ASP.NET MVC 3 Tutorial #3-Die Ordnerstruktur des Asp.NET MVC Projektes in Visual Studio
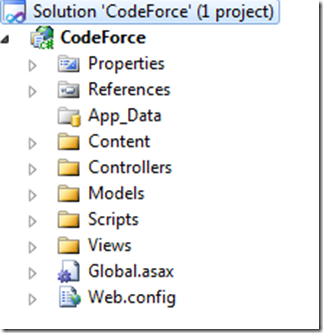
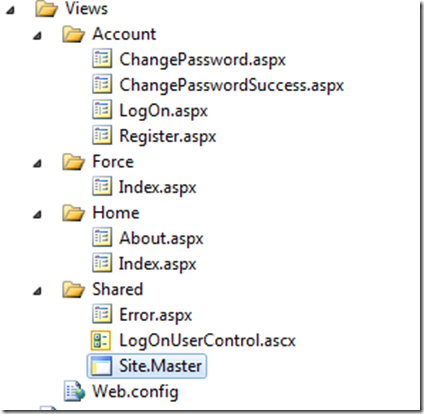
Erstellt man ein neues Projekt mit Asp.NET MVC, so fällt sehr schnell auf das dies mit einigen Ordnern kommt. Im folgenden Bild ist die Ordnerstruktur eines neu erstellten MVC Projektes dargestellt.
Im ersten Unterordner Namens “Content” befindet sich die Datei “Site.css”. Hier werden typischerweise die statischen Inhalte wie Stylesheets oder ähnlichem abgelegt.
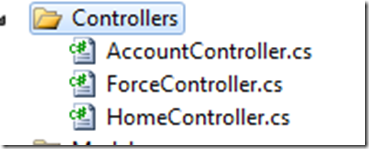
Der Ordner “Controllers” ist, wie könnte es auch anders sein, für die Controller bestimmt. Der AccountController ist für Login/Logout und Benutzerinteraktion da. Der “HomeController” ist der Controller für die Startseite.
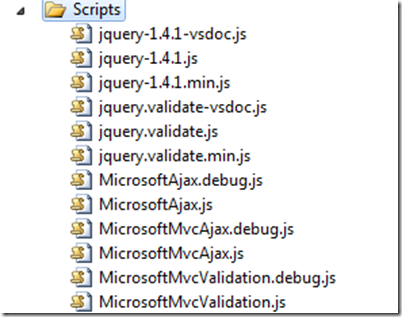
Im Ordner “Scripts” befinden sich verschiedene JavaScript Dateien. Hier ist vor allem die jQuery Integration von Interesse. jQuery ist gut in Asp.NET MVC integriert und wir werden gegen Ende dieser Tutorial-Reihe noch stärker auf jQuery eingehen.
Im Ordner “Views” sind nun die Views geschachtelt. Wenn ein Controller einen View aufruft, so sucht dieser entweder im Ordner “Shared” oder im dafür zuständigen Ordner. Dies ist für den HomeController der Ordner “Home”.
Dazu kommen noch die Dateien “Global.asax” und “Web.config” im Root-Verzeichnis. Im nächsten Beitrag werden wir uns mal etwas Code im Controller ansehen.