Maybe You Do Support IE9 and No-One Told You
I got an interesting email from a developer the other day who had attended one of the Internet Explorer 9 code camps. He told me he was having trouble using a particular website with IE9. When he called their support line, he was told “We don’t support IE9, you should uninstall IE9 or use another browser” Whoa! Stop Right There! Just because you haven’t done complete regression testing in IE9 doesn’t mean you should just abandon the members of the public who have moved to IE9 and want to access your site. At least try compatibility mode first! Compatibility mode is the feature in IE9 designed for backwards compatibility. So if you or someone you are talking to has trouble browsing a site in IE9 it is your first line of defense. Please forward this article to your service desk so the next time an IE9 user calls, they have a chance at solving that user’s issue with the click of a single button. I understand the service desk may not be able to say they support IE9 simply because the corporation has not completed full testing on the browser, but, many users will be satisfied with a “You can try this but we don’t officially support it” solution like compatibility view.
There are 2 ways to access compatibility mode.
- Use the Compatibility mode button in the toolbar.
- Select Compatibility mode from the menu.
Let’s take a look at each
We’ll start with a website that doesn’t work in IE9. I am not a Beastie Boys lover or hater, I just happen to know that the web site promoting their new album does not work in IE9. When I visit the site in IE9, the main screen is just an image, and the menu options at the bottom of the screen are all jumbled on top of each other.
Let’s use our first option, Use the Compatibility mode button in the toolbar, to fix the site. If you look at the toolbar, you will notice an icon of a broken page.
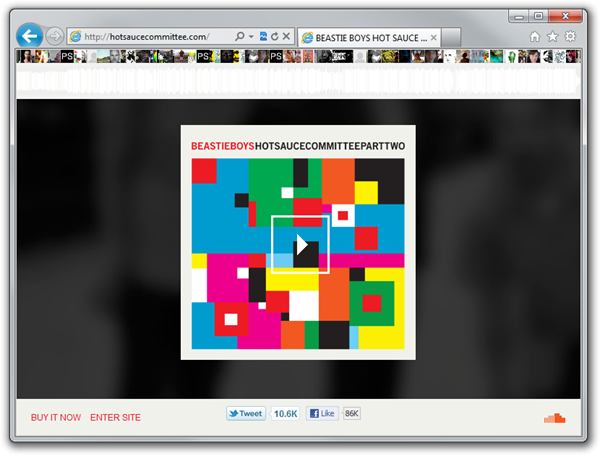
If you click on this icon you will enter compatibility view. This will display the page as if you were using Internet Explorer 7. Voila the site now works!
IE9 will remember the sites where you selected compatibility view. If you return to that site in another browsing session it will automatically be displayed in compatibility view.
IE9 actually examines the source code of the web site to determine if it should display the compatibility view icon in the toolbar. But it is possible that one day you will visit a site that does not work in IE9, and there is no compatibility button on the toolbar. In the immortal words of Hitch Hiker’s Guide to the Galaxy “Don’t Panic.”
You simply need to use our second option, Select Compatibility mode from the menu, to select compatibility view.
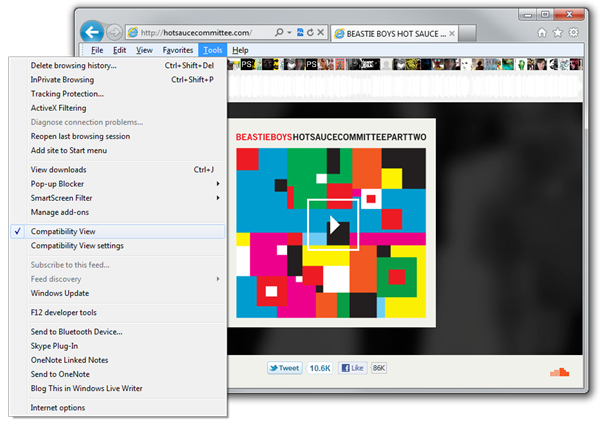
You may have noticed the menu bar is not displayed by default in IE9. Just press the <ALT> key to display the menu. To enter compatibility view choose Tools | Compatibility View.
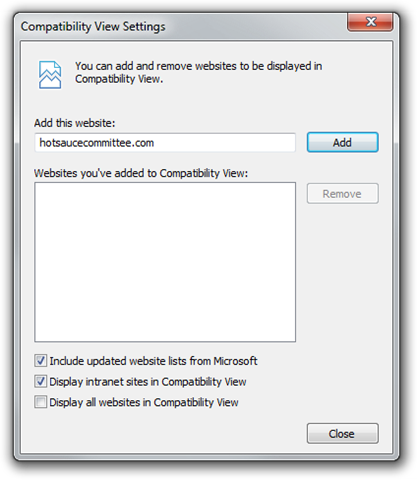
That’s it! Now if you read the blog this far that shows dedication, so, you deserve an extra tip, take a look at the menu option Tools | Compatibility View Settings. It brings up the following window.
You can use the Compatibility View Settings Window to:
- Add or remove websites from Compatibility View
- Include updated website lists from Microsoft - this automatically displays in Compatibility View websites Microsoft has identified and registered as requiring compatibility view
- Display intranet sites in Compatibility View- to display all your intranet sites in Compatibility View so you may be able to start using IE9 before all the internal corporate sites have been upgraded and tested for IE9
- Display all websites in Compatibility View - to display all websites in Compatibility View. I would not recommend this setting because more and more websites are taking advantage of HTML5 and pinned site features that require a current browser such as IE9.
So there you have it, before you tell someone you don’t support IE9, give Compatibility View a try!
Today’s My 5:
5 Reasons you want to use IE9 to browse web sites. (in no particular order)
- Full hardware acceleration - IE9 leverages the Graphics Processor Unit (GPU) as well as the CPU, which means graphics and video display faster and more smoothly than ever before. So everyday sites with graphics and video will be better.
- Faster JavaScript execution – The new JavaScript engine Chakra is a huge improvement in speed over IE8. Don’t believe me, check out the SunSpider results for JavaScript performance on IE9.
- Favourites on steroids (aka pinned sites) – If you have a favourite web, you can just drag the tab down to the taskbar and pin it to your taskbar. Now whenever you start up your computer, you have an icon you can use to launch that site. Some websites customize the pinning with their own icons and jump lists (check out tsn.ca, cbc.ca, or theglobeandmail.com)
- More screen space for the website – When you browse a website, you want to see the content, not the browser. With the new layout in IE9, more screen space is devoted to the website.
- F12 Developer Tools – Hey, we are developers after all, the developer tools that display when you choose F12 are fantastic web debugging tools built right into the browser. Yes we had the F12 tools in IE8, but the new Network and Profiler tabs add even more tools to our developer toolkit! I like the developer tools so much, I wrote a blog about Console
 .
.