Comment créer une application de A à Z sans savoir programmer – Windows Phone App Studio
Windows Phone App Studio permet de créer des applications élégantes en se servant uniquement d’un navigateur Web. Dans cet article, nous verrons en détail comment développer une application en utilisant l’un des modèles de template (gabarit) proposés.
Note: Merci Christian Hissibini pour avoir traduit cette poste! This blog post is also available in English. Pour savoir comment publier ton application cherchez l'article publication des applications Windows Phone App Studio
La plupart des gens ont le désir de créer des applications, mais souvent sont heurtés par la complexité de la programmation ou tout simplement n’ont pas le temps de s’asseoir et coder une application à partir de zéro. Windows Phone App Studio vous permet de créer des applications Windows Phone (La version actuelle inclus également les applis Windows 8) à l’aide du navigateur comme seul outil.
Dans cet article, vous trouverez des instructions pas-à-pas pour créer une appli utilisant le template (gabarit) My City. Ce template est indiqué pour mettre en vedette des lieux comme une ville, une région, une attraction, une université ou un collège.
N’oubliez pas, les applications publiées au Canada peuvent vous faire gagner des récompenses à travers le Mouvement des Développeurs!
Cet article couvre les sections suivantes :
- Débuter avec Windows Phone App Studio
- Démarrer un nouveau projet
- Paramétrer les sections de votre application
- Ajout de données
- Ajout d’images
- Vérification de la liaison de données
- Personnalisation de la page de détails
- Ajout de fonctionnalités supplémentaires à la page de détails
- Ajout de sections additionnelles (Collection, Flux RSS, Flux Youtube, Flux Flickr, Recherche Bing, HTML5)
- Personnalisation du thème de l’application.
- Personnalisation de la tuile de l’application.
- Personnalisation des écrans de démarrage (Splash Screen) et de veille (Lock Screen) de l’application.
Débuter avec Windows Phone App Studio
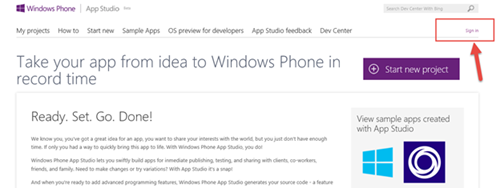
1 – Allez sur Windows Phone App Studio et se connecter.
Note : Vous avez besoin de vous connecter à l’aide d’un compte Microsoft (Si vous n’en possédez pas, vous pouvez créer facilement un à partir de www.outlook.com)
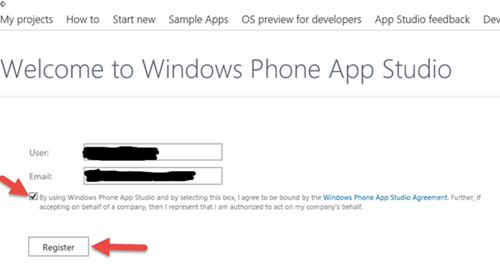
2 – Si vous vous connectez pour la première fois sur Windows Phone App Studio, il vous sera demandé une autorisation pour que l’application puisse accéder aux adresses emails de votre profil (car lorsque vous finirez un projet, elle vous enverra les fichiers de votre projet par email.). A cette étape, sélectionnez Yes (oui) pour continuer.

3 – Indiquez que vous acceptez les termes de licence de Windows Phone App Studio en cochant la case et sélectionnez Register (s’enregistrer).
Une fois que vous êtes connectés avec succès dans Windows Phone App Studio, vous arrivez sur la page My Projects (Mes Projets) et vous pouvez créer votre première application.
Démarrer un nouveau projet
1 – Sélectionnez Start new project pour lancer la création de votre première application.

Dans cet article, nous explorerons le template My City et verrons comment l’utiliser pour créer une application pour mettre en vedette une ville, une université, une attraction touristique, ou une région.
2 – Sélectionnez My City dans la liste des templates.

Un écran de confirmation comportant des détails du modèle de template choisi apparaîtra. Ceci est un bon moyen pour apprendre d’avantage sur les usages des différents templates. Cependant, nous avons sélectionné les template que nous désirons, alors on passe à l’étape suivante.
3 - Sélectionnez Create pour créer un nouveau projet basé sur le template My City.

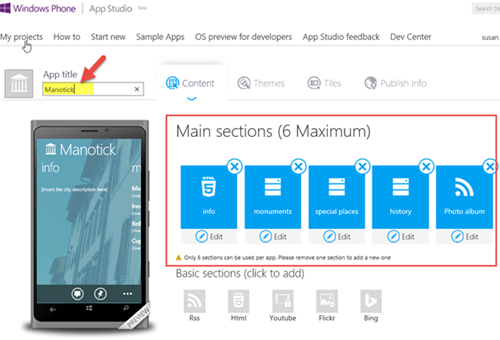
Paramétrer les sections de votre application
A présent, passons au jeu ! Nous allons commencer par ajouter du contenu à notre application.
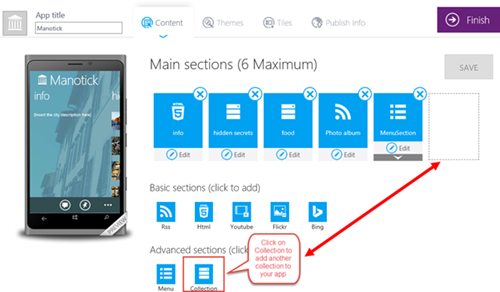
Vous remarquerez qu’il y a un certain nombre de sections que nous pouvons ajouter : Monuments, Histoire, Lieux spéciaux, Album photo (Nous n’avons pas besoin de nous servir de toutes ces sections et il est possible également de renommer ces sections).
En première des choses, nous allons donner un nom à notre application. Dans notre exemple, nous créons une application pour une petite ville pittoresque située dans la zone d’Ottawa et qui s’appelle Manotick. Donc remplaçons le titre de l’application par Manotick.
1 – Remplacez le titre par le nom de votre ville, université, ou de l’attraction que vous désirez mettre en vedette dans votre application.

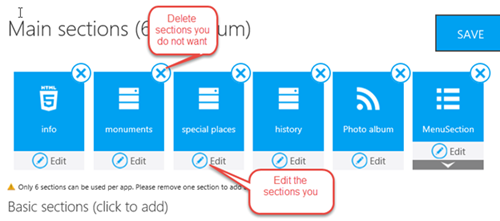
Manotick est un joli petit village, donc plutôt que d’avoir une section pour les monuments et une autre pour les lieux spéciaux, nous allons supprimer la section appelée Monuments and éditer celle appelée special places. Au lieu de supprimer une section, vous pouvez l’éditer et renommer la section.
2 – S’il y a plus de sections que vous n’en désirez, supprimez celles qui vous sont inutiles. Et sélectionnez Save (sauvegarder)
3 - Choisissez la première section que vous désirez modifier et sélectionnez Edit.

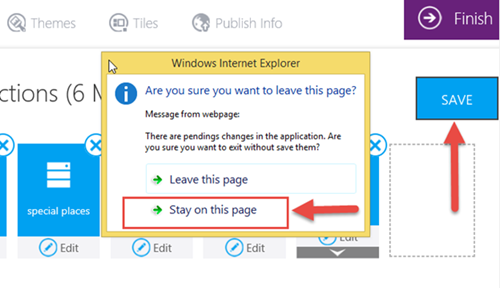
Après, avoir supprimé la section Monuments, si nous essayons d’éditer special places, nous recevons une alerte mentionnant que certaines modifications ne sont pas encore enregistrés. L’un des réflexes que vous devez avoir dans l’usage de cet outil, c’est la sauvegarde des modifications effectuées. La sauvegarde est impérative avant le passage à l’écran suivant. S’il arrive que vous oubliiez, pas de soucis, vous recevrez un message d’alerte. Et tout ce que vous aurez à faire sera de rester sur la page courante, et choisir Save pour sauvegarder vos modifications. Après quoi vous pourrez avancer dans votre navigation vers une autre page.
Dans notre exemple, nous avons sauvegardé avant, ce qui fait que nous pouvons éditer la section special places.

A présent, nous pouvons effectuer des personnaliser la section special places pour Manotick.
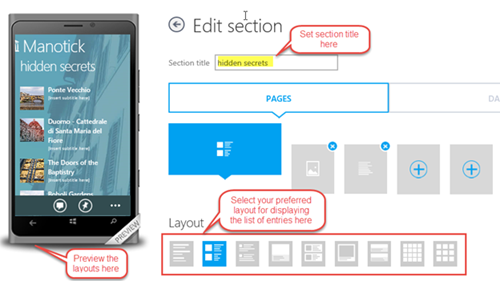
5 – Renommez la section si vous le désirez en modifiant Section title (Titre de la section).
Dans notre cas, nous remplaçons le nom de la section par Hidden secrets.
A présent, nous devons choisir la disposition (layout) de page et la manière dont nous voulons afficher la liste des Hidden secrets de Manoticks. Il ne s’agit pas ici de la disposition de page comportant tous les détails, mais de la page listant les Hidden secrets et à partir de laquelle l’utilisateur pourra choisir un élément d’intérêt afin d’en avoir plus informations. Si vous cliquez sur d’autres dispositions (layout), vous pourrez voir à gauche de l’écran, une prévisualisation de la manière dont la page apparaîtra. Dans notre exemple, nous prévoyons d’inclure des images, mais nous voulons une disposition légèrement différente de celle qui est offerte par défaut.
6 – Cliquez sur des dispositions (layout) différentes pour voir leur apparence dans la prévisualisation, puis sélectionnez la disposition qui vous convient le mieux.

Ajout de données
A ce stade, bien entendu, nous devons fournir certaines données concernant les lieux spéciaux de notre ville afin de les afficher dans l’application.
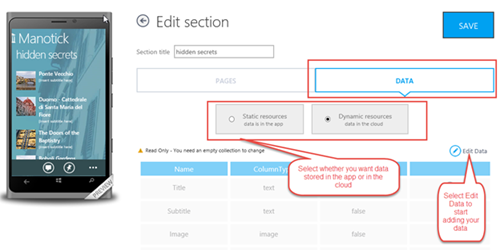
1 – Sélectionnez l’onglet Data pour commencer à spécifier les données dans votre application.
Vous serez amenez à utiliser deux moyens pour stocker vos données.
· Static resources (Ressources Statiques : les données sont contenues dans l’application) – Sélectionnez cette option si vous désirez que l’utilisateur soit capable de se servir de l’application sans une connexion Internet. Mais sachez que stocker des données dans l’application veut aussi dire que pour mettre à jour ces données, il vous faudra soumettre une mise à jour de l’application sur le store.
· Dynamic resources (Ressources dynamiques : Les données sont dans le nuage) – Sélectionnez cette option si vous prévoyez de temps en temps mettre à jour vos données ou ajouter de nouvelles données à l’application. Cette option implique le stockage des données sur le nuage. Ce qui signifie que lorsque l’utilisateur lance l’application, cette dernière se connectera à Internet et téléchargera les données à partir du nuage. Ceci veut dire que l’application ne pourra pas être utilisée hors ligne et aura besoin de télécharger des données pour utilisation.
Vu que nous ciblons des utilisateurs en Amérique du Nord qui généralement ont des forfaits de données décents (Nous ne pensons pas qu’une personne vivant dans un village du Malawi viendra rechercher des restaurants et choses à faire à Manotick), nous choisissons Dynamic resources, comme ça, nous pouvons facilement corriger les fautes de frappe et ajouter de nouvelles données.
2 – Choisissez l’option de stockage de données qui vous convient et ensuite sélectionnez Edit data pour commencer à ajouter vos données (Bien entendu, vous devez sauvegarder avant d’éditer les données).

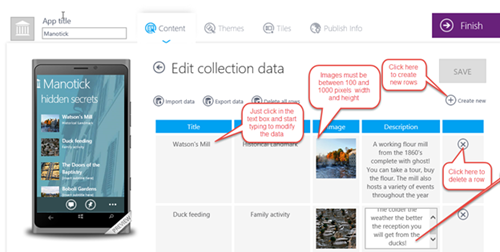
A présent, vous pouvez ajouter des données à votre application. Ce modèle de template suppose que vous voulez fournir un titre, un sous-titre, une image et une description pour chaque élément dans la section.
3 – Entrez les valeurs que vous désirez pour votre application. N’oubliez pas de supprimer les lignes dont vous n’avez pas besoin. Vous pouvez aussi importer vos données à partir d’un tableur, mais dans notre exemple, nous allons garder le cap sur la simplicité en entrant nos données au clavier.
Note : Nous recommandons de faire une sauvegarde de vos données après l’ajout de chaque ligne. Quelques fois, il vous arrivera de recevoir une erreur pendant l’upload d’une image, juste après avoir cliqué sur le bouton Save, et vous serez amené à quitter la page pour y revenir après. C’est un peu ennuyant, mais rien de sérieux, donc pensez à sauvegarder fréquemment pour le cas où.

Ajout d’images
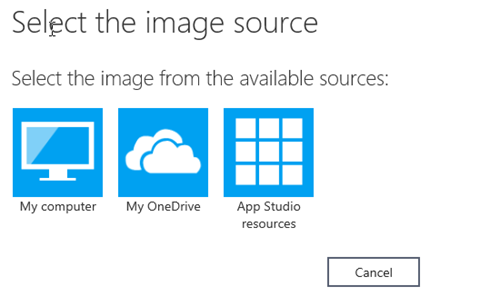
Quand on clique sur la zone de texte image, une fenêtre pop-up apparaît et nous permet de sélectionner une image à partir d’une des trois ces endroits.
- My computer - Choisissez cette option pour sélectionner une image stockée dans votre PC ou dans une carte SD dans votre ordinateur.
- My OneDrive account – OneDrive est une unité de stockage gratuite sur le nuage, offerte par Microsoft et qui permet de sauvegarder et partager des documents et photos, et les rend disponibles à partir d’autres appareils. Si vous avez un Windows Phone, vous pouvez sauvegarder automatiquement vos images sur OneDrive.
- App Studio resources – Il s’agit d’une collection limitée d’images que vous pouvez utiliser dans votre application.

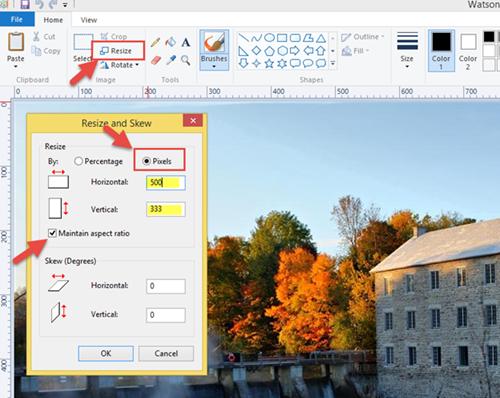
Chaque image que vous ajoutez doit avoir une hauteur et une largeur situées entre 100 et 1000 pixels. Si vous possédez une image très large, vous pouvez la redimensionner en utilisant l’outil Paint. Pour cela, il suffit d’ouvrir l’image dans Paint. Choisir Redimensionner à partir de la barre d’outils. Sélectionner pixels et spécifier une taille entre 100 et 1000 pixels pour votre image redimensionnée. Assurez-vous que la case maintenir l’aspect ratio est cochée, pour éviter que votre image ne soit étirée ou déformée pendant le redimensionnement.

Vérification de la liaison de données
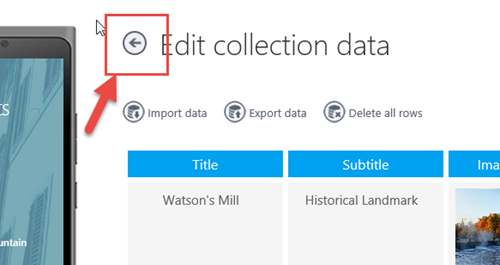
1 – Après avoir entré les données dans les lignes, utilisez la flèche de retour à côté du titre Edit collection data pour retourner à l’éditeur de section.

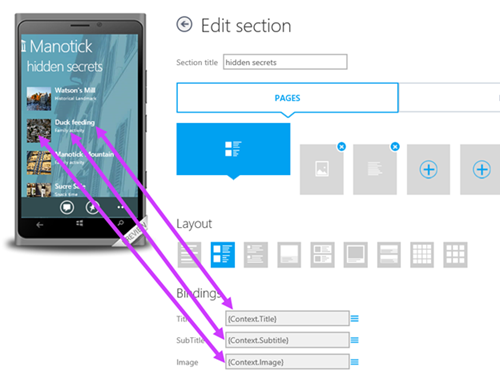
A présent que nous avons ajouté des données dans notre application, lancez un coup d’œil au bas de l’éditeur de section. Remarquez les liaisons. C’est ce qui détermine le texte qui sera affiché dans la liste des entrées pour cette section. Lorsqu’un utilisateur lance l’application et tape sur une entrée en particulier, il verra plus de détails concernant cette entrée.

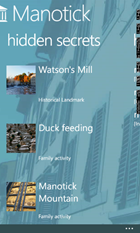
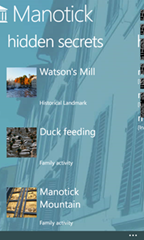
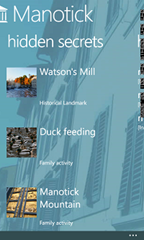
Si nous lançons notre application là maintenant, les écrans ressembleront à ceci :
Pour notre exemple, nous ne disposons pas d’autant d’informations, de ce fait, nous désirons que lorsque quelqu’un clique sur une entrée de la liste, l’image et le texte apparaissent dans la même page. Retournons dans notre éditeur de section et voyons comment personnaliser la manière dont les détails s’afficheront.
Personnalisation de la page de détails
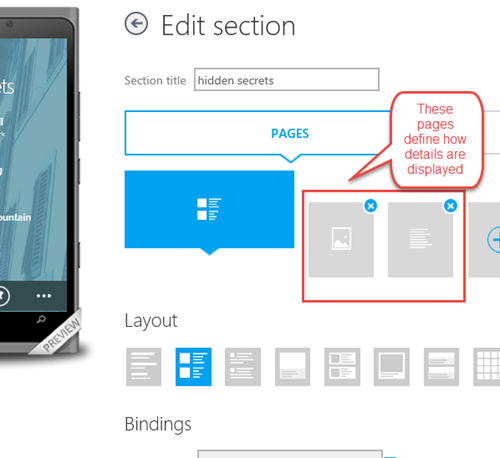
Jusqu’à présent, nous avons juste regardé la première page dans les mises en page, fournissant une liste de données dans notre application. Les pages restantes déterminent comment le reste de données seront affichées lorsque l’utilisateur aura sélectionné une entrée.

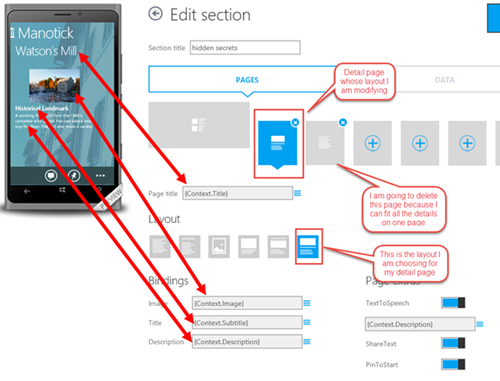
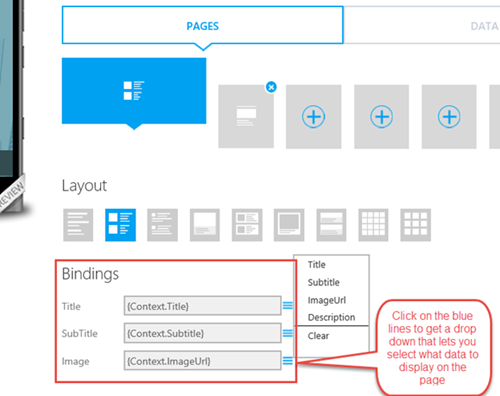
Donc comme nous voulons afficher l’image et la description dans une seule page, nous devons sélectionner la seconde page, ensuite choisir une disposition ou mise en page qui admet image et description. Nous avons trouvé une disposition que nous permet d’afficher tous les détails dans une seule page. Pour notre application, nous pensons que cette disposition est ira à merveille ! Une fois de plus, nous pouvons voir une prévisualisation à gauche de l’écran et contrôler les données affichées sur la page utilisent les liaisons au bas de la page.

Vous pouvez avoir une ou plusieurs pages de détails, optez pour ce qui donnera plus de sens à votre application. Pour chaque page de détails, vous avec le contrôle sur la disposition et la liaison de données pour vérifier les données que vous souhaitez afficher.
Lorsque vous avec plusieurs pages de détails, l’utilisateur défilera horizontalement pour se déplacer entre les pages de détails.
1 – Sélectionnez une disposition (ou mise en page) de page de détail
2 – Paramétrez les liaisons pour contrôler quelles valeurs seront affichées dans chaque page de détail.
3 – Si nécessaire, ajouter des pages de détails additionnelles, pour que les utilisateurs soient capables de défiler horizontalement entre les pages de détails et voir toutes les données pour l’entrée sélectionnée.
4 – Supprimer les pages de détails non utilisées
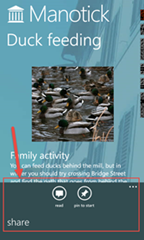
Après toutes ces modifications, nos pages ressemblent à ceci :
Ajout de fonctionnalités supplémentaires à la page de détails
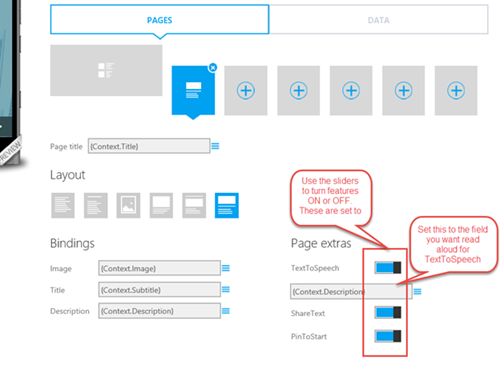
Vous avez sans doute remarqué quelques boutons coulissants dans le coin droit au bas de l’éditeur de page de détails.

Ces fonctionnalités sont activées par défaut. Tous les utilisateurs y ont accès en faisant apparaître la barre d’application de leur téléphone.
TextToSpeech
Cette fonctionnalité permet à l’utilisateur d’obtenir une lecture vocale du texte apparaissant à l’écran par le téléphone. Le texte lu par défaut est le champ de description.
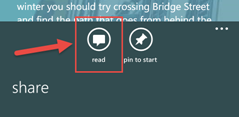
Pour se servir de cette fonction, l’utilisateur n’aura qu’à sélectionner l’icône read(lecture) sur la barre d’application.
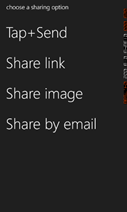
ShareText
Cette fonctionnalité permet à l’utilisateur de partager le texte apparaissant à l’écran avec quelqu’un d’autre via un courriel, un message texte, ou un tap and send (tapez et envoyez).
Pour se servir de cette fonction, l’utilisateur n’aura qu’à sélectionner share (partager) sur la barre d’application et ensuite sélectionner la méthode qu’il voudra utiliser pour partager l’information de la page.
PinToStart
Cette fonctionnalité permet à l’utilisateur de créer une tuile sur le menu d’accueil de son téléphone et celle-ci lui permettra d’accéder directement à la page de détails concernée.
Pour se servir de cette fonction, l’utilisateur n’aura qu’à sélectionner pin to start (Épingler à l’accueil) sur la barre d’application et la tuile sera ajoutée à l’écran d’accueil.
1 – Pour chaque page de détails, utilisez les boutons coulissants pour déterminer les fonctionnalités que vous désirez activer pour vos utilisateurs.
Ajout des sections additionnelles (si nécessaire)
1 – Pour chaque section de votre application, modifiez la section et répétez le processus que vous venez de terminer, c’est-à-dire spécifier un nom, des données, une disposition ou mise en page, et des fonctionnalités pour la page principale et les pages de détails.
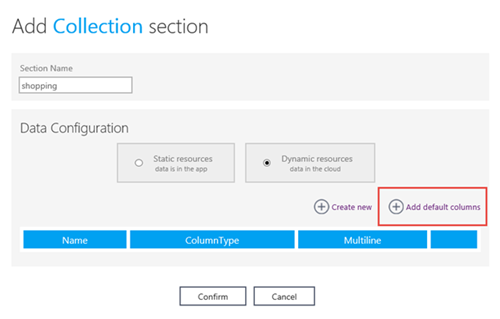
Ajout d’une collection de sections

Si vous désirez avoir les mêmes colonnes de base (Titre, Sous-titre, Description et Image) choisissez Add Default Columns pendant l’ajout de la collection.

Pendant la modification de votre nouvelle section, vous devrez spécifier les liaisons de données vous-même afin d’indiquer à l’application quelles données vous voulez afficher au résumé de page.

Ajout d’une section de flux RSS
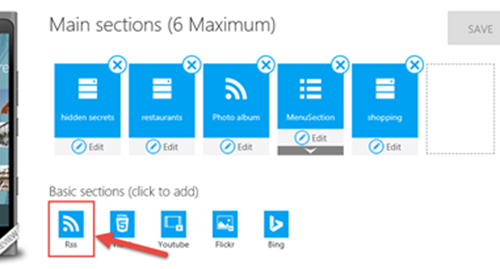
S’il y a un flux RSS que vous désirez inclure dans votre application, vous pouvez le faire facilement en ajoutant une section dédiée (mais gardez à l’esprit qu’un maximum de 6 sections est autorisé).
Cliquez sur la section de type RSS pour ajouter une nouvelle section à votre application.

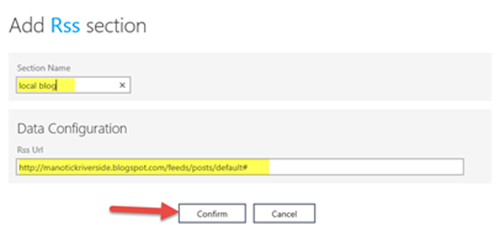
Donnez un nom à votre section et l’URL (ici l’URL du flux RSS) et sélectionnez Confirm

N’oubliez pas de modifier votre nouvelle section et de choisir une disposition adaptée pour la page de listage et les pages de détails.
Si vous ne voyez aucune donnée dans la prévisualisation à gauche de l’écran, il se peut qu’il y ait une erreur dans votre URL.
Si vous désirez changer l’URL du flux RSS, allez sur l’onglet DATA de la section.
Ajout d’une section Youtube
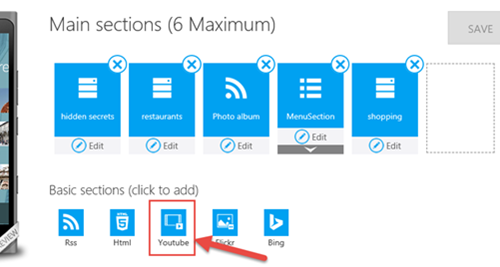
Si vous désirer inclure une chaîne Youtube dans votre application, vous pouvez facilement ajouter une section à votre application (Bien entendu, n’oubliez pas la limitation de 6 sections au maximum)
Cliquez sur la section de type Youtube pour ajouter une nouvelle section à votre application.

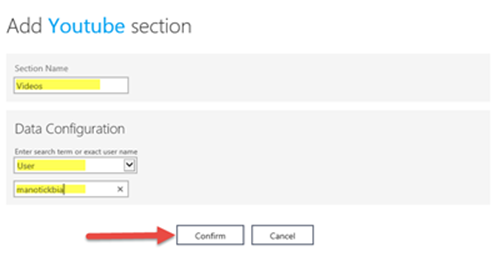
Donnez un nom à votre nouvelle section.
Indiquez les vidéos que vous désirez inclure par le nom d’utilisateur Youtube ou par un critère de recherche Youtube.
Sélectionnez Confirm pour créer la nouvelle section.

N’oubliez pas de modifier votre nouvelle section et de choisir une disposition adaptée pour la page de listage et les pages de détails. Si vous ne voyez aucune donnée dans la prévisualisation à gauche de l’écran, il se peut qu’il y ait une erreur dans le nom d’utilisateur Youtube que vous aviez entré ou le critère de recherche.
Si vous désirez changer le critère de recherche, allez sur l’onglet DATA de la section.
Ajout d’une section de Flickr
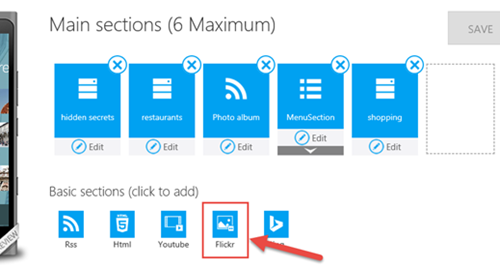
S’il y a un compte Flickr avec des photos que vous désirez inclure dans votre application, vous pouvez le faire facilement en ajoutant une section dédiée (mais gardez à l’esprit qu’un maximum de 6 sections est autorisé).
Cliquez sur la section de type Flickr pour ajouter une nouvelle section à votre application.

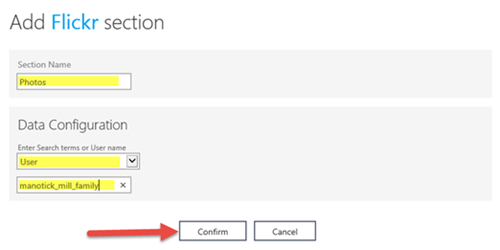
Donnez un nom à la section.
Un nom d’utilisateur Flickr ou un critère de recherche pour indiquer les photos à afficher.

N’oubliez pas de modifier votre nouvelle section et de choisir une disposition adaptée pour la page de listage et les pages de détails.
Si vous ne voyez aucune donnée dans la prévisualisation à gauche de l’écran, il se peut qu’il y ait une erreur dans votre URL.
Si vous désirez changer le critère de recherche, allez sur l’onglet DATA de la section.
Ajout d’une section Bing
Vous pouvez inclure les résultats d’une recherche Bing dans votre application grâce à la section Bing. Les utilisateurs auront la possibilité de taper sur un résultat de recherche et atterrir sur la page Web relative.
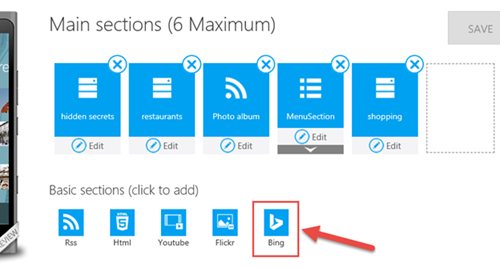
Pour ajouter une section Bing à votre application, choisissez la section Bing.

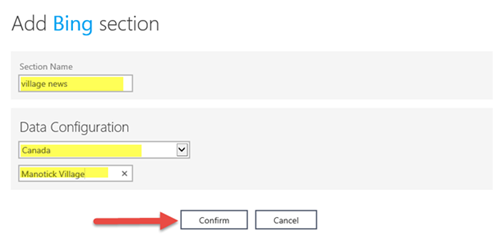
Spécifiez le nom de la section, le pays d’utilisation pour le contexte de recherche, et la phrase de recherche. Vous aurez probablement besoin d’utiliser quelques phrases différentes de recherche Bing afin de trouver la phrase qui fournira les résultats les mieux adéquates pour votre application.

N’oubliez pas de modifier votre nouvelle section et de choisir une disposition adaptée pour la page de listage. Il n’y a pas de page de détails pour la page Bing, ceci tout simplement parce que si quelqu’un sélectionne un résultat de recherche, l’application lancera le navigateur et ouvrira le site web concerné.
Si vous ne voyez aucune donnée dans la prévisualisation à gauche de l’écran, il se peut qu’il y ait une erreur dans le critère de recherche que vous avez entré.
Si vous désirez changer le critère de recherche, allez sur l’onglet DATA de la section.
Ajout de la section HTML5
Si aucun des types de sections ci-dessus ne fait pas que ce que vous désirez, vous pouvez aussi ajouter une section HTML5 qui fondamentalement, vous permettra d’intégrer votre propre code HTML5 pour contrôler les données et l’apparence de la section. Expliquer comment écrire votre propre code HTML va au-delà de la couverture de cet article, mais il était nécessaire de vous signaler la disponibilité de cette option.
Finalisation de l’ajout des données et sections de votre application
1 – Ajoutez les sections restantes à votre application considérant le type de données que vous voulez inclure. Supprimer les sections que vous n’utilisez pas.
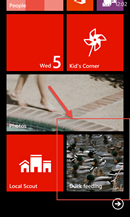
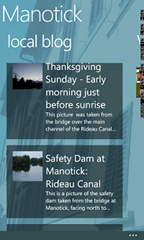
Nous avons à présent, une belle et fonctionnelle application qui permet à l’utilisateur d’explorer les hidden secrets de Manotick, les restaurants locaux, photos, vidéos et informations à propos du village.
 |
 |
 |
 |
 |
 |
Personnalisation du thème de l’application.
En plus de pouvoir modifier les données, mise en page et fonctionnalités de votre application, vous pouvez aussi changer son style et son apparence.
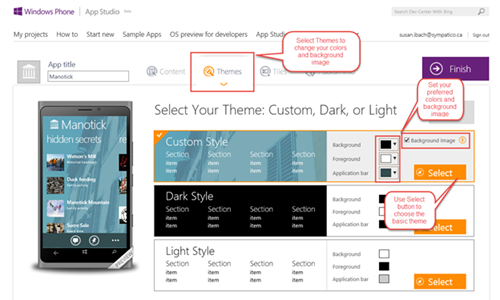
1 – Sélectionnez l’onglet Themes pour votre application.
Il y a trois thèmes préconstruits que vous pouvez choisir comme point de départ. Il suffit tout simplement de choisir le thème dont vous préférez le style et l’apparence et personnaliser les couleurs pour s’accorder à vos besoins.
2 – Choisissez la couleur de premier-plan, la couleur d’arrière-plan, la couleur de la barre d’application et même l’image d’arrière-plan pour l’affichage.
Pour notre exemple, nous aimons l’idée d’une image d’arrière-plan montrant la beauté de Manotick en arrière-plan. Donc nous irons avec le Custom style (style personnalisé) et changer les couleurs et l’image pour quelque chose qui s’accorde mieux au contenu.

Personnalisation de la tuile de l’application
Vous pouvez personnaliser la tuile qui apparaît à l’écran d’accueil pour vos utilisateurs. Il y a trois types de styles de tuiles.
- Flip template – le flip template est accrocheur parce que lorsqu’on est sur l’écran d’accueil, occasionnellement la tuile se retourne de l’avant vers l’arrière. Vous pouvez fournir une image et un titre pour l’avant et une image et un titre pour l’arrière de la tuile qui apparaît après retournement.
- Cycle template – C’est un autre template saute-à-l’ œil parce qu’il fera défiler jusqu’à neuf images que vous fournirez pour capter l’attention de l’utilisateur.
- Iconic template – Il s’agit ici du template classique qui affiche une icône et un titre pour votre application. Vous aurez à spécifier des tailles d’icônes différentes, de ce fait, l’utilisateur pourra choisir d’afficher la tuile dans différentes tailles sur leur écran d’accueil.
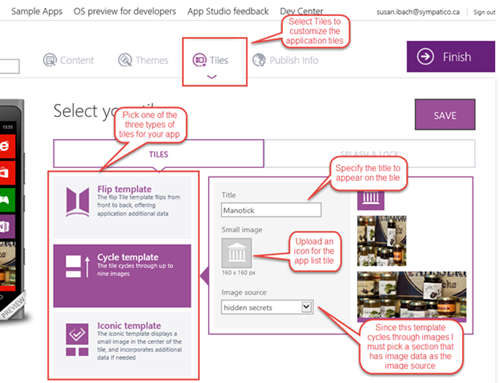
1 – Sélectionnez le template de tuile que vous désirez pour votre application.
Pour une application qui essaye de montrer un village pittoresque, nous pensons que le Cycle Template fonctionnera bien car il nous permet de montrer à l’utilisateur les différents aspects de Manotick et devrait être assez accrocheur.
Chaque template nécessitera un template légèrement différent, mais fondamentalement, chacun nécessitera une sorte de titre, une sorte d’icône (possiblement de tailles différentes pour les différentes tailles de tuiles) et des images que vous uploaderez pour l’affichage sur la tuile, ou pour le cycle template.
Vous serez toujours amenés à fournir une sorte d’image ou icône pour tuile basique à cause de la page de listage d’applications. Cette icône doit faire 160x160 pixels. Souvenez-vous que vous pouvez utiliser Microsoft Paint pour rogner et redimensionner les images.
Pour notre exemple, nous avons choisi le Cycle template, donc nous avons spécifié :
- Un titre pour l’affichage sur la tuile
- Une image pour utiliser en guise d’icône
Une section qui contient les données d’image à utiliser comme image source. Les flux RSS et Flickr ne fonctionneront pas ici, il faudra une section où vous aurez à spécifier une contenu image spécifique.

2 – Spécifier un titre, images et icône pour le template de tuile choisi.
Personnalisation des écrans de démarrage (Splash Screen) et de veille (Lock Screen) de l’application
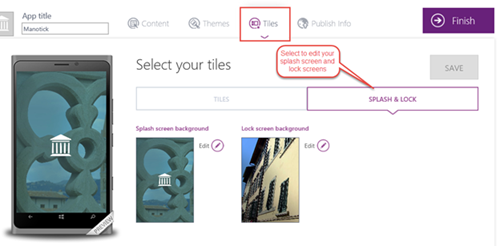
Si vous allez sur l’onglet des tuiles (Tiles), vous pouvez aussi modifier l’écran de démarrage et l’écran de veille pour votre application.
1 – Sélectionnez l’onglet SPLASH & LOCK dans la section Tiles

Quand vous sélectionnez Edit, il vous est demandé de choisir une image à utiliser comme arrière-plan. Dans notre cas, nous choisissons les images de Mill, sachant que c’est l’un des point de repère les plus connus de Manotick. Nous utiliserons cette image à la fois pour les écrans de démarrage et de veille.
2 – Sélectionnez Edit pour l’arrière-plan de l’écran d’accueil (Splash Screen) et spécifiez une image pour afficher dans l’arrière-plan.
3 – Sélectionnez Edit pour l’arrière-plan de l’écran de veille (Lock Screen) et spécifiez une image pour afficher dans l’arrière-plan.
L’application finale !
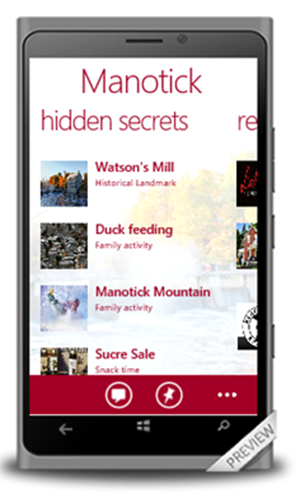
A présent, vous avez personnalisé les données, la mise en page et l’apparence de notre application. Le résultat final de l’application que nous avons développée ressemble à ceci :



Mais nous constatons que le texte est un peu difficile à lire, considérant les couleurs choisies et l’image d’arrière-plan. Donc nous pourrons avoir envie de faire fondre d’avantage l’image de fond (Ne pouvant le faire avec Microsoft Paint, nous avons donc utilisé Microsoft Powepoint qui a quelques fonctionnalités de retouche d’images. Nous avons ajouté notre image dans une diapositive dans PowerPoint pour utiliser l’outil de retouche d’image, ensuite déplacé l’image dans Microsoft Paint et la sauvegardé pour l’utiliser dans notre application).
Nous avons créé une version fondu de notre image et décidé de donner la même couleur au texte et à la barre d’application. Et à présent, nous avons quelque chose qui ressemble à ceci. Je dois vous avertir que je suis célèbre dans la création d’écrans vraiment laids, donc pour moi cette application est très jolie dans son état actuel. Habituellement, je demande à quelqu’un d’autre de m’aider à arranger la couleur et la mise en page, mais je pourrais publier l’application dans son état.

Ouf! Bon donnez-vous une tape dans le dos! Vous venez de créer une application. Prochainement, nous apprendrons à prendre une application de Windows Phone Studio et à l’exécuter dans Visual Studio (C’est de cette manière que j’ai eu toutes mes captures d’écran. La prévisualisation est bonne, mais j’ai fait tourner l’application sur l’émulateur pour vérifier le style et l’apparence) ou à la publier sur le store ! Pour savoir comment publier ton application cherchez l'article publication des applications Windows Phone App Studio