Microsofties in Residence Silverlight Training - Day 2
Another day of collaborating virtually with John. This morning we learnt about creating handoff animations and editing control templates in Blend for designers.
Handoff animation is something Frame-based animation model can't do. Handoff animation means an animation timeline can interject another timeline of an object, no matter where the object is.
The rest of morning was focused more on Silverlight development such as creating event handlers and databinding in Visual Studio 2008. The first milestone we accomplished today is on our project idea and scope.
The project we are going to build is a simulation to explore a future Surface Computing usage. Imagine using Surface tables as virtual shared spaces for long distance love ones. For example, Judy lives in Vancouver and has a surface table as her coffee table. Judy's boyfriend, Jack, lives in Toronto and also has a surface table as his coffee table. The two tables can communicate with each other. It's important for long distance love ones to
- have subtle awareness of each other
- have a shared space together to make them feel they are close to each other
- something to help them enhance emotional connection with each other
- and be more involved in each other's live
We'll use Silverlight to simulate two surface tables communicating with each other in three scenarios:
- Jack and Judy send gifts to each other through surface tables.
- Jack and Judy hold hands together virtually.
- Jack and Judy can play games together on the tables.
Here are my storyboards for the above scenarios.
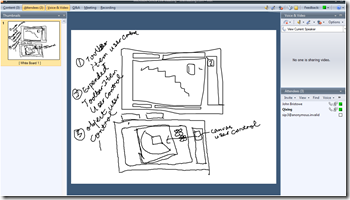
John and I collaborated on Live Meeting using the whiteboard tool (see below) to decide the design and development priorities for the project, the initial wireframes, and naming conventions for major UI components. The next stop I'll focus on creating graphics comps using Expression Design and creating user controls and animations using Blend. He'll test out the communication strategy between two silverlight applications and drag and drop interactions. Stay tuned for Day 3.
Technorati Tags: Training,Microsoft,Silverlight 2