IE9 Platform Preview 2
It wasn’t that long ago that an early version of Internet Explorer 9 – we called it Platform Preview 1 – was announced at MIX10 Conference back in mid-March. If you missed it, here’s MIX10’s Day 2 keynote session, in which the Internet Explorer team’s supreme Kahuna, Dean Hachamovitch, made the announcement (it’s the first part of the keynote, so you don’t have to watch or scan through the entire two hours):
Don’t have Silverlight? Download it here,
or watch the video in WMV, high-def WMV or MP4 format.
As I wrote back then, IE9 showed a lot of improvements. In addition to the improvements, IE9 came with a commitment made to updating the preview about every eight weeks.
The time has come to announce the release of IE9 Platform Preview 2! The whole story’s over at the latest post to IEBlog, but I thought I’d cover a couple of things I felt were worth noting.
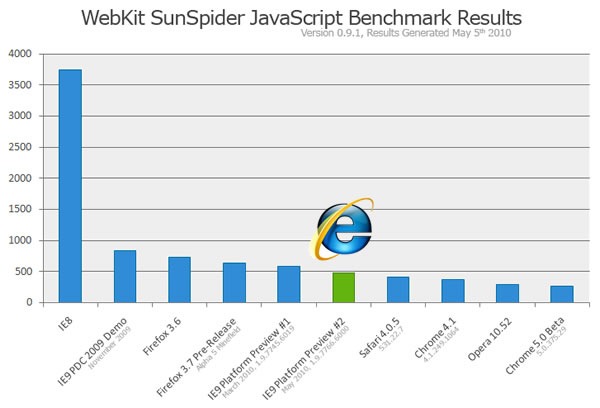
Improved JavaScript Performance
The chart above shows the results of various browsers, including IE9 Platform Preview 2, under WebKit’s Sunspider JavaScript benchmark, version 0.9.1 on a 3.0GHz Dell Optiplex with an Intel Core 2 Duo processor, 4GB RAM and Intel Integrated Video running Windows 7. As you can see, JavaScript performance on Platform Preview 2 is a mere eye-blink away from that of the Esteemed Competition.
Getting HTML5ier
The goal for the final release of IE9 is full HTML5 compliance and “Same Markup” – that is, rendering the same HTML, CSS and JavaScript the same way. The idea is that you, the web developer, shouldn’t have to come up with workaround or hacks to get the same page to display the same way across browsers.
If you’d like to run the Acid3 test in your default browser right now, click here.
Part of that approach is technical: a standards-compliant IE9, and the first platform preview was a step in that direction. Platform Preview 2 add more fixes to HTML, SVG, CSS3 and JavaScript implementations as well as features like CSS3 media queries, DOMContentLoaded, DOM traversal and range, getElementsByClassName, createDOcument and so on.
While the Acid3 test isn’t the holy grail – some of its tests don’t mesh with the HTML5 standard as it is right now, others are still “under construction” – more compliance with HTML5 typically means a higher Acid3 score. IE9 Platform Preview 2 currently scores 68 out of a possible 100, which is an improvement over Platform Preview 1’s score of 55, and leaps and bounds ahead of IE8’s scores for 20.
People Issue #1: Standards
Another part of the “Same Markup” approach is working within the various standards groups defining the web experience. Among other things, we’ve been doing things like:
- Co-chairing the W3C HTML Working Group
- Leading the HTML5 Working Group’s testing task force
- Submitting 88 new HTML5 new tests for a grand total of 192
- Joining the SVG working group
- Working with Mozilla on Indexed DB local storage
- Working on the draft for DOM Level 3 events
People Issue #2: Developers
Let me show you a couple of photos from Toronto Code Camp , which took place last Saturday. Here’s Colin Bowern’s session, titled JQuery is Your Friend :

That was a fairly packed room, but that ain’t nuthin’ compared to Todd Anglin’s afternoon session, The Rich Standard: Getting Familiar with HTML5 , which went beyond “standing room only” and into the “any place I can park myself” zone:

From looking at the crowd – and yes, talking with them, too – it’s quite clear that there’s a lot of hunger for information, tutorials, guidance and general knowledge of HTML5, CSS3 and JavaScript and how to build modern web applications using them.
That’s where I can help, and in all sorts of ways. For starters, there will be a number of HTML5, CSS3 and JavaScript articles, tutorials and pointers on this blog. I’ll also be participating in a number of presentations, workshops and TechDays events to cover HTML5, CSS3 and JavaScript. Keep watching this space for more.
Take IE9 Platform Preview 2 for a Spin!
You can download Internet Explorer 9 Platform Preview 2 right now. As with Platform Preview 1, it coexists with Internet Explorer 8, and it’s a very thin wrapper around the engine, meaning that it’s really for developer and designer testing rather than general browsing. The UI elements you’d expect in a browser, such as the address bar (you open sites using File –> Open… ), nor are the security features such as Protected Mode, SmartScreen filter and XSS scripting filter.
Platform Preview 2 installs right over Platform Preview 1; you don’t have to uninstall Platform Preview 1 before installing Platform Preview 2.
Take it for a spin and send us feedback!