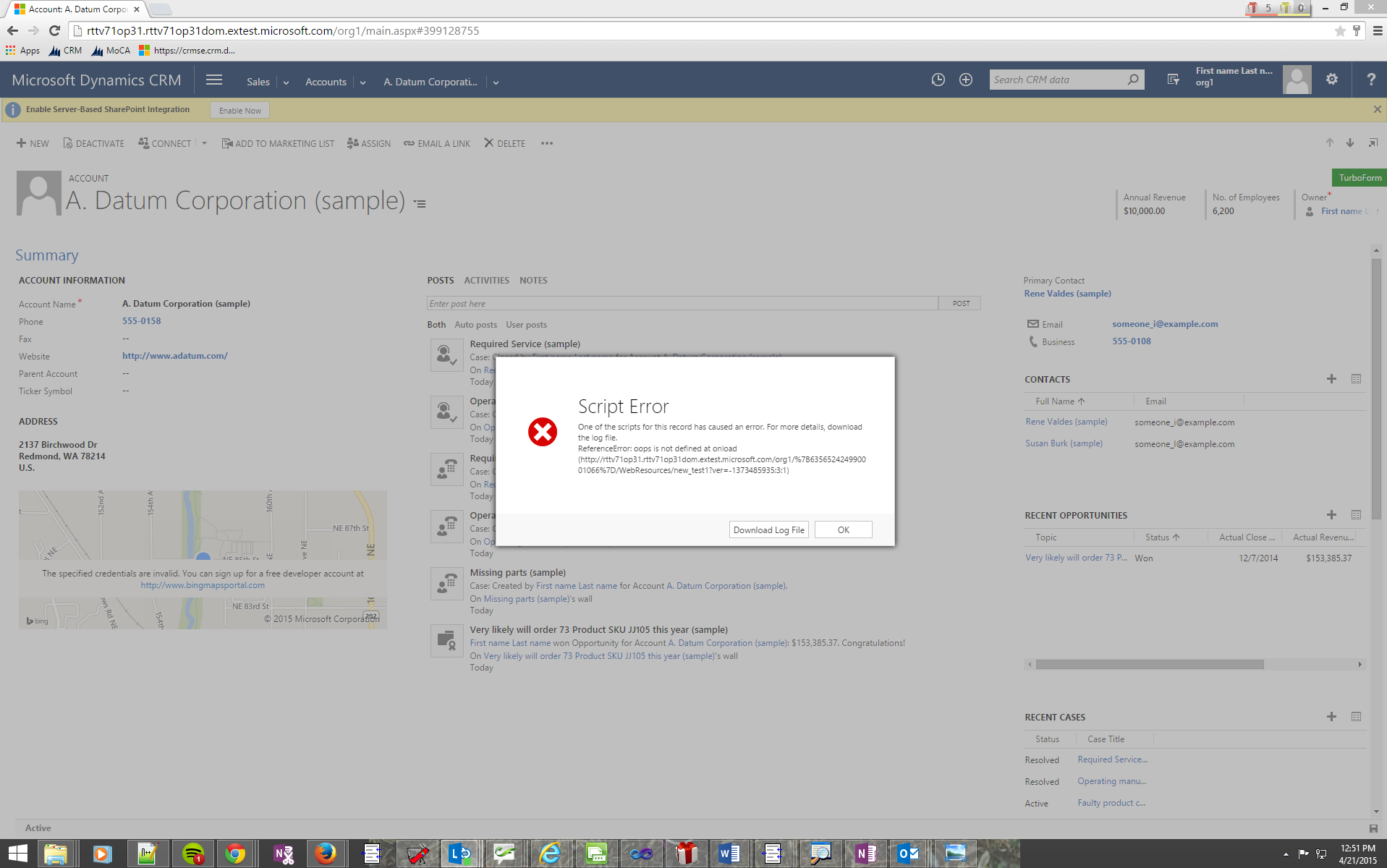
In order to help catch unsupported customizations, we added a dialog that displays the issue when script errors occur so that they do not fail silently. If these symptoms occur then it is likely there are unsupported customizations in the system.
What changed?
All the changes have been focused on how the form load process can be optimized. There are 2 main changes that have been made: loading process of the form, and handling of cache.
In terms of loading process, we have parallelized as many operations as possible to eliminate time wasted because the browser is idle. We increased the content that’s cached, moved rendering processes partially to server-side, and optimized the initialization of controls.
Form load used to be a very linear process. Since the new form renderer is more parallelized, the rendering engine now constructs the form and XRM model first and binds the data whenever the server responds. The diagram below is a rough approximation in order to illustrate the differences between the 2 rendering engines and may not reflect the exact changes.
Forms also used to waste a lot of resources. Since they were hosted in iframes, the iframe would be discarded and reloaded on each form load. The new form renderer does not discard iframes and instead keeps the iframe around. All common scripts are already parsed and never need to be loaded again. This introduced the design to load custom scripts and ISV scripts in a separate iframe which is the one that’s discarded when the form closes. Previously, these scripts would be loaded in the same iframe as the form.
In summary:
- Iframes are now kept throughout the user session
- Custom scripts are loaded in separate iframes
- No changes in supported scripts or form
capabilities
What do I need to do?
As an admin or developer there are some things to be aware of. Because the new form rendering engine makes changes to how iframes are organized, any attempt to access unsupported APIs or use direct DOM manipulations may fail and need to be fixed.
Customers should all make sure to test their organization in sandbox mode to preview before upgrade. This way, should any symptoms show up around forms not loading/script errors, you will be able to catch and fix it
before upgrade.
Examples of things that will break:
- Any attempt to access DOM in the content iframe using JS, jQuery or other 3rd party libraries (document.getElementById() or jQuery selectors)
- Creating a new HTML content in the parent window for persistent content (and assumed that the parent window was the main CRM iframe.
- Window.load, parsing iframe/form URL
- Attempting to use unsupported (non-XRM) APIs, especially undocumented ones that may have been shipped with CRM for internal usage only
- Accessing window.parent() from a web resource that may assume for example there’s a variable set in the current window context.
In order to help identify potential issues, the CRM 2015 custom code validator can be used. It’s primary purpose is to identify usage of deprecated APIs but it will also attempt to flag usage of unsupported APIs. The tool can be found here: https://www.microsoft.com/en-us/download/details.aspx?id=45535. Developers should also review their scripts to ensure only supported APIs are being used.
Customers that have 3rd party solutions should reach out to their partners for updated solutions that have been verified to work with the new form rendering engine. While most are expected to continue to work, those with unsupported customizations need to be updated.
Fallback options
In case there is difficulty identifying the issue or a backup plan is needed post-upgrade, we have introduced an organizational-level fallback to temporarily allow usage of the legacy rendering engine. This will ensure compatibility at the cost of performance. Do not rely on this solution long term as the plan is to remove this option in the following release.
This setting can be found under Settings -> Administration -> System Settings -> General. Select “Yes” under “Use legacy form rendering” to enable this mode for all users.
If script errors are showing up, or if forms are not behaving as intended, this setting can be used to diagnose if the problem is specific to the new form rendering or not. If it is due to the new form rendering engine, then most likely there are some unsupported customizations.
If you are the owner of the scripts, make sure that there are no unsupported customizations. Otherwise reach out to the provider of the solutions for an updated solution.
Thank you,
Joey Peng | LinkedIn