Global.asax のリファクタリングと App_Start フォルダの追加 : ASP.NET MVC 4
昨日のブログポスト “ASP.NET MVC 4 RC / Visual Studio 2012 RC リリース!” で少しだけ取り上げた ASP.NET MVC 4 RC における変更点の一つをご紹介します。
★ Global.asax のリファクタリング
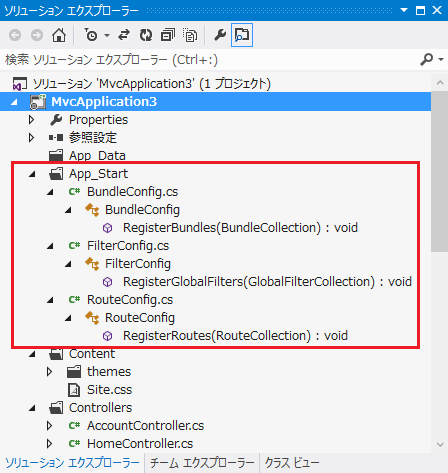
ASP.NET MVC 3 までは、Global.asax ファイル内のアプリケーション クラス(System.Web.HttpApplication の派生クラス)で記述していたルーティングの設定やグローバル フィルタの追加などの static メソッド群や、MVC 4 Beta で Application_Start に書いていた JavaScript/CSS ファイルの縮小・結合に関する設定(こちらのブログ記事 を参照)が、MVC 4 RC より別クラス メソッド(static メソッドです)として切り出され、App_Start フォルダに格納されるようになりました。

これによって、肥大化の一途をたどっていた Global.asax ファイルの実装がスッキリとしています。
[Global.asax.cs]
1: namespace MvcApplication3
2: {
3: public class MvcApplication : System.Web.HttpApplication
4: {
5: protected void Application_Start()
6: {
7: AreaRegistration.RegisterAllAreas();
8:
9: FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
10: RouteConfig.RegisterRoutes(RouteTable.Routes);
11: BundleConfig.RegisterBundles(BundleTable.Bundles);
12: }
13: }
14: }
また、FilterConfing.cs, RouteConfig.cs, BundleConfig.cs の初期状態の実装は下記のとおりです。
[FilterConfig.cs]
1: namespace MvcApplication3
2: {
3: public class FilterConfig
4: {
5: public static void RegisterGlobalFilters(
6: GlobalFilterCollection filters)
7: {
8: filters.Add(new HandleErrorAttribute());
9: }
10: }
11: }
必要なグローバル フィルタの追加はこの RegisterGlobalFilters メソッドに実装していくことになります。
[RouteConfig.cs]
1: namespace MvcApplication3
2: {
3: public class RouteConfig
4: {
5: public static void RegisterRoutes(RouteCollection routes)
6: {
7: routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
8:
9: routes.MapHttpRoute(
10: name: "DefaultApi",
11: routeTemplate: "api/{controller}/{id}",
12: defaults: new { id = RouteParameter.Optional }
13: );
14:
15: routes.MapRoute(
16: name: "Default",
17: url: "{controller}/{action}/{id}",
18: defaults: new { controller = "Home",
19: action = "Index",
20: id = UrlParameter.Optional }
21: );
22: }
23: }
24: }
追加したい URL ルーティングの指定や、デフォルトのルーティングの変更はこの RegisterRoutes メソッドの実相を修正します。今回私が例として挙げているコードはインターネット アプリケーション プロジェクト テンプレートで作成したものですが、初めから Web API 向けのルーティング指定が記述されていました。
[BundleConfig.cs]
1: namespace MvcApplication3
2: {
3: public class BundleConfig
4: {
5: public static void RegisterBundles(BundleCollection bundles)
6: {
7: bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
8: "~/Scripts/jquery-1.*"));
9:
10: bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
11: "~/Scripts/jquery-ui*"));
12:
13: bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
14: "~/Scripts/jquery.unobtrusive*",
15: "~/Scripts/jquery.validate*"));
16:
17: bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
18: "~/Scripts/modernizr-*"));
19:
20: bundles.Add(new StyleBundle("~/Content/css")
21: .Include("~/Content/site.css"));
22:
23: bundles.Add(new StyleBundle("~/Content/themes/base/css")
24: .Include(
25: "~/Content/themes/base/jquery.ui.core.css",
26: "~/Content/themes/base/jquery.ui.resizable.css",
27: "~/Content/themes/base/jquery.ui.selectable.css",
28: "~/Content/themes/base/jquery.ui.accordion.css",
29: "~/Content/themes/base/jquery.ui.autocomplete.css",
30: "~/Content/themes/base/jquery.ui.button.css",
31: "~/Content/themes/base/jquery.ui.dialog.css",
32: "~/Content/themes/base/jquery.ui.slider.css",
33: "~/Content/themes/base/jquery.ui.tabs.css",
34: "~/Content/themes/base/jquery.ui.datepicker.css",
35: "~/Content/themes/base/jquery.ui.progressbar.css",
36: "~/Content/themes/base/jquery.ui.theme.css"));
37: }
38: }
39: }
JavaScript/CSS ファイルの縮小・結合に関する指定は、こちらの RegisterBundles メソッドに記述されるようになりました。MVC 4 Beta までは、BundleTable.Bundles.RegisterTemplateBundles() メソッドにてプロジェクト既定の JavaScript/CSS ファイルが自動的に対象となっていましたが、RC よりこの RegisterTemplateBundles メソッドは廃止され、この RegisterBundles メソッドの実装を修正することで対象ファイルの指定が容易になりました。(なお、EnableDefaultBundles メソッドは RC でも残っています)
この JavaScript/CSS ファイルの縮小・結合に関しては RC からいくつか仕様が変更になっています。これに関してはまた改めてご紹介したいと思います。
■■■
Visual Studio 2012 RC がリリースされ、いろいろとご紹介したいことが山ほどありますので、このブログをはじめ Twitter (@chack411) などでも、地道にいろいろと書いていきたいと思います。また、弊社エバンジェリスト 松崎のブログ でもいろいろと深いところを紹介していますので、ぜひウォッチしてみてくださいませ。