CodePlex Now Supports Markdown!
We are very excited to announce that CodePlex now supports markdown in our issue tracker! If you are not familiar with markdown, it is a simple markup language used for text formatting. A brief overview can be found by clicking the "Markdown Help" link at the top of the new issue editor. A more thorough description of markdown can be found on Daring Fireball. The version of markdown that we support has a couple modifications from the standard markdown syntax. These modifications are:
Fenced code blocks
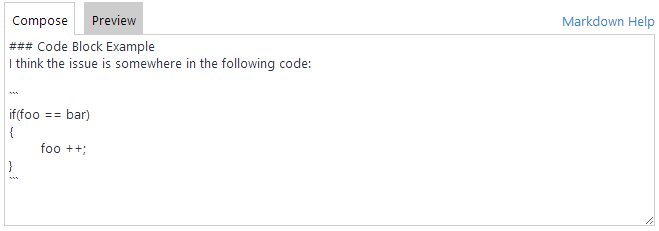
In addition to designating a code block by four spaces, a code block can also be created by enclosing the code within three ticks. This is demonstrated in the following markdown:
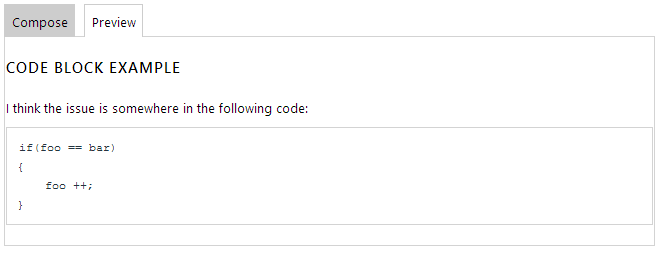
When this markdown is rendered, it will look as follows:
The tick key, `, is different from the apostrophe key. The tick is found on the same key as the tilde just to the left of the "1" key on many keyboards.
Auto hyperlinks
Any text that follows standard URL format will be rendered as a link. Instead of using the markdown format, [title](URL), to create a link, you can simple enter the URL.
Auto new lines
A line break can be created by simply hitting return. This is a deviation from standard markdown which requires two spaces and a return to create a line break.
Smart underscores
A word that has multiple underscores (foo_bar_baz) will not be rendered as alternating italicized words. Instead, it will be rendered as a word with multiple underscores in it.
We are always looking to improve, so if there is anything that you like or don't like about our markdown editor, please let us know at our suggestions page.
As always you can reach out to the CodePlex team on Twitter @codeplex