A chatroom for all! Part 6 – The Finale and Debugging Remote Node Apps
This node.js tutorial series will help you build a node.js powered real-time chatroom web app fully deployed in the cloud. You are expected to know HTML5 and JavaScript. Throughout the series, you will learn how to setupnode.js on your Windows machine, how to develop a web frontend with express , how to deploy a node express apps to Azure , how to use socketio to add a real-time layer and how to deploy it all together.
Level: Beginner to Intermediate.
Part 1 - Introduction to Node.js
Part 2 - Welcome to Express with Node.js and Azure
Part 3 - Building a Backend with Node, Mongo and Socket.IO
Part 4 – Building a Chatroom UI with Bootstrap
Part 5 – Connecting the Chatroom with WebSockets
Part 6 – The Finale and Debugging Remote Node Apps!
Welcome to Part 6 of Node.js Tutorial Series: A chatroom for all! This is the finale, I will show you how to do a final deployment of your chatroom and how to do remote debugging.
Deploying to Azure!
Now that we’ve got our anonymous chatroom node.js app working, let’s deploy it to the cloud in a few clicks. You can deploy to any cloud that supports node.js. I will be using Microsoft Azure as I can run a node.js website on there for free.
You can sign up for a free trial of Microsoft Azure here. You will get $220 to spend on all Azure services. For the service we are using, Azure Websites, you can actually run 10 websites without spending a dime.
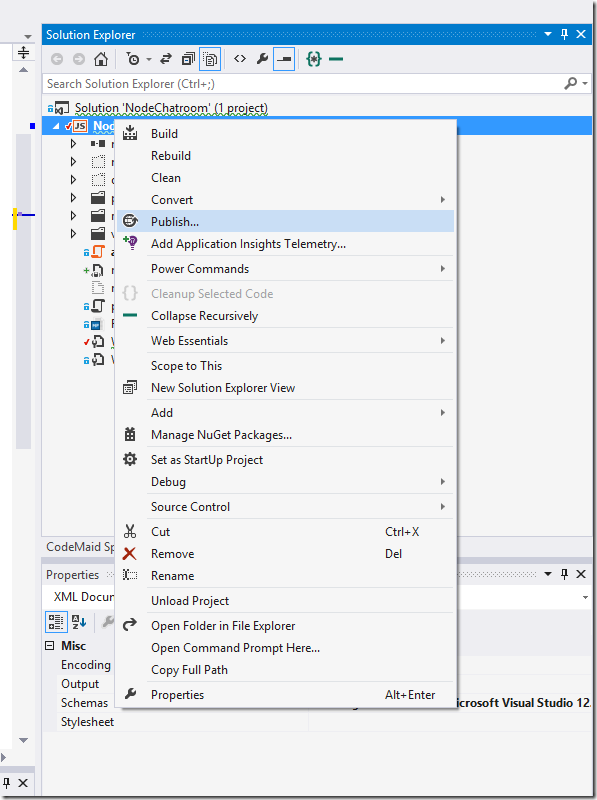
1. Once you’ve got your Azure account setup, we will go back to the IDE and right click on the project and select the Publish item from the menu.
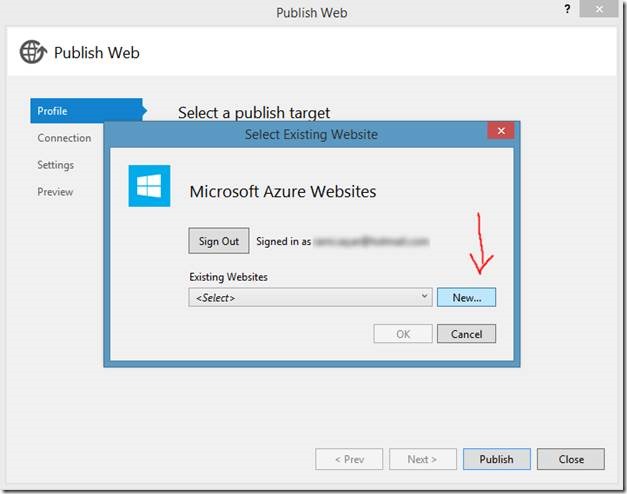
2. The Publish menu item will open a wizard with a few options, you will want to select the target Microsoft Azure Websites.
3. You will be asked to sign in at this step, please use the same Microsoft Account here as you did on the Azure sign up.
4. You will want to press New to create a new Azure website or if you already have one created, you can simply select it from the dropdown.
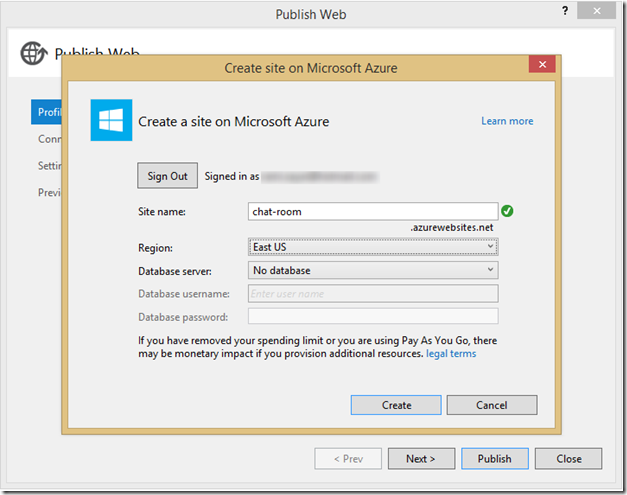
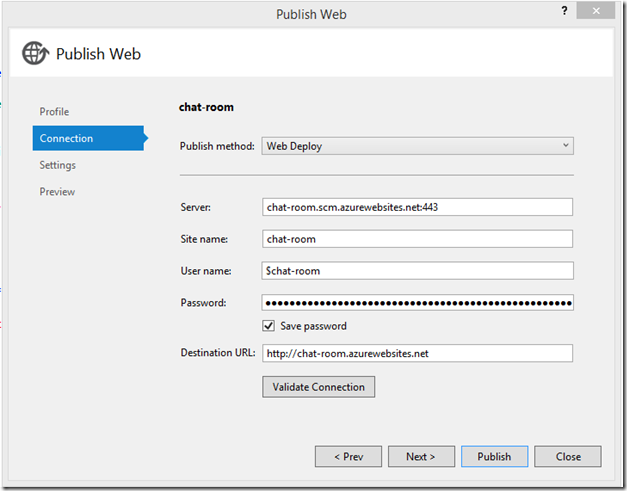
5. You will want to fill up the fields in the wizard (just like below), make sure to choose a unique site name and press Create.
6. You will be faced with a pre-filled wizard with a Publish bottom at the button, press Publish
WE HAVE DEPLOYED TO THE CLOUD BUT THE WORK IS NOT OVER YET!
Enabling WebSockets in Azure Websites
There is a few things you need to do to ensure that WebSockets is enabled in your Website. If you want more detailed steps or FAQ, be sure to visit this page.
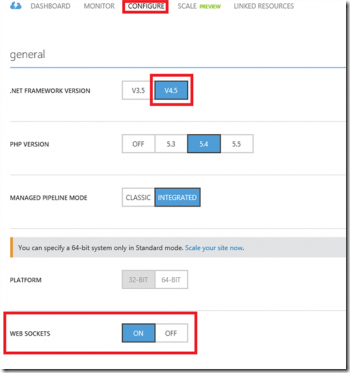
First, you will need to enable WebSockets from the azure command-line or the Configuration tab, like so:
Second, you will want to modify your web.config file and the following line to the system.webServer XML element.
<webSocket enabled="false" />
It may seem counterintuitive, but this disables the IIS WebSockets module, which includes its own implementation of WebSockets and conflicts with Node.js specific WebSockets modules such as Socket.IO.
Debugging Remote Node Apps
Node Tools for Visual Studio comes with several advanced debugging features such as conditional breakpoints, “hit count” breakpoints, tracepoints and remote debugging support for Windows, Linux and MacOSX. Read more here.
Connecting to Remote Node Instances
NTVS has special support for remote debugging of code running on Azure Web Sites. Unlike simple remote debugging, the target machine is not directly accessible over TCP, but NTVS comes with a WebSocket proxy for the debugging protocol that exposes the debugger protocol via HTTP. When you create a new Windows Azure project, the proxy is fully configured for you in Web.Debug.config, and will be enabled on the web site if you publish your project in the "Debug" configuration by following the next couple of steps.
1. Right click on the project and select the Publish item from the menu.
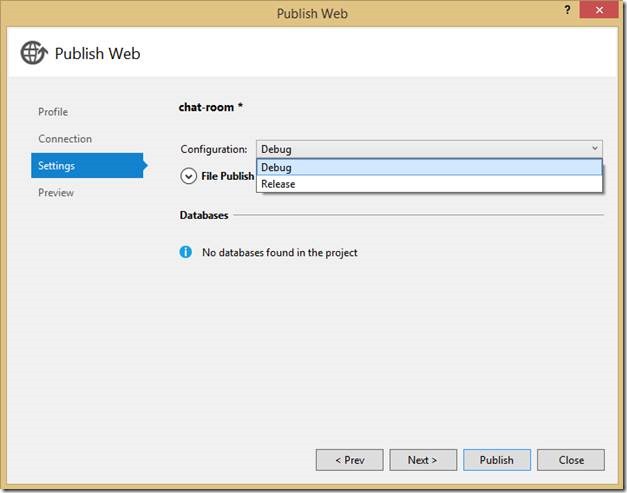
2. Select the Settings tab on the left and be sure to choose the “Debug” configuration from the dropdown.
3. Press Publish.
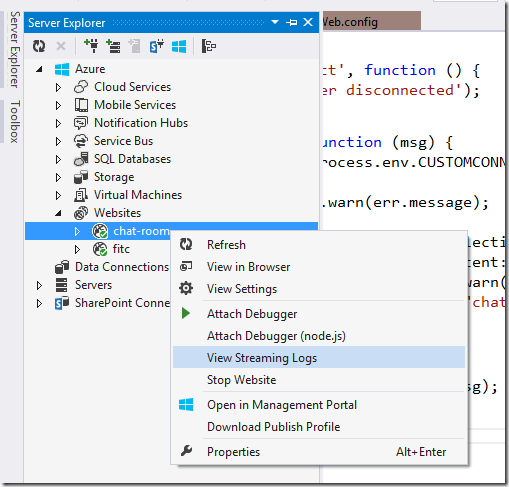
Once your project is properly deployed and web sockets are enabled, you can attach to the web site from Server Explorer. If you do not have the Server Explorer window open, you can open it via View → Server Explorer. Then, locate your web site under Windows Azure → Web Sites, and right-click on it. If it is running, and your project has been deployed to it using the Debug configuration, you should see the "Attach Debugger (Node.js)" command in the context menu.
Reading Logs and Streaming Logs
If you want to stream the latest logs, it’s quite easy! All you have to do is right click on your website in the Server Explorer and press View Stream Logs
Conclusion
Voila! There you have it! You now have an anonymous real-time chatroom in the cloud! Throughout this series, we learned how to setup node, develop a web frontend with express, deploy our app to the cloud, how to use socket.io to add a real-time layer and how to deploy it all together!
Be sure to reread the different parts as I may occasionally add updates to make this tutorial. You can stay up to date by following my twitter account @ramisayar.
P.S. If you want more success GIFs, go here.





![clip_image001[1] clip_image001[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/60/29/metablogapi/4520.clip_image0011_thumb_10BD2174.png)

7EC.png)