TypeScript の JS プレビューウィンドウ復活! ~ Web Essentials 2013 Ver.1.8
Visual Studio 2013 で TypeScript を利用されている方に朗報です。
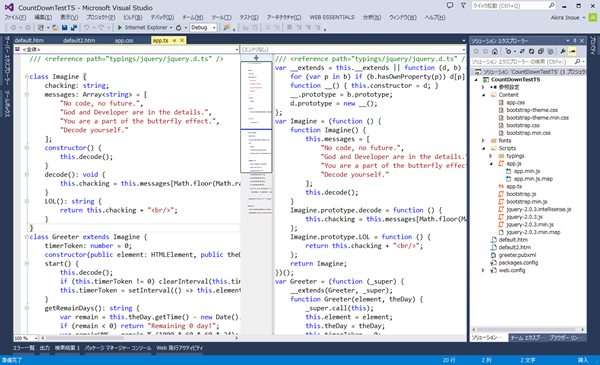
以前のブログ記事 “TypeScript 1.0 リリース間近 !? ~ Web Essentials 3.0 における TypeScript サポート削除について” の中で書いていたとおり、TypeScript/JavaScript の分割ウィンドウ機能 (プレビューウィンドウ) が Visual Studio 拡張機能の Web Essentiasl からなくなってしまっていましたが、今日リリースされた Web Essentials 2013 の Ver.1.8 から (Visual Studio 2012 向けは Web Essentials 2012 Ver.3.6.5 から) 復活しました。
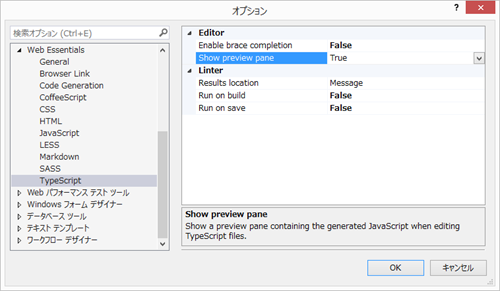
デフォルトではオフになっていますが、[ツール] – [オプション] の [Web Essentials] – [TypeScript] の設定項目にある [Show preview pane] を True に変更することでプレビューウィンドウが有効になります。
Visual Studio で TypeScript を使う中で、常に必要な機能ではないかもしれませんが、JavaScript へのコンパイル結果を気にしつつ TypeScript コーディングをおこないたい場合などにはとても便利だと思います。ご活用ください。
(早く TypeScript 1.0 出ないかなぁ・・・)
※参考情報※