UPDATED: Building a simple ASP.Net page based SharePoint application in Visual Studio with the Visual Studio Extensions for WSS 1.2 with Visual Studio 2008
I have had a lot of feedback from people via email and comments that they really like the blog post I did about ASP.Net applications in SharePoint.
However, there were a few “bugs” with that post, so I have decided to redo it with those fixed.
This post builds the same example but with:
- Visual Studio 2008
- VSeWSS 1.2
- fewer bugs
Here goes….
We will use Visual Studio 2008 & the Visual Studio 2008 Extensions, Version 1.2 to build a very simple 2 page ASP.Net page based application and deploy & run it in SharePoint.
For this you will need:
- WSS or MOSS installed
- Visual Studio 2008
- VSeWSS 1.2
For help with installing WSS see: Install Windows SharePoint Services 3.0 on a stand-alone computer
Before getting started:
Make sure you can browse to your SharePoint site on https://localhost
1. Create the project
Start Visual Studio
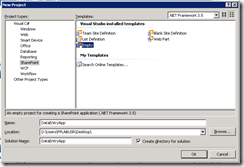
Create a new VSeWSS project (File->New->Project)
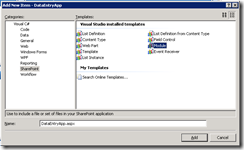
Under Visual C# in the left pane click “SharePoint”
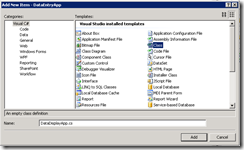
In the right pane choose the "Empty" project template.
Name it "DataEntryApp".
Click OK. This will create a new VSeWSS blank project for us
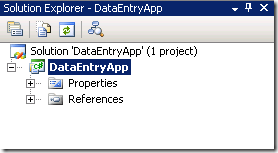
Your Solution Explorer should now look like this:
Now we need to add some references to your project.
Right click on “References” and choose “Add Reference”.
Select & Add:
- System
- System.Data
- System.Web
- System.Xml
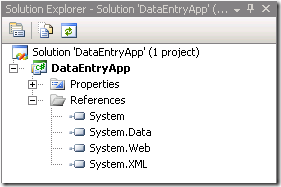
Your Solution Explorer should now look like this:
Now you have created the skeleton of the project we are ready to move on and start creating the pages & code that make up the solution.
2. Create ASP.Net pages
This is the part where we will create the ASPX pages. To do this we will a Module to our solution. Modules allow you to deploy files to various locations in a SharePoint site in which the your Feature is activated. We are going to add two files to the Module. The first will allow someone to enter some text and click a button to submit it. The next will show that text that the user typed.
Right click the project and choose Add -> New Item. Make sure you have “SharePoint” selected in the left pane & select “Module” from the right pane
Call it "DataEntryApp.aspx"
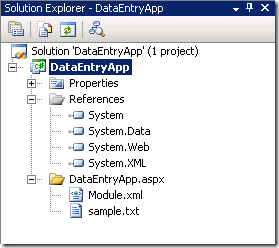
Your Solution Explorer should now look like this:
Rename the sample.txt file to “DataEntryApp.aspx”.
Open the Module.xml file and change the following line:

to

Add another Module called “DataDisplayApp.aspx”
Rename the sample.txt file to “DataDisplayApp.aspx”.
Open the Module.xml file and change the following line:

to

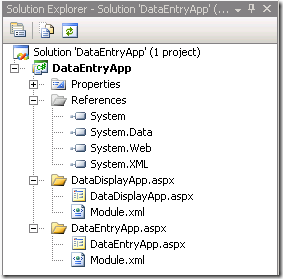
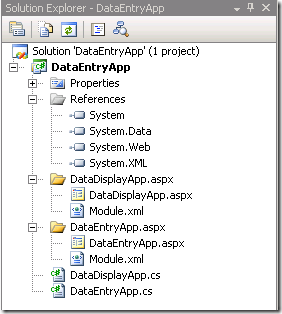
Your Solution Explorer should now look like this:
The next thing we need to do is add a couple of C# files that will have the code that sits behind our ASPX pages. These will house the logic behind the submit button and the display form.
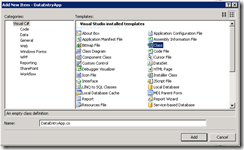
Right click your project and choose Add –> New Item.
Choose Visual C# in the left pane and Class in the right pane.
Name your file "DataEntryApp.cs".
Click Add.
Right click your project and choose Add –> New Item.
Choose Visual C# in the left pane and Class in the right pane.
Name your file "DataDisplayApp.cs".
Click Add.
Your Solution Explorer should now look like this:
We are now ready to start fleshing out the content of the pages and the code.
Open up "DataEntryApp.aspx" and add the following:
<%@ Page Language="C#"
MasterPageFile="~masterurl/default.master"
CodeBehind="DataEntryApp.cs"
Inherits="DataEntryApp.DataEntryApp"
Title="Data Entry Page"
%>
<asp:Content ID="Content5" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<asp:TextBox ID="EntryText" runat="server"></asp:TextBox>
<asp:Button ID="SubmitButton" runat="server" Text="Button" />
</div>
</asp:Content>
Open up "DataEntryApp.cs" and add the following code:
using System;
using System.Web;
using System.Web.UI.WebControls;
namespace DataEntryApp
{
public partial class DataEntryApp : System.Web.UI.Page
{
protected TextBox EntryText;
protected Button SubmitButton;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Page_Init()
{
SubmitButton.Click += new EventHandler(SubmitButton_Click);
}
protected void SubmitButton_Click(object sender, EventArgs e)
{
Response.Redirect("DataDisplayApp.aspx?TextToShow=" + EntryText.Text);
}
}
}
Open up "DataDisplayApp.aspx" and add the following:
<%@ Page Language="C#"
MasterPageFile="~masterurl/default.master"
CodeBehind="DataDisplay.cs"
Inherits="DataEntryApp.DataDisplayApp"
Title="Data Display Page" %>
<asp:Content ID="Content5" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<asp:Label ID="TextToShow" runat="server" Text="Label"></asp:Label>
</div>
</asp:Content>
Open up "DataDisplayApp.cs" and add the following code:
using System;
using System.Web;
using System.Web.UI.WebControls;
namespace DataEntryApp
{
public partial class DataDisplayApp : System.Web.UI.Page
{
protected Label TextToShow;
protected void Page_Load(object sender, EventArgs e)
{
TextToShow.Text = (string)Request["TextToShow"];
}
}
}
3. Build & Deploy
We are now ready to build and deploy the solution to SharePoint. Couple of things before we do that however.
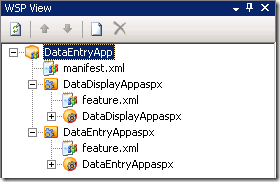
Open up the "WSP View" panel. If you don’t see this you can find it under View -> Other Windows -> WSP View or CTRL+W, I
It should look like this when you expand the DataEntryApp top level item.
The WSP View shows you how your solution is going to be packaged into the WSP. It allows you to drag and drop your Features around to get the model you want. It also allows you to open the XML files and tweak with them if you want to.
Open the manifest.xml file.
Change the following:

to:
<Assemblies>
<Assembly Location="DataEntryApp.dll" DeploymentTarget="WebApplication">
<SafeControls>
<SafeControl Assembly="DataEntryApp" Namespace="DataEntryApp" Safe="True" TypeName="*" />
</SafeControls>
</Assembly>
</Assemblies>
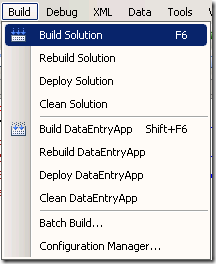
Now we are ready to build the solution
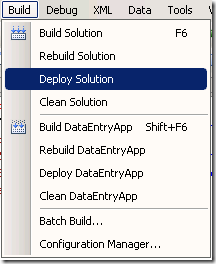
Build -> Build DataEntryApp
This will compile your projects code.
We also need to package the solution into a WSP and deploy it to SharePoint. Fortunately, VSeWSS does this for us so we don’t need to do any of this by hand like we had to in the past with scripts and nasty batch files.
Build –> Deploy DataEntryApp
If your deployment was successful you should see "Deploy succeeded" in the lower left of the Visual Studio window.
4. Try it out
Navigate to https://localhost/DataEntryApp.aspx
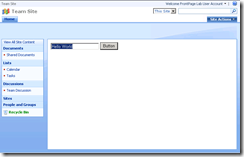
You should see a page like the one below. Enter some text in the textbox e.g. Hello World
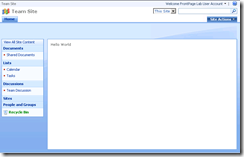
Click "Button” & you should be taken to a page that displays the text you entered.
I hope this illustrates how simple it is to start creating a ASPX page based application in SharePoint.
If you have suggestions for future topics you would like me to post about on Development with SharePoint please comment.
Thanks,
-Chris.