Rendre vos sites Web compatibles IE8 avec une simple balise Meta
Hier après-midi, entre deux tâches de ma Todo List je vais rapidement checker les flux RSS de certains blogs que je surveille de près. Tiens une annonce d’une agence Web qui a mis en ligne un nouveau site. Clic. Lancement de IE8 Bêta 1 sur mon laptop sous Vista… Wait… et ? Rien ! page blanche !
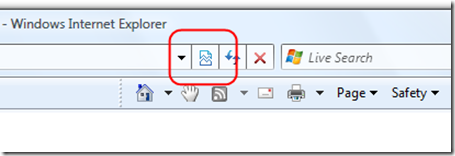
Hmmm. Doute ? Je clique sur le bouton “magique” qui active le mode “Compatibilité IE7” et là, miracle, le site se recharge et s’affiche correctement.
Conclusion ? De toute évidence, aucun test de fonctionnement correct dans IE8 n’a été fait pour ce site. Ca n’aurait pas pu échapper au testeur. Là c’est carrément un cas extrème : rien ne s’affiche.
Est-ce grave ?
Oui et non. Enfin oui et non aujourd’hui. Parce que pour le moment (Janvier 2009) IE8 n’est qu’une version Bêta destinée aux développeurs et on a encore du temps avant que la version finale ne soit mise à disposition du public.
Mais, mais, mais… Car il y a toujours un “mais”
Mais IE8 est le navigateur qui arrive par défaut avec Windows 7. C’est d’ailleurs déjà le cas dans la première Bêta publique de Windows 7 – dont on entend tellement de bien depuis ces derniers jours. Du coup, je pense que ça peut rapidement devenir un problème pour vos clients finaux et annonceurs si le tout nouveau site que vous venez de leur livrer ne fonctionne pas dans le IE8 de la Bêta de Windows 7 que leur [ service informatique | CTO | petit cousin | webmaster ] (*) est en train d’évaluer comme tout le monde sur un netbook flambant neuf…
(*) Rayez la mention inutile.
Comment faire ?
La solution est toute simple. Il suffit dans un premier temps d’ajouter une simple balise Meta dans les templates de vos pages. J’explique tout ça ici sur le blog SublimaCtion.
[Edit] : Si vous vous demandez pourquoi IE8 n'est pas par défaut compatible avec IE7, sachez que c'était ce qu'avait prévu de faire l'équipe IE dans un premier temps, justement pour éviter de "casser" l'affichage sur de nombreux sites. Mais les spécialistes de la communauté ont fait part à l'équipe IE de leur souhait d'avoir justement le comportement inverse, celui qui accepte de casser des sites dans un premiers temps mais qui maximise à long terme les bénéfices d'avoir un IE8 avec un moteur de rendu Full CSS Compliant. Plus d'informations sur ce point ici sur le blog IE et là sur le site Web Standards Project.
Tristan Nitot, Président Europe de la Mozilla Foundation, a déclaré à ce sujet que c'était une excellente nouvelle et une décision courageuse de la part de Microsoft.