Visual Studio 2015 Preview, Xamarin und der integrierte Android Emulator
Die Neuigkeiten der Microsoft Connect sind für Xamarin-Entwickler durchwegs positive Nachrichten gewesen. Aber es waren ja nicht nur „Nachrichten“, nein, es steht ja auch gleich einiges zum Ausprobieren zur Verfügung. Z. B. Visual Studio 2015, inklusive verfügbaren Xamarin Projekt-Templates UND einem integrierten Android Emulator.
Letzteres ist besonders großartig, da es bisher einer gewissen Leidensfähigkeit bedurfte, um mit den Android-Emulatoren aus dem SDK zu arbeiten (Stichworte: langsam, verlorene Verbindungen, usw.).
Also war ich gespannt wie ein Regenschirm und wollte mir das gleich einmal ansehen. Was dabei herausgekommen ist, möchte ich euch gerne nachfolgend beschreiben.
Die Installation von Visual Studio 2015
Dazu erst einmal der übliche Download des Installers, diesen findet ihr hier:
https://www.visualstudio.com/en-us/downloads/visual-studio-2015-downloads-vs.aspx
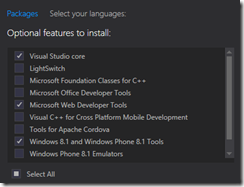
Ich habe nur „die notwendigsten“ Features ausgewählt, da auf meiner Maschine z. B. bereits die Windows Phone 8.1 Emulatoren installiert sind, es bleibt euch aber überlassen, gleich einmal alles auf die Festplatte „zu schmeißen“.
Wichtig ist nur, dass ihr nach dem üblichen Setup auch das zweite Setup durchlaufen lässt, um den Android Emulator zu installieren. Solltet ihr etwas zu vorschnell gewesen sein und den Installer bereits geschlossen haben, so könnt ihr das über „Programs and Features“ beheben, indem der „Secondary Installer“ noch einmal mittels „Change“ aufgerufen wird.
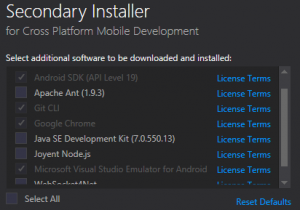
Nachfolgend wiederum meine Auswahl, ich habe aber auf der Maschine schon das Android SDK - ihr wollt möglicherweise wieder alles installieren:
Wichtig ist in jedem Fall der Microsoft Visual Studio “Emulator for Android”.
Neues Android Projekt – Versuch 1
Nachdem auch diese Installation durchgelaufen war, dachte ich mir, ich rufe gleich einmal Visual Studio 2015 auf und lege sofort mit einem Beispielprojekt los.
Gesagt, getan – und dann sogleich ein neues Projekt anlegen – soweit der Plan. WOW, es gibt unter Visual C# ein Android Projekt, nun, mir nichts, dir nichts, unverzüglich dieses anwählen und noch einen passenden Namen verpassen.
Soweit so gut, nur…..schade, das war es noch nicht. Ein netter Dialog weist mich darauf hin, dass ich Xamarin installieren sollte.
Xamarin Installation
Gut, auf Download Xamarin geklickt - dafür scheint der Button ja da zu sein - diese Aktion bringt mich zu diesem Link:
https://go.microsoft.com/fwlink/?LinkID=517372
Ah, ja. Als Xamarin-Entwickler kennt man diese Webseite bereits, hier kann man sich, falls noch kein Xamarin-Login vorhanden ist, die Xamarin-Trial herunterladen – unter Angabe einiger weniger Informationen.
Gut, ich habe bereits meine Lizenz, aber trotzdem habe ich noch einmal alles eingegeben und den „Download Xamarin for Windows”-Button gedrückt. Das ist wohl eine weise Entscheidung, da die Datei “XamarinInstaller-VS2015.exe” heruntergeladen wird und es somit gut aussieht mit der VS 2015 Integration. Gleich mal „das Ding“ starten und der tollen Dinge harren, die da noch kommen mögen…
Nach der bekannten Installation (Android SDK, IOS-Integration,…) – welche ein klein wenig laaaaaange dauert, wenn man bisher noch kein Java und kein Android SDK installiert hatte, ist alles erledigt und der große Moment ist gekommen.
Nun, das dachte ich zumindest, der Xamarin-Installer verrichtet seine Arbeit sehr brav, allerdings sind in VS 2015 weit und breit keine Templates zu sehen – das dürfte allerdings nur auf Maschinen passieren, wo Xamarin bereits installiert ist.
VS 2015 Xamarin AddIn aktivieren
Um das zu beheben, erst einmal VS 2015 schließen und dann wiederum in „Programs and Features“ und „Xamarin“ anpassen.
Es wurde nämlich nicht automatisch die Integration für VS 2015 installiert, schade, aber das sind ja nur ein paar Mausklicks.
Neues Android Projekt – Versuch 2
So, jetzt aber, gleich wieder VS 2015 gestartet und die (erwarteten Templates tauchen wieder auf.
Sehr gut, dann kann es ja gleich losgehen mit einem neuen Xamarin.Forms Projekt.
Das sieht jetzt aber wirklich alles sehr gut aus, aber wiederum VORSICHT, falls Xamarin schon installiert war, das Xamarin SDK ist aus dem BETA-Channel und hat die Version 3.9.41 – falls die Meldung kommt, dass ein anderes SDK zur Verfügung steht, dann drückt bitte unbedingt “Abbrechen” , denn dann hattet ihr den Release, oder Beta Channel (wie ich z. B.) für Updates eingestellt.
Wenn alles gut geht, dann ist unser Projekt verfügbar.
Der Android Emulator
Wow, das klappt jetzt offenbar ohne Probleme, aber es wäre ratsam, dem Browserfenster, mit dem Link:
https://developer.xamarin.com/releases/vs/xamarin.vs_3/xamarin.vs_3.9/
welches nach der Installation von Xamarin aufgepoppt ist, etwas Aufmerksamkeit zu widmen, hier steht nämlich:
“Please make sure that the following project property is NOT checked: Project -> Properties -> Android Options -> "Use Fast Deployment (debug mode only)"
Nun, wenn das schon ausdrücklich erwähnt wird, dann sollte man sich auch daran halten. ACHTUNG! Die Checkbox IST per default gesetzt, also weg mit dem Häkchen!
Jetzt fällt mir nicht mehr viel ein, außer:
· Das Android Projekt als Startprojekt festlegen und
· die Solution komplett erstellen.
Nun noch den Android Emulator starten - dieser scheint zu etwaigen bereits existierenden Emulatoren in dem (gewohnten) Dropdown in der Toolbar als “VS Emulator Android Phone“ bzw. “"VS Emulator Android Tablet” auf.
Gleich einmal auf den “VS Emulator Android Phone” draufgeklickt und was dann zu sehen ist, freut den “mobile Developer” gleich einmal ungemein: Es passiert wirklich etwas - nämlich im Output Fenster – und es kommt auch gleich eine Dialogbox dazu.
Nun, was ist ein Emulator für ein Android Device, ohne Internet? Eben, also auf den „Yes“-Button geklickt und ein wenig gewartet (eine gefühlte Ewigkeit, es waren aber dann doch nur ca. 2 Minuten), das Resultat aber nahezu BERAUSCHEND:
Der Emulator wie er sein sollte, mit der Xamarin.Forms Applikation!
Zusammenfassung
Visual Studio 15 und Xamarin waren schon bisher eine sehr gute Kombination, wenn es um mobile, native Entwicklung gegangen ist. Mit der Integration des Android Emulators ist das Erlebnis für Entwickler noch einmal besser geworden. Ich freue mich auf viele weitere Applikationen, die mit dieser Kombination erstellt werden.
Berndt Hamböck ist seit 2007 MCT, darüber hinaus befasst er sich mit Lösungen für komplexe Anwendungsszenarien mit den neuesten Microsoft Technologien. Die Erfahrungen aus der Projektarbeit gibt er in Vorträgen und Trainings weiter und begleitet Entwicklerteams in Softwareunternehmen bei Projekten im Microsoft Umfeld.
Das ist ein Gastbeitrag. Die Meinung des Autors muss sich nicht mit jener von Microsoft decken. Durch den Artikel ergeben sich keinerlei Handlungsempfehlungen. Microsoft übernimmt keine Gewähr für die Richtigkeit oder Vollständigkeit der Angaben.