Why SharePoint 2010 Developer Dashboard Is For All IT Professionals :)
Ever heard of this great new feature of SharePoint 2010: Developer Dashboard (DD) ? Bill Baer did a great post last year introducing its capability: Welcome to the Developer Dashboard. I personally think the name could be misleading and that you might think it’s only for Developers and folks that add custom webpart on a SharePoint site; well I think even in an out of the box site, DD could help any farm administrator, IT Professional get a an understanding why a page is taking a specific amount of time to load.
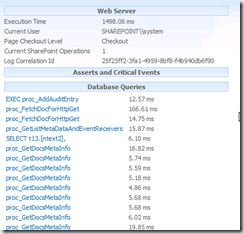
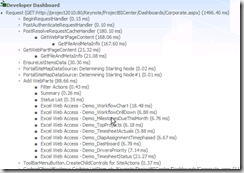
For instance in my Project Server 2010 demo image I have built an Excel Services dashboard with lots of webparts to light up my structured Project Portfolio Management data. With DD I can easily breakdown the load time and potentially take action to optimize rendering:
 |
  |
DD will obviously not give you all answers you need to solve performance/page load issues (for instance you might have to talk to your SQL guru to optimize T-SQL queries or C# developer to optimize their webpart algorithm or tell your end user that they have put too many webparts on a page). In the end it will make the life of any user and a lot easier to understand page load in SharePoint 2010 and hence Project Server 2010.
Script to turn on/off DD (not do not turn it ON in your production server since it will activate it for all pages for all users in your farm!) (copy and paste in a file and save with .BAT extension then execute in your farm):
echo off
@SET UTILS_ROOT=C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\BIN
@echo ENABLE Developer Dashboard
@echo ================================================================"%UTILS_ROOT%\stsadm" -o setproperty -pn developer-dashboard -pv ondemand
@echo DISABLE Developer Dashboard
@echo ================================================================REM "%UTILS_ROOT%\stsadm" -o setproperty -pn developer-dashboard -pv off
PAUSE