Visual Studio 2013 コード エディターの新機能
今日は Visual Studio 2013 Preview のエディター回りの新機能をご紹介します。
Visual Studio 2013 Preview をこれからインストールして試してみたいという方は、こちらのブログ記事 “Azure 仮想マシンで始める Visual Studio 2013 Preview” も参考にしていただければと思います。お手元にプレビュー版をインストールできる環境がなくてもお試し可能です。
★ Visual Studio 2013 Preview の情報およびダウンロード
https://www.microsoft.com/visualstudio/jpn/2013-preview
★ Windows Azure 無料評価版
https://www.windowsazure.com/ja-jp/pricing/free-trial/
★ (参考) Visual Studio 2013 New Editor Features – The Visual Studio Blog
● スクロール バー新機能
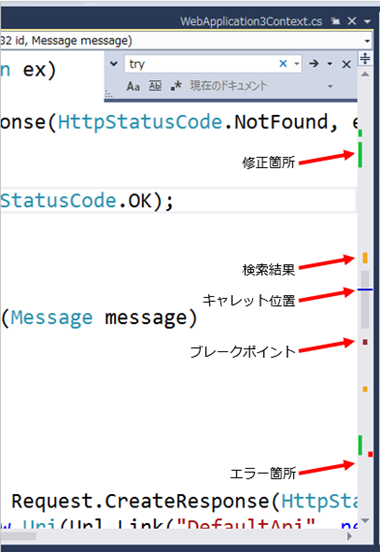
a) バー モード
修正位置に加えて、検索ワードの位置(黄色)、エラー箇所(赤)、カーソル位置などが、細かくスクロールバー上に表示されるようになります。
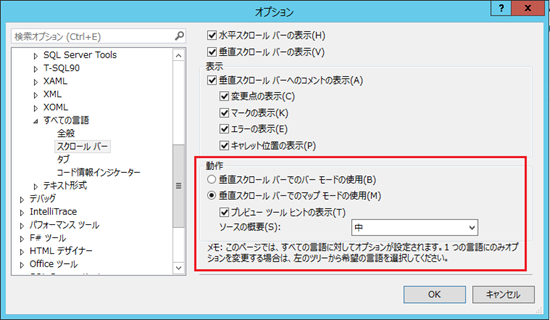
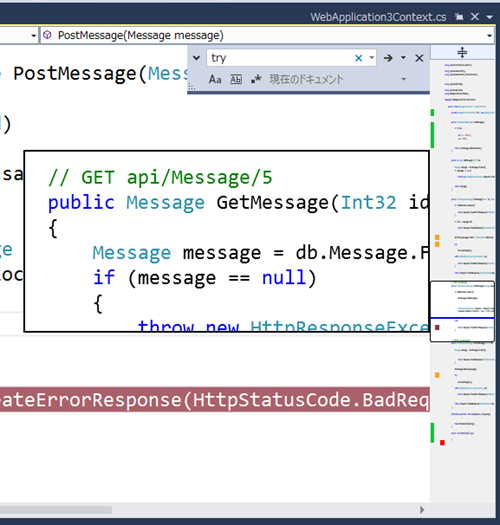
b) マップ モード
オプション ダイアログの [テキスト エディター] – [すべての言語] – [スクロールバー] で「垂直スクロール バーでのマップ モードの使用」を選択すると、垂直スクロール バーが拡張され、開いているファイルの全体が縮小表示されるとともに、拡大鏡のようなプレビュー ウィンドウが使用できるようになります。
個人的に、このマップモードは嬉しい機能です。ソースコード全体が簡単に俯瞰できるのは便利だと思います。
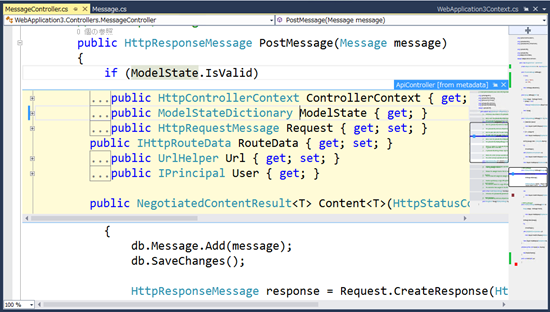
● Peek Definition (Alt + F12)
コーディング中に変数や関数などの定義を参照する際に、これまでは F12 キーを押して別ウィンドウで定義を参照していましたが、これに加えて Peek Definision という機能が追加され、Alt + F12 キーを押すことでエディター内のインライン ウィンドウで定義を参照することができるようになりました。
下記のスクリーンショットは ModelState オブジェクトで “Alt + F12” を押した様子です。
※ Visual Studio 2013 Preview の日本語版では「ピークの定義」という名称になっていますが、これはイケてないですね。F12 が「定義へ移動」ですから、Alt + F1 は「定義の参照」くらいでもいいのかなと思います。ちなみに Peek は「ちらっと見る」などの意味です)
● 移動 コマンド (Ctrl + ,)
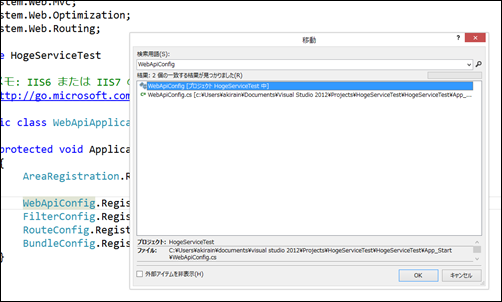
これまでの移動コマンド (Ctrl + , ) では、移動ダイアログがモーダル表示されていました。
※ Visual Studio 2012 での様子↓
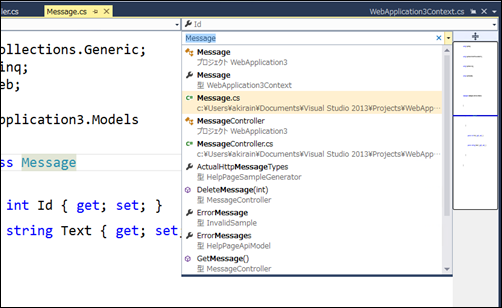
これが Visual Studio 2013 Preview では、より使いやすく改善され、エディターウィンドウの右上にモードレスウィンドウとして表示され、上下矢印キーを使ってすぐに移動先を選択できるようになっています。
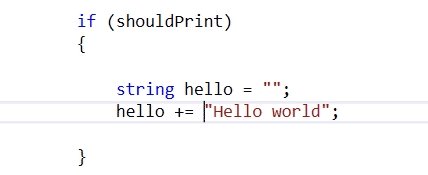
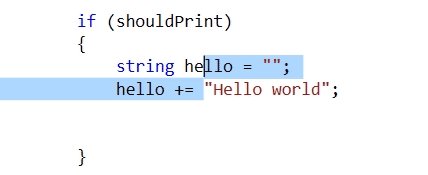
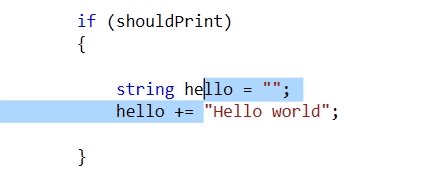
● 行の移動 (Alt + ↑, Alt + ↓)
行単位でコードを上下に移動したい場合、Alt + 上下の矢印キー を押すだけで、カーソル(キャレット)のある行が簡単に移動できるようになりました。

※ 画像は本家 Visual Studio Blog の記事から拝借しました。
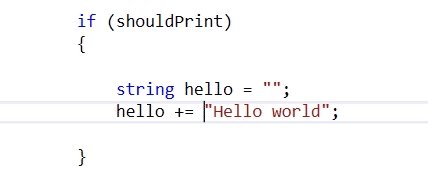
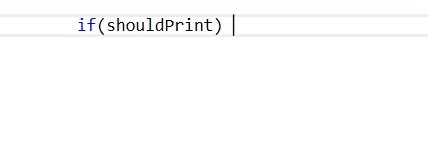
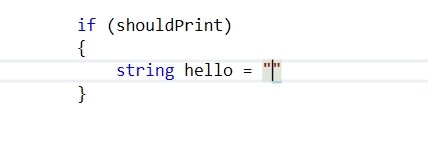
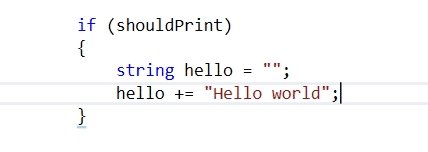
● 閉じ括弧の自動補完
if, for, while などの構文入力の際に括弧 “(“ を入力すると、自動で閉じ括弧が補完されるようになりました。

※ 画像は本家 Visual Studio Blog の記事 (英語) から拝借しました。
◆◆◆
Visual Studio のコードエディターは、現行バージョンの 2012 でもかなり洗練された印象でしたが、まだまだ進化は止まらないようです。Visual Studio 2013 楽しみですね。