Ask Learn
Preview
Ask Learn is an AI assistant that can answer questions, clarify concepts, and define terms using trusted Microsoft documentation.
Please sign in to use Ask Learn.
Sign inThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
[原文发表地址]C/C++ extension for Visual Studio Code
[原文发表时间]2016/03/31
10/26/2016发布更新:添加关于如何使用任务扩展构建你的C++代码部分
8/29/2016发布更新:C++扩展8月发布。介绍调试Windows应用程序的支持和Clang format的改进。
7/26/2016发布更新:C++扩展7月发布。介绍对lldb for Mac的支持和对其他调试的改进。
在我们的GitHub repo上报告问题。我们每天都在监测它。
今天对于我们所有微软C++团队的人来说是个令人激动的一天。在Windows的Visual Studio上,我们提供给C和C++开发人员良好的体验,但是同时我们了解到对于一些开发者,因为某些原因,他们选择了Linux或者OS/X作为主要的开发平台,所以不能使用Visual Studio来满足自身的开发需求。今天我们发布了一个预览产品,它可以满足开发者在Linux和OS/X上进行C/C++编辑和调试的需求: Visual Studio Code的C/C++扩展功能。
对于不了解Visual Studio Code的人来说,Visual Studio Code是Visual Studio系列产品中的一个新选择,它是一个能够满足开发者对代码进行编辑调试并且使用简单的代码编辑器。当前的Visual Studio Code体验通过C/C++文本捆绑仅仅提供了最基本的语法高亮支持,这个C/C++扩展的预览版本引入了一个更好的语言服务体验,支持代码导航和调试C / C++应用程序的功能,但考虑到这是一个预览版本,有几个事项需要注意!
在这篇文章的剩余部分,我将假定您已经下载并配置Visual Studio Code,以及我们在这里宣布已经发布的C /C++扩展的预览版本。这篇博客有如下部分,您可以很自由地跳转到您感兴趣的部分。
在Visual Studio Code 中使用C/C++代码编辑助手
当包含C/C++源文件的文件夹被加载到Visual Studio Code,语言服务引擎开始工作,同时标签分析器开始分析源目录,并且生成一个脱机数据库用来存储符号信息(browse.VC.db 文件)。观察红色火焰标志(下图中的Win32 )显示着解析的进度。 
一旦符号数据导入模块完成,你可以准备尝试体验此扩展的语言服务部分。目前语言服务体验的预览体验通过下列的功能集引入了对代码导航的支持。
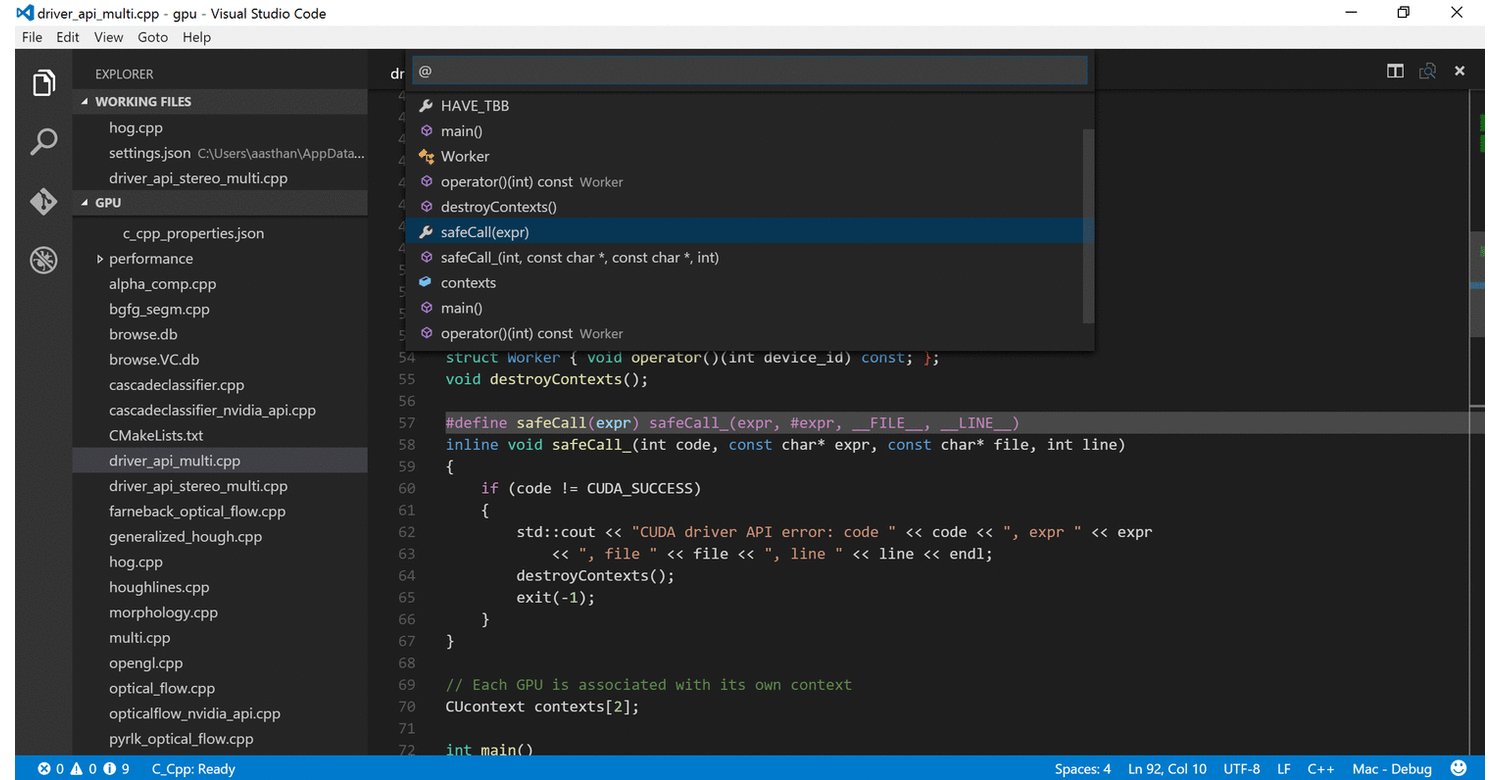
导航到当前源文件中的一个特定的符号( cntrl + P,@符号名称) 
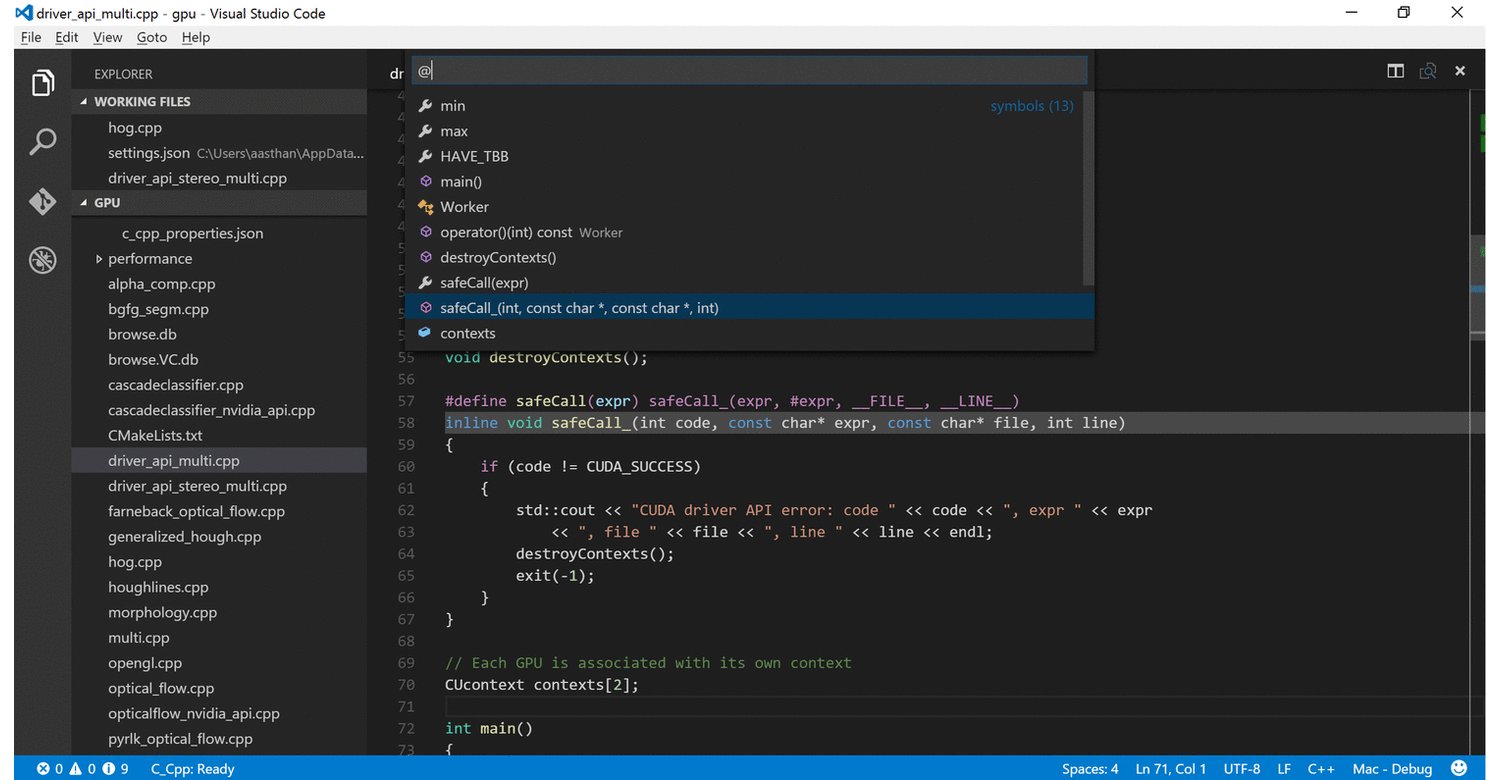
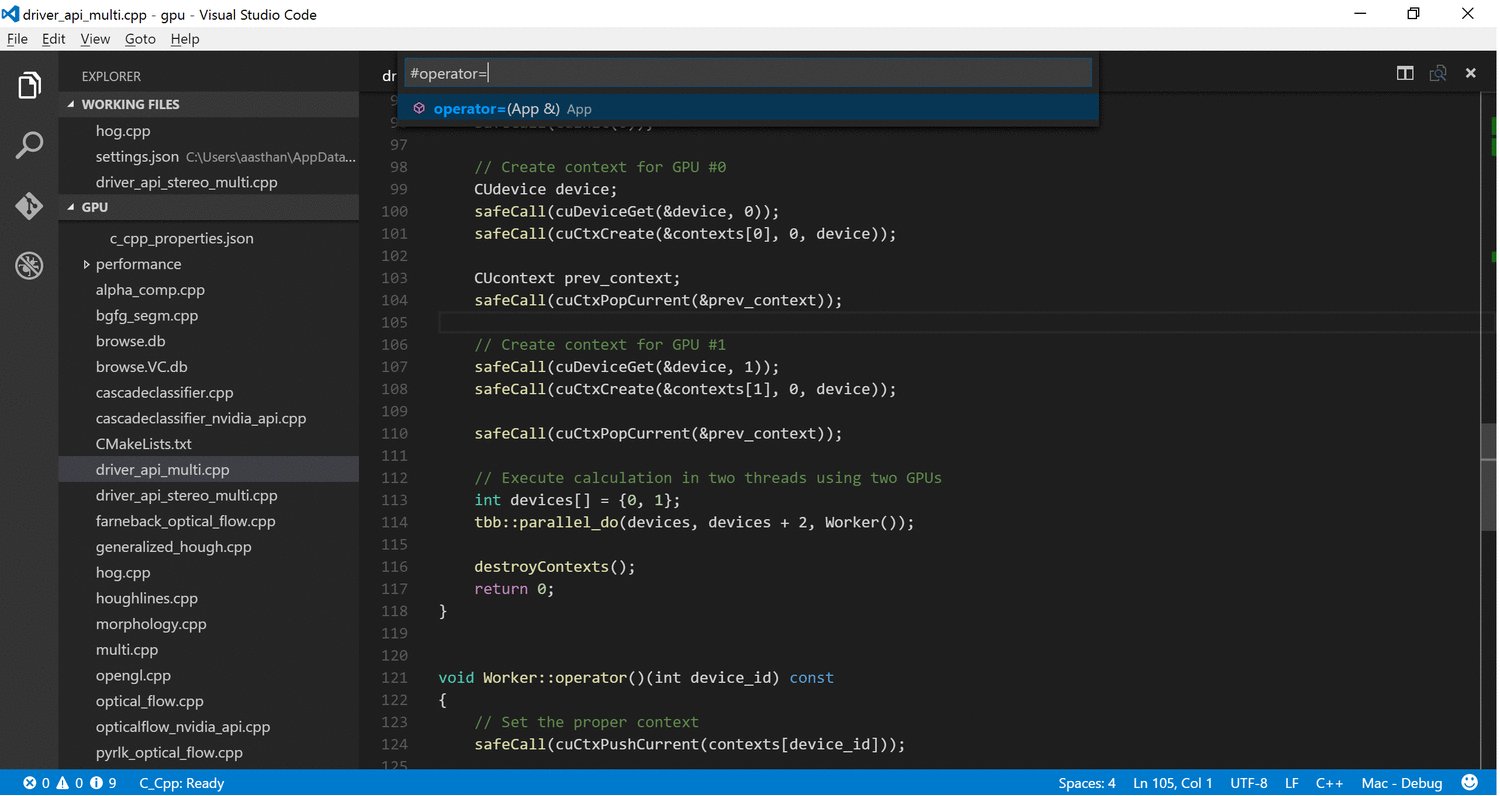
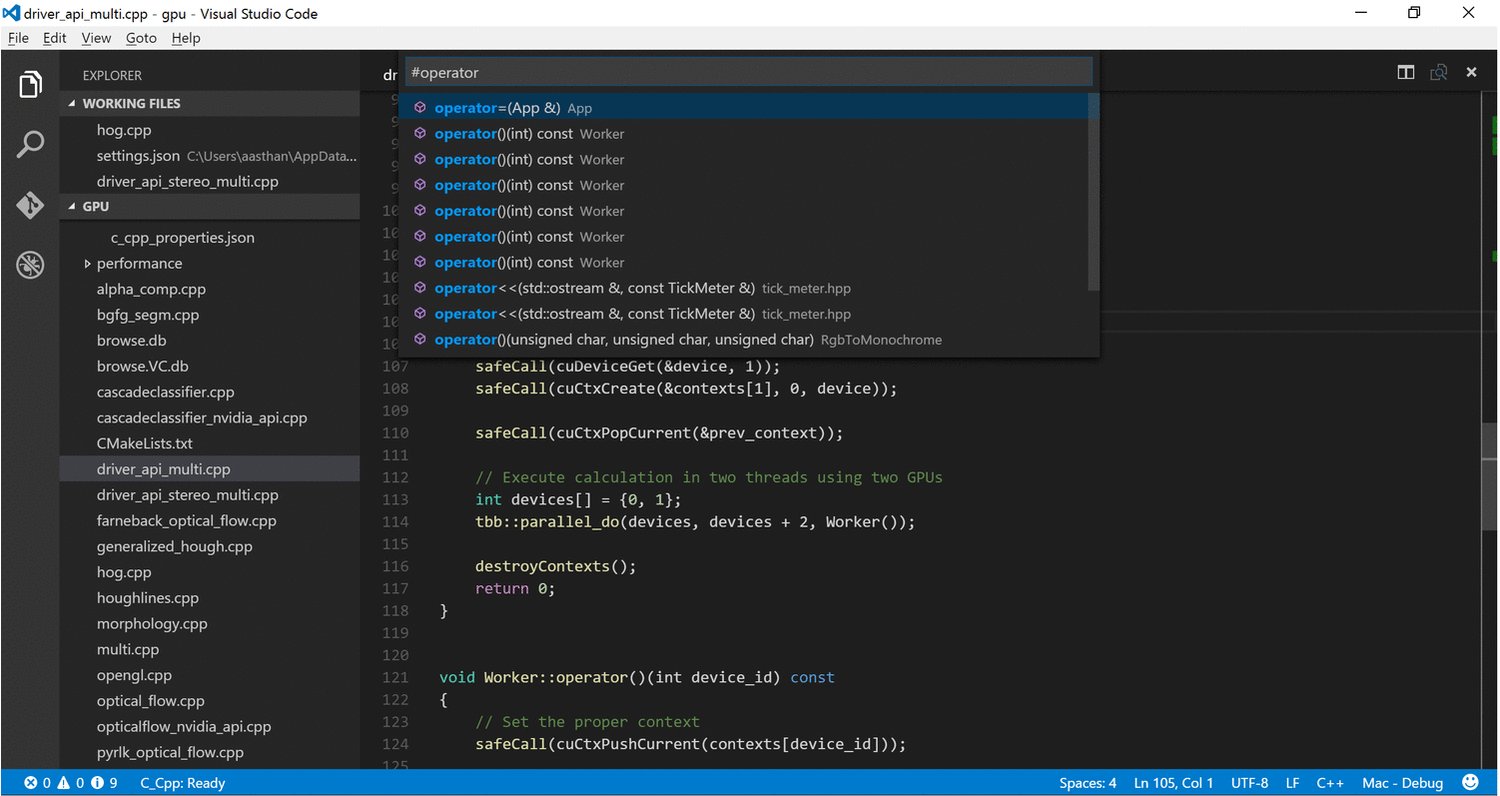
导航到其他源文件中的一个特定的符号( Cntrl + P, #Symbol Name) 
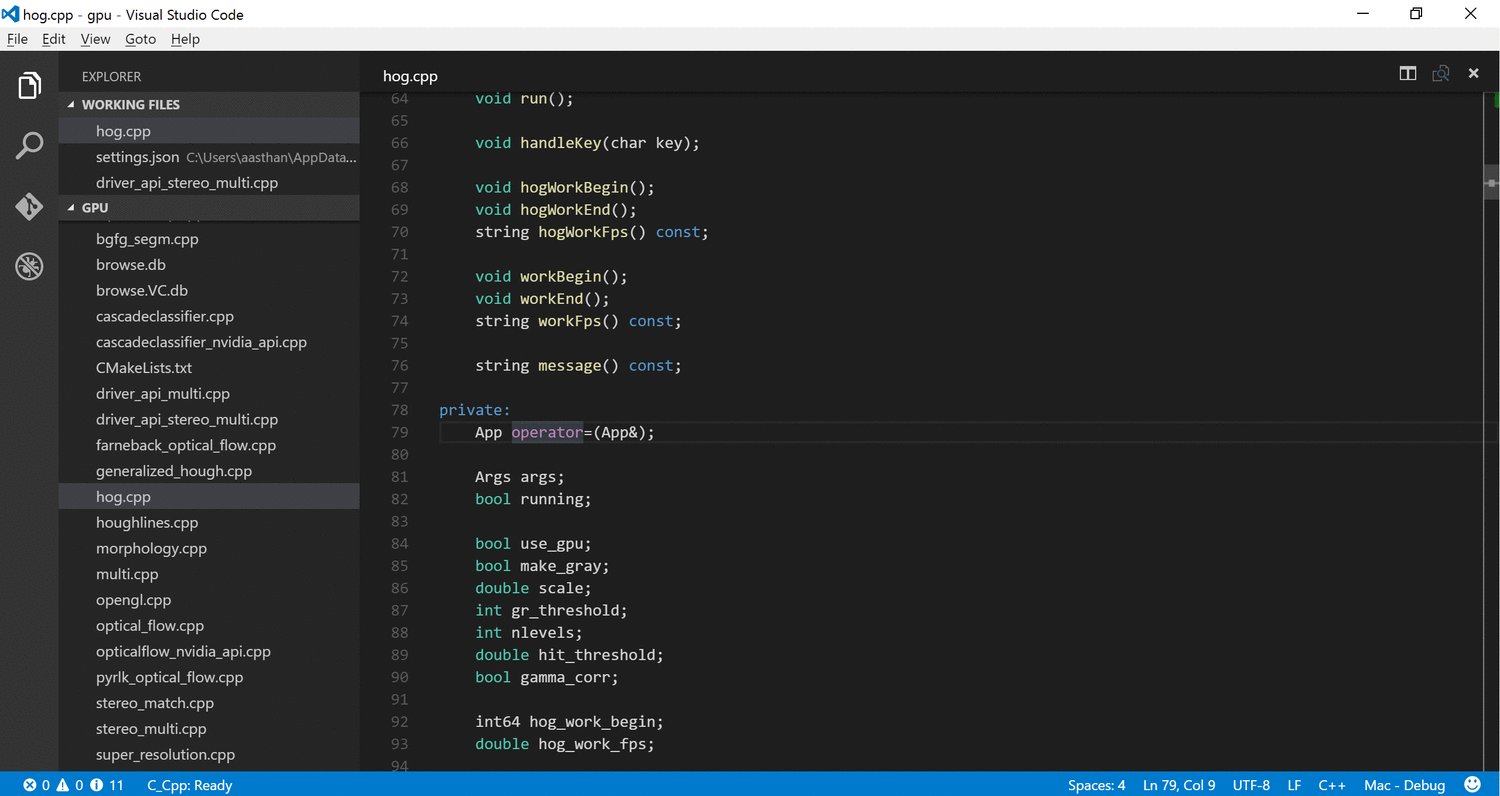
鉴于这是一个预览版体验,有几个事项需要注意。虽然转到定义和查看定义在大部分情况下可以正常工作,但是对于局部变量不能正常工作。这主要是因为标签分析器目前不能解析函数体。同时由于目前还没有进行语义分析,转到定义和查看定义是基于文本解析和符号匹配的,它们仅仅是部分准确的,我们正在努力做到这一点。
目前的语言服务体验旨在为您提供立即可用的服务,您可以通过提供更多的不在Visual Studio Code所打开的工作目录中的包含路径的信息,来更好的改善使用体验。今后我们将使用相同的机制来获得更多的详细信息,来驱动其他语言服务功能,例如自动完成。
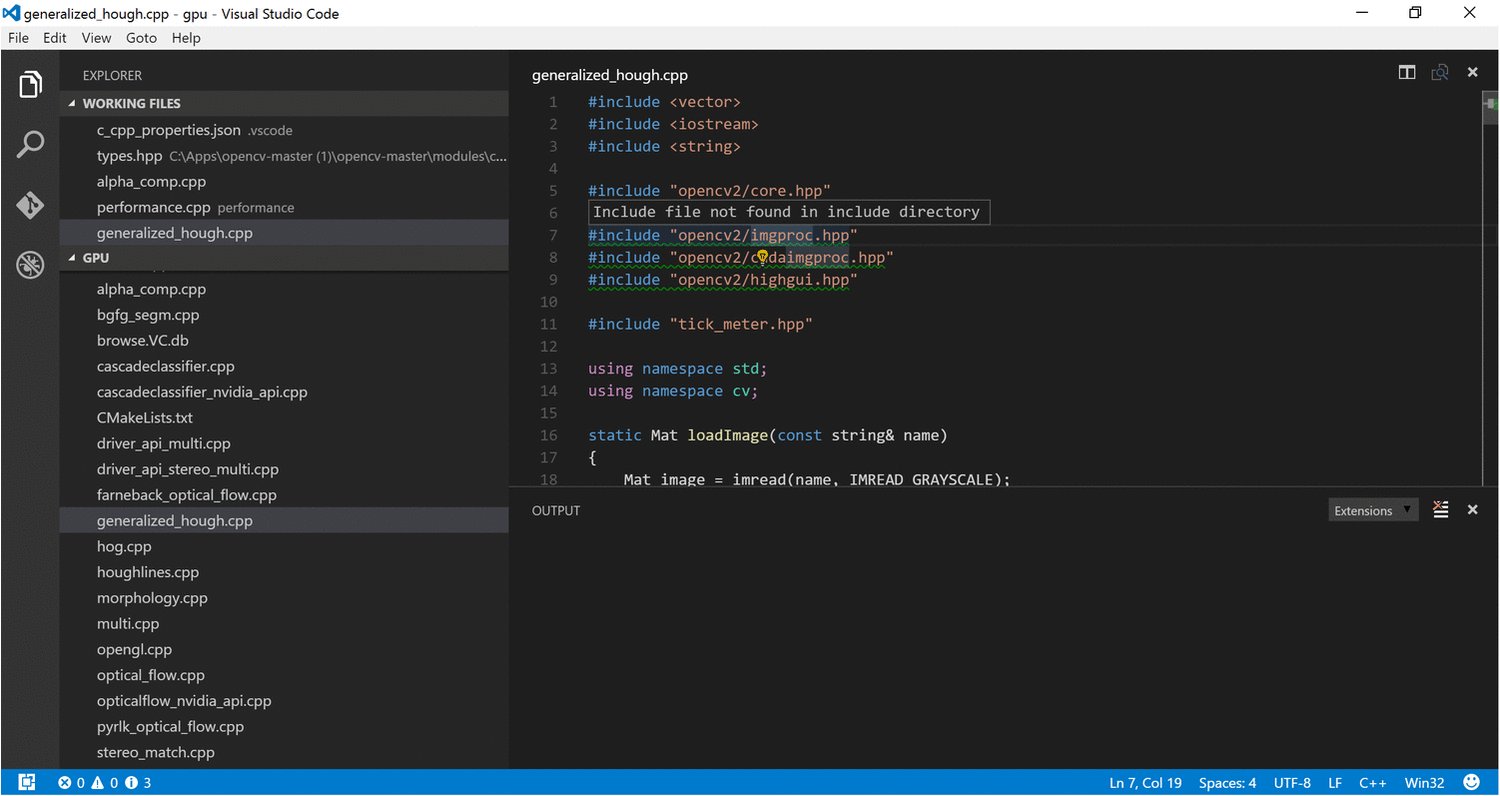
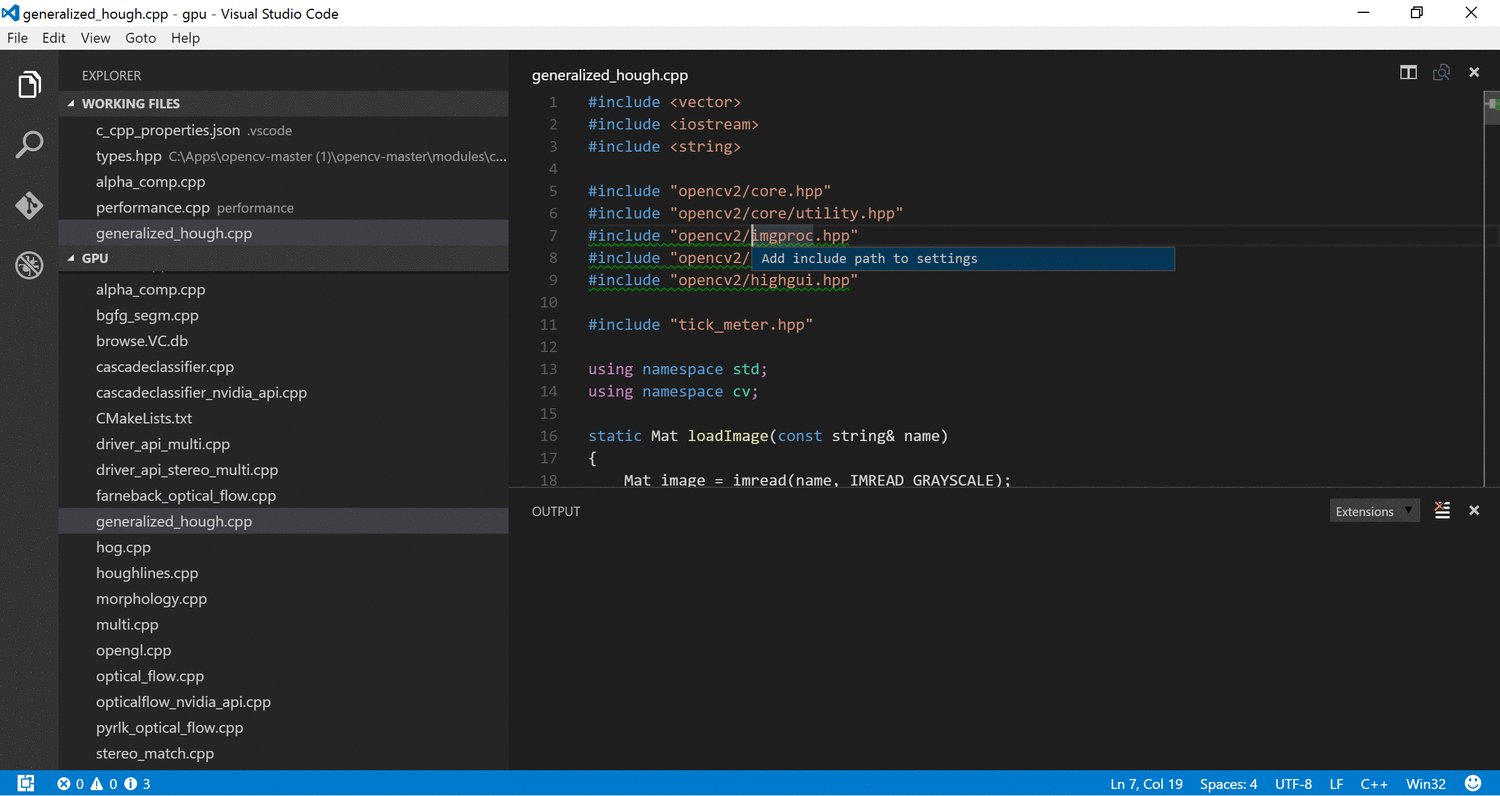
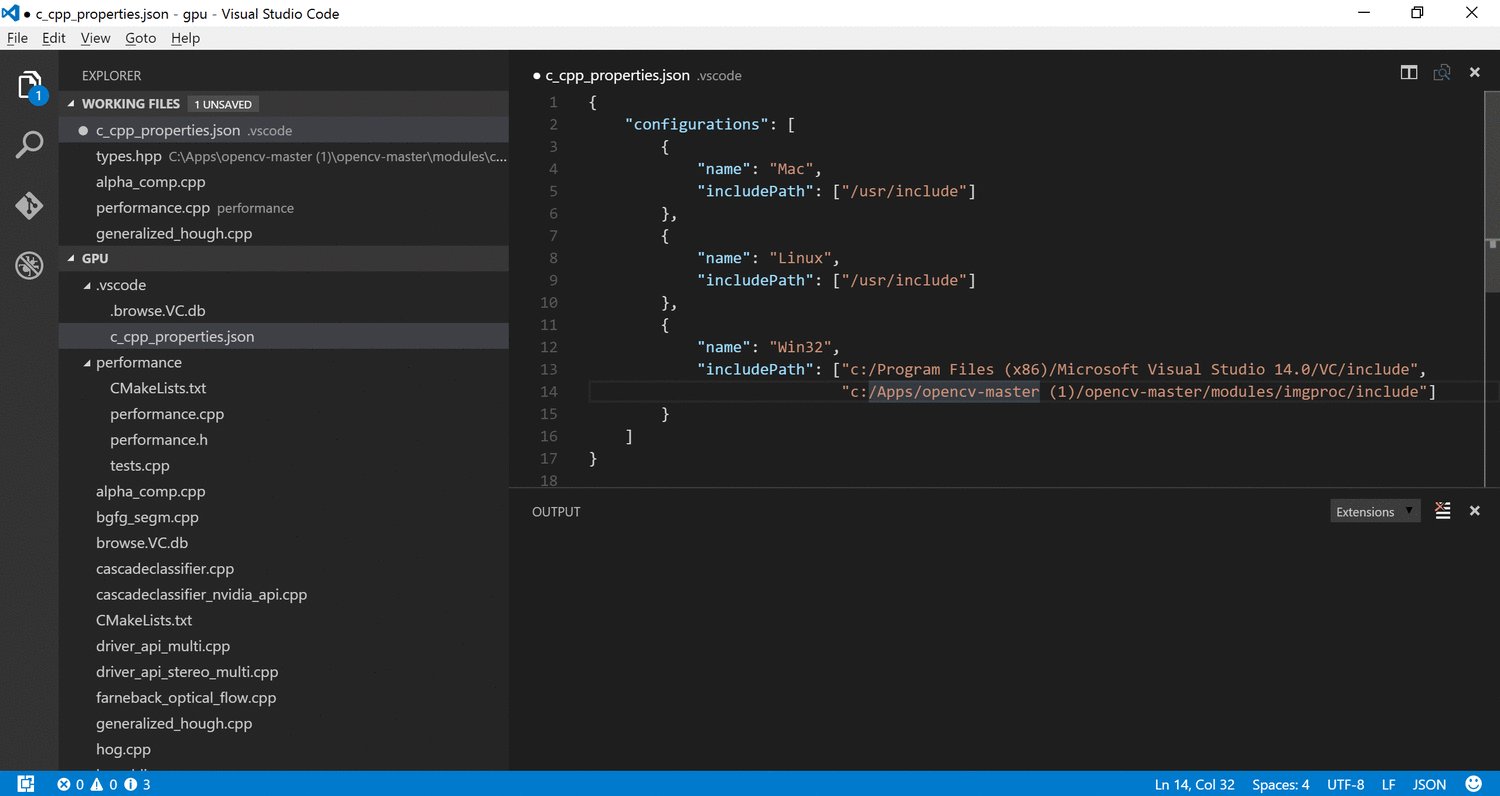
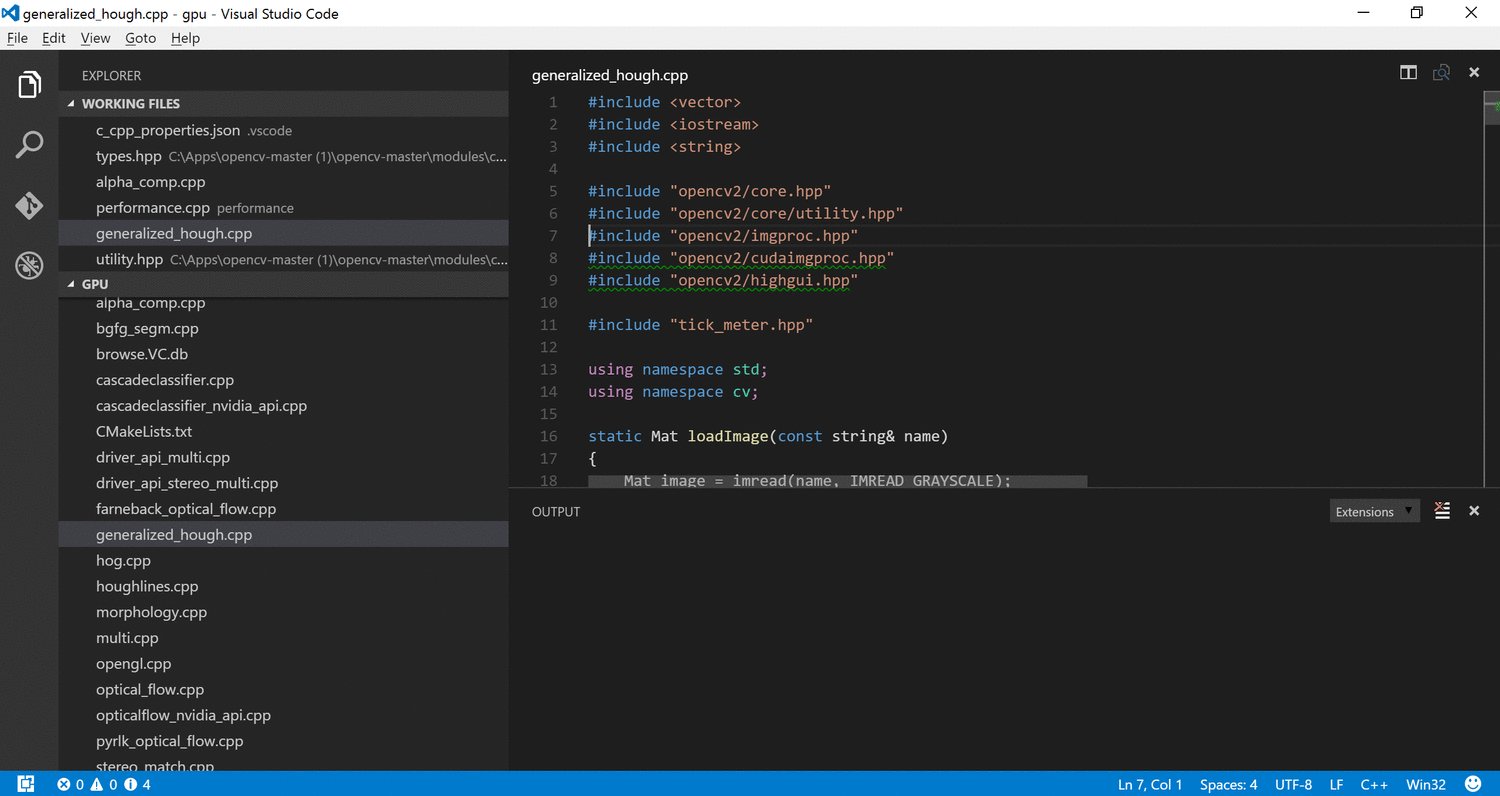
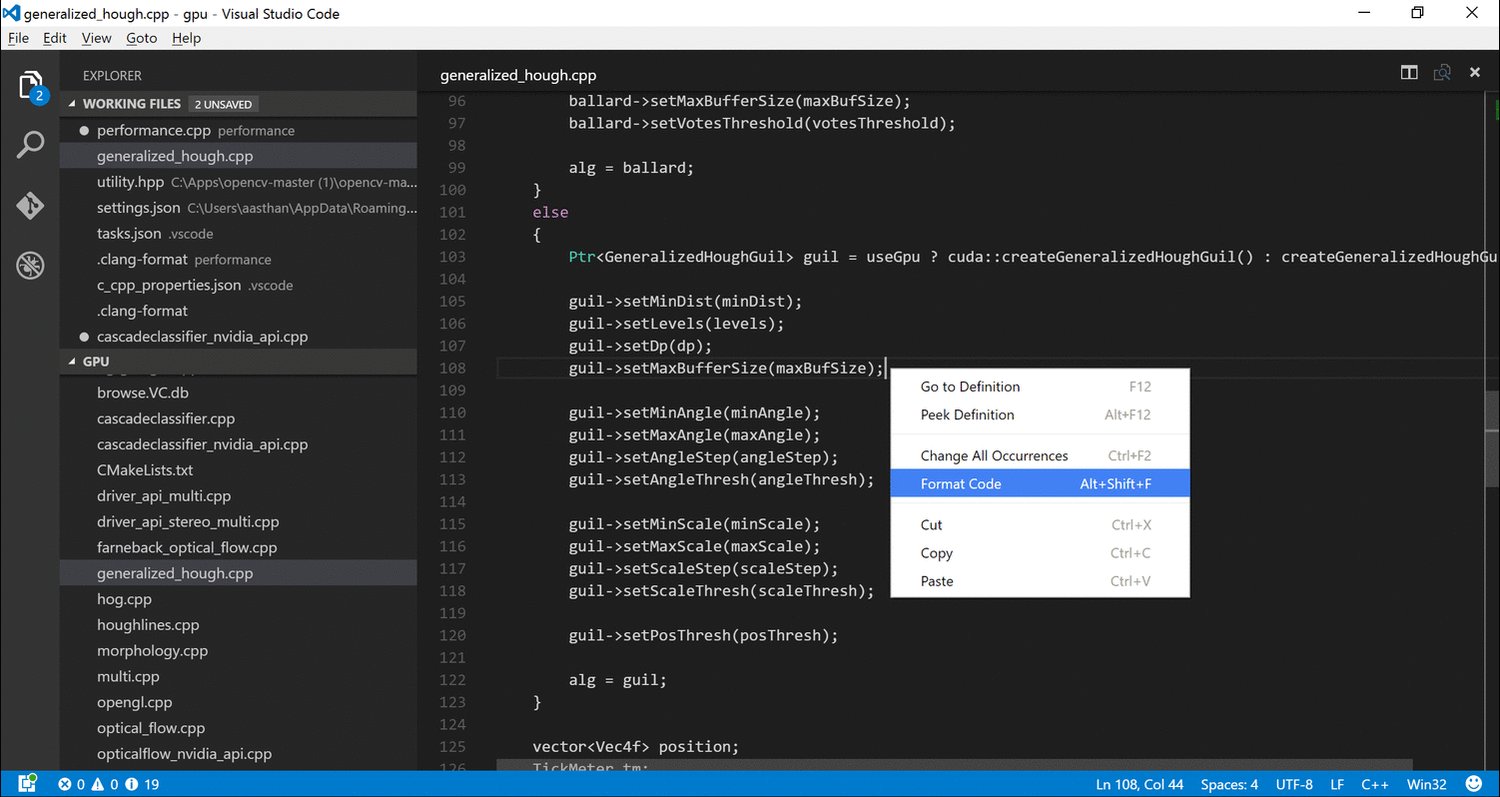
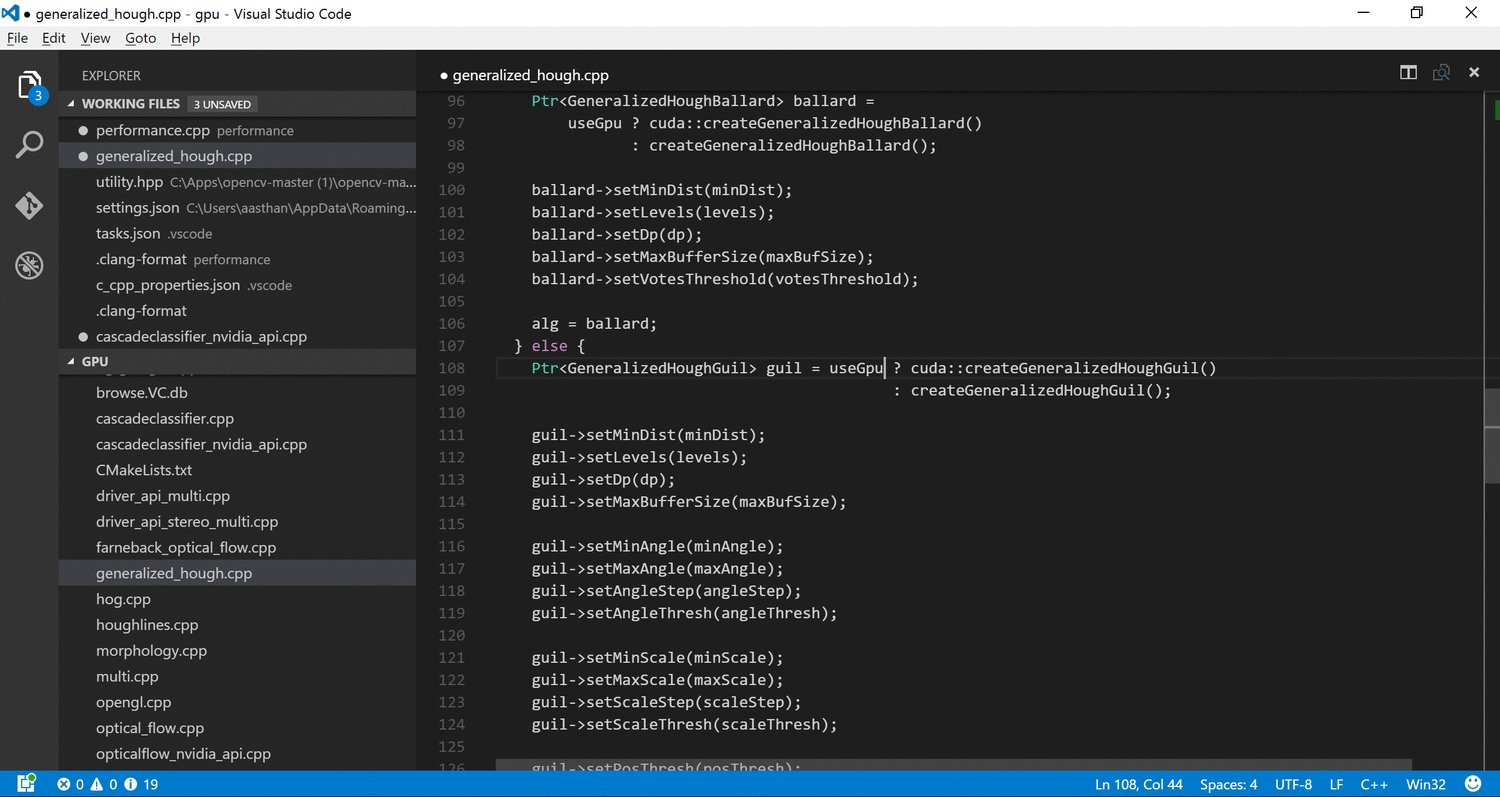
在遍历源代码时,你会发现一些头文件上有的波浪线。而这些头文件上有波浪线的原因是因为我们无法在当前源文件中或者Visual Studio Code所打开的子源文件夹中找到他们。如下图所示,当光标盘桓在这些曲线上,一个灯泡会出现。它将允许您在一个属性文件中指定这些头文件的路径。如下图所示的‘c_cpp_properties.json’文件。 
在这个文件中,为你感兴趣的特定配置添加包含目录到“includePath”属性,将有助于推动更全面和准确的语言服务体验。
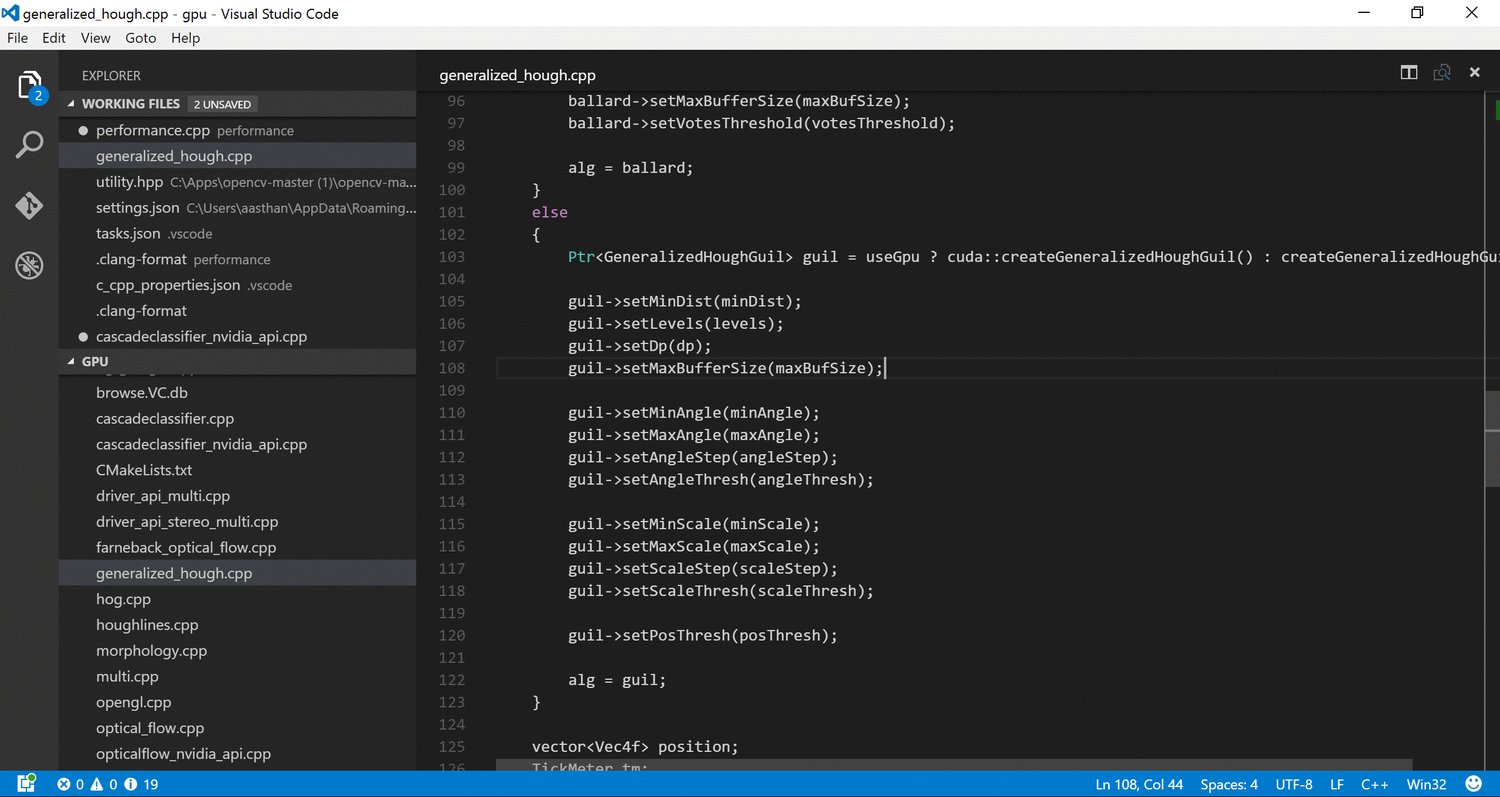
C/C++ 代码的自动填充
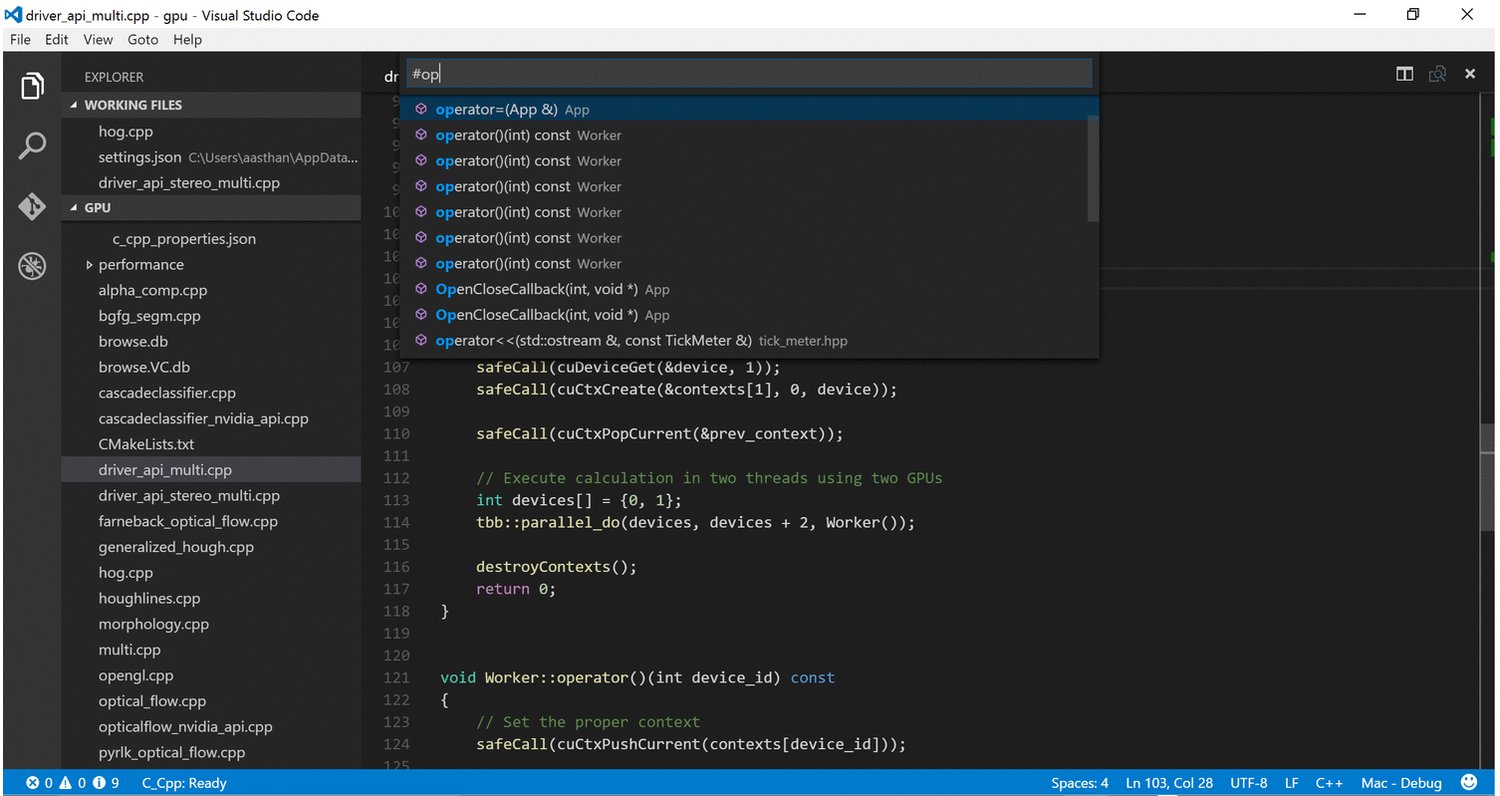
这个在Visual Studio Code 的C/C++的扩展也介绍了一个对于C/C++ 代码的模糊自动填充的预览版。它是基于一种加强的Tag-parser的方法,换句话说就是没有语义的分析。所以如果不是很精确的话,它将提供给你比现在的单个文件智能感应提供的更多的选项。另外,这种模糊智能感应方法将对真正的C代码工作的特别出色,所以试一下吧,让我们知道你的想法。 
使用Clang-format格式化代码
你现在可以在Visual Studio Code中使用clang-format格式化你的C/C++代码。目前Clang-format需要手动安装,并且需要把clang-format的路径加入到Visual Studio Code的用户设置中。你可以学到更多关于如何为你的代码格式化设置Clang-format的经验。 
在Visual Studio Code中调试C/C++应用程序
这个扩展还引入了对使用Visual Studio Code调试C++程序的大力支持。你将能够使用你所熟悉的所有的标准调试功能,包括设置和命中断点,单步执行,查看变量,查看调用堆栈。除此之外,你还能够使用一些高级调试功能,包括函数断点、表达式求值、条件断点和核心dump文件调试。
这个扩展目前支持Windows MinGW/Cygwin调试, 以及使用LLDB和GDB调试引擎的Linux和Mac调试。 
调试功能目前仅能应用在Ubuntu Linux 14.04(x64)上。我们也正在研究对OS X的支持,目前的体验需要手动安装,并具有一定的局限性。在 windows 上 VSCode的C/C++代码调试目前还不支持。
开始设置
在你开始在Visual Studio Code里调试C++代码之前,你需要设置一些东西。通过点击左侧工具栏上的调试图标,导航到Debug试图上。点击调试面板中的“设置”齿轮图标,然后选择“C++启动(GDB)”,这会打开launch.joson文件。
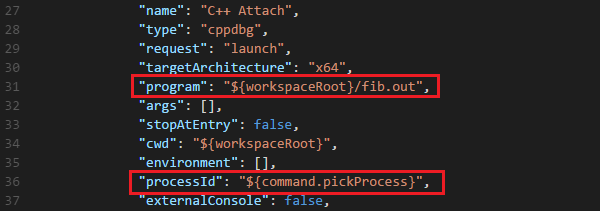
Launch.json文件定义了一组配置,这组配置告诉调试器如何与你构建的应用程序进行交互。我们设置了两种默认配置,一个用于显示从VS Code中启动应用程序所需要的属性,另一个显示连接到已运行的进程所必需的属性。鼠标悬浮在一个属性的名字上将会显示一个提示框,该提示框描述了属性以及可能的值,但是至少你需要去更新“程序”属性,以使得有程序的名称和路径。通过阅读 VS Code调试代码文档, 你可以了解launch.json 文件中属性的更多信息,以及如何使用它们。
一旦你的launch.json文件配置正确,你就可以调试C++程序了。需要注意的是,除非你创建了一个task.json文件并且把他设置在launch.json文件的preLaunchTask 属性里,否则VS Code不会构建你的程序(只是简单的调试程序)。
函数断点
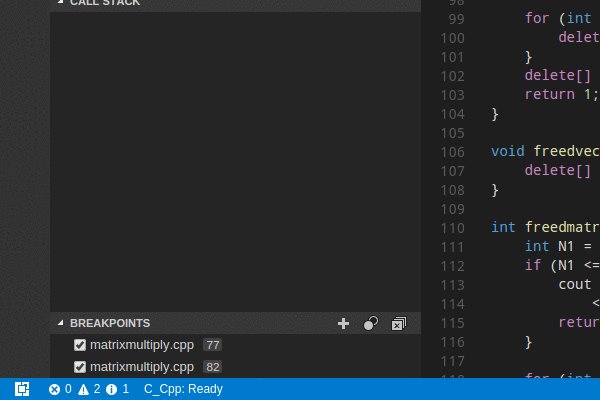
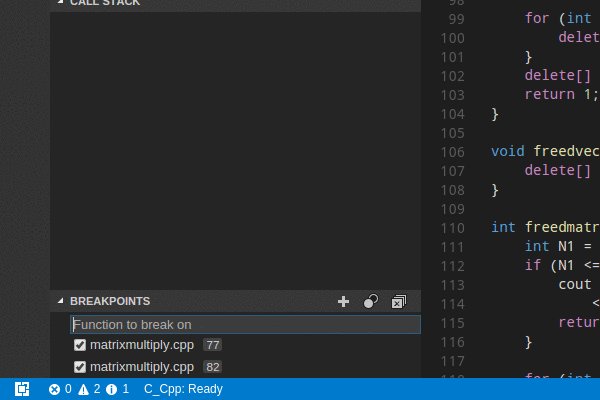
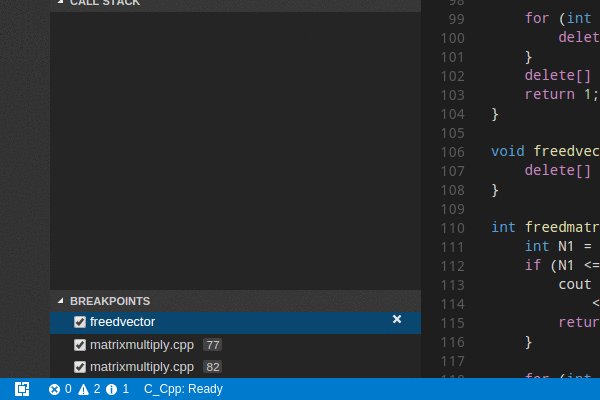
函数断点使你在函数的开始处而不是一个特定的代码行上中断执行。要在VS Code中设置一个函数断点,需要右键单击“断点”面板,并且单击“添加函数断点”,然后输入需要中断的函数名称。 
表达式求值
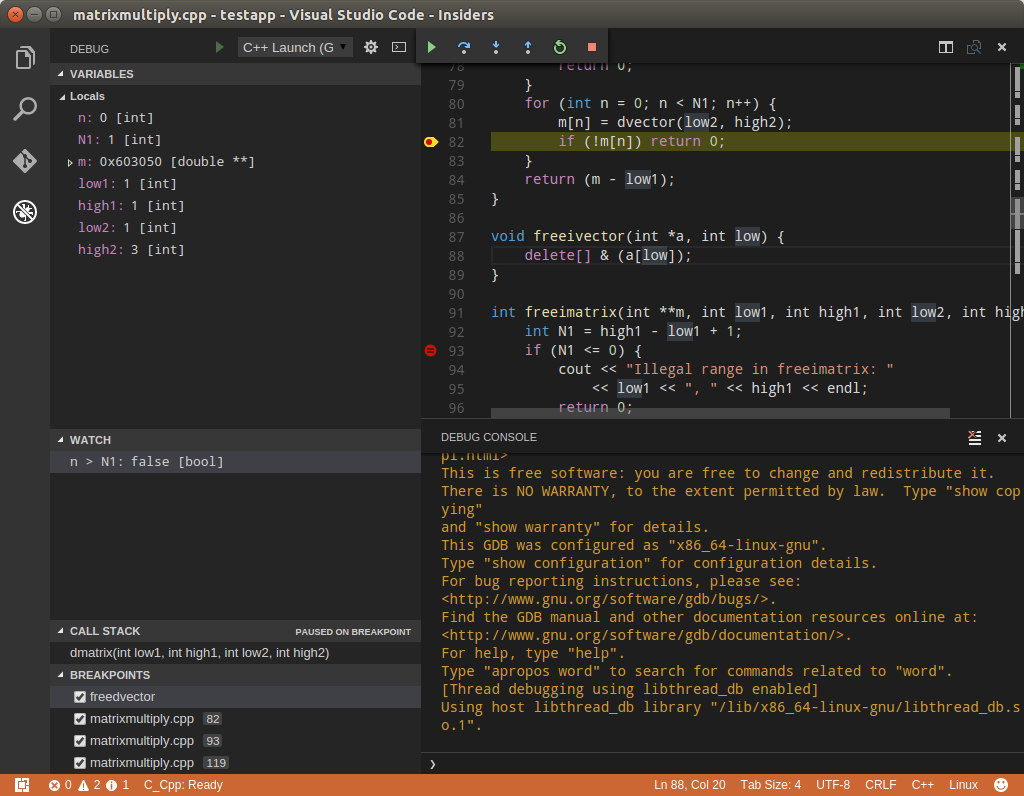
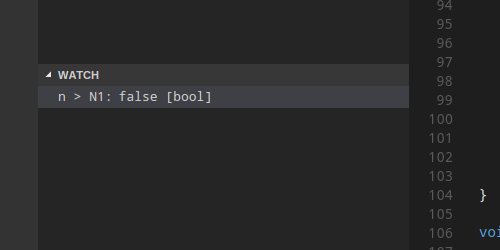
调试C++代码往往不是简单的看一个断点处的变量值,VS Code的C++扩展功能在几个地方支持表达式求值。你可以在Watch窗口里输入一个表达式,当命中断点时,它就会被求值。需要注意的是这也有副作用,一个表达式如果修改了变量值那么程序执行时的变量值也将被修改。如果你想查看你的代码中的表达式的值,你可以在一个断点停止时,光标悬浮在编辑器中的任何表达式处,数据提示将会显示该表达式的值。如果你只是想查看一次一个表达式(而不是在Watch窗口中查看),你可以在调试控制台中输入表达式。 
条件断点
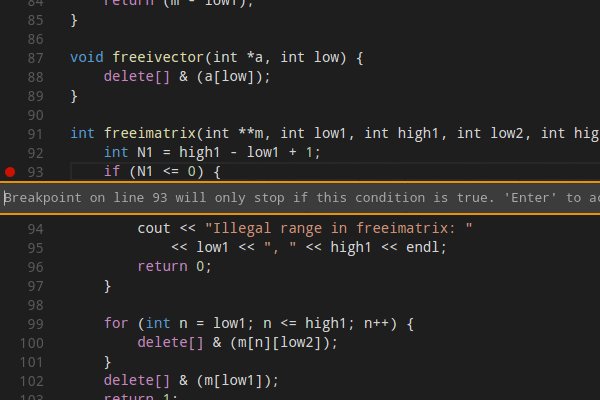
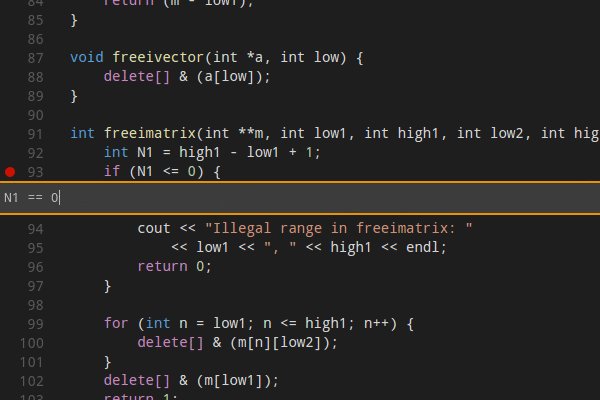
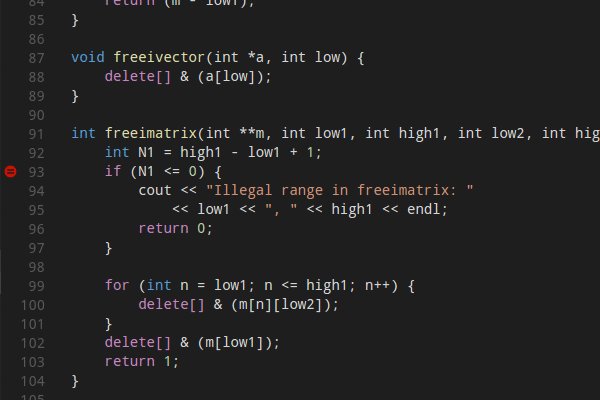
右键单击一个断点,选择“编辑断点”将在编辑器中打开一个窗口。输入一个条件(例如:i>5),当条件判断为真时,断点将被激活和中断执行。条件断点是由一个黑色等于符号来表示的,光标悬浮在一个条件断点处会显示它的值。 
核心dump文件调试
该扩展还提供了使用内存dump文件进行调试的功能。要做到这一点,需要在你的launch.json文件的C++启动配置处添加“coreDumpPath”属性,并为你的核心dump设置它的路径。这甚至可以支持在x64机器上调试多线程程序和x86程序。
GDB, LLDB和MI命令
你也可以使用调试控制台的“-exec”命令去直接执行GDB, LLDB命令(不过要注意的是在调试控制台直接执行LLDB, GDB命令还没有经过测试,在某些情况下可能会使得VS Code崩溃)。这里有对VS Code中调试功能的一个全面介绍。
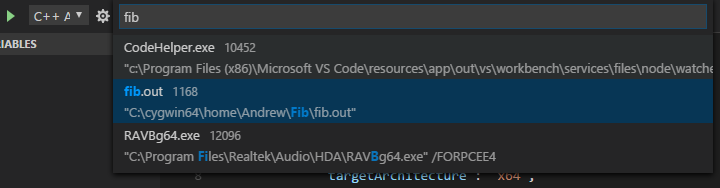
进程选择器使加载调试器到运行的进程的过程更容易
VS Code 现在允许你从运行的进程列表中选择一个进程,而不再需要手动把进程的id输入到launch.json中。使用进程选择器:


使用Visual Studio Code构建你的C++应用程序
Visual Studio Code 中存在任务扩展的自动化任务,如:构建,打包,测试,部署。这篇博客将通过以下部分来展示如何在Visual Studio Code中使用任务扩展来调用编译器,构建系统和其他外部的任务:
安装C/C++构建工具
为了构建你的C++代码,你需要保证你的机器上已经安装了C/C++构建工具(编译器,连接器和构建系统)。如果你已经可以在Visual Studio Code外进行构建了,那么说明你已经安装了这些工具,因此你可以查看下一部分了。
为了达到你在Windows上C/C++编译器设置的目的,你可以从Visual C++ build tools SKU中获取。这些工具会默认地安装到‘C:\Program Files (x86)\Microsoft Visual C++ Build Tools’。你只需要在你没有安装Visual Studio的情况下做这个操作。如果你已经安装了Visual Studio, 那么你已经具备了你需要的所有东西。
如果你使用的是支持apt-get的Linux平台,你可以运行如下命令来保证你获取了构建你的C/C++代码正确的工具集。
sudo apt-get install g++
sudo apt-get install clang
在OS X 上,最简单的方式是通过Xcode命令行工具安装C++构建工具。你可以参考apple开发者论坛上的这篇文章。我强烈推荐使用这个来代替直接安装Apple作为他们版本的特别赠送的clang工具集。只要你安装了,你就可以在终端窗口中运行这些命令来确定你需要安装编译器和构建工具的位置。
xcodebuild -find make
xcodebuild -find gcc
xcodebuild -find g++
xcodebuild -find clang
xcodebuild -find clang++
创建一个简单的Visual Studio构建C/C++代码的任务
为了跟着做这一部分,你可以先下载 this helloworld C++ source folder。如果你在其间遇到任何问题,你可以下载the same C++ source folder with a task pre-configured.
如果你只了解C++并想立即参与执行简单构建的不同的组件,你可以浏览这个引导。
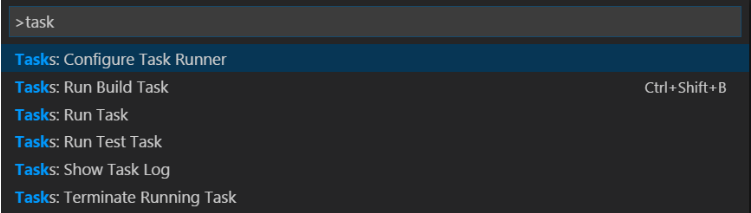
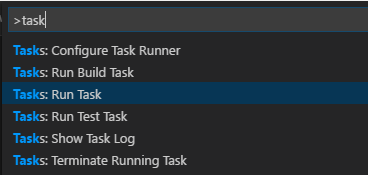
在Visual Studio Code 中,任务是对于工作站而定义的,Visual Studio Code 预安装了一组常用的任务运行器。在指令面板(Ctrl+Shift+P (Win, Linux), ⇧⌘P (Mac))中,你可以输入任务,就可以看到所有不同的与任务相关的命令。 
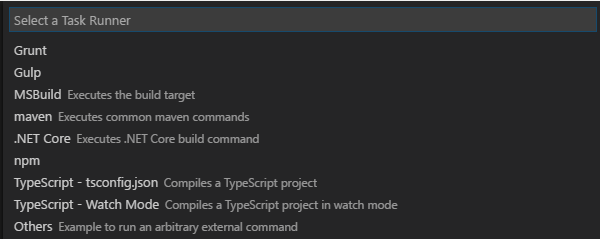
从command palette中执行‘Configure Task Runner’,你可以看到如下图所示的一组预装的任务,以后我们将会使常用构建系统的任务运行器列表更强大,但是现在请继续从这个列表中选择其他模板。 
这个将在你的.vscode文件夹中创建包含如下内容的task.json文件。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "echo",
"isShellCommand": true,
"args": ["Hello World"],
"showOutput": "always"
}
在Windows上设置
在Windows上安装Visual Studio Code C/C++构建工具最简单的方式是使用以下命令创建一个叫做‘build.bat’的批处理文件。
@echo off
call "C:\Program Files (x86)\Microsoft Visual Studio 14.0\VC\vcvarsall.bat" x64
set compilerflags=/Od /Zi /EHsc
set linkerflags=/OUT:hello.exe
cl.exe %compilerflags% helloworld.cpp /link %linkerflags%
请注意设置正确构建环境的vcvarsall.bat文件的位置在你的机器上可能有所不同。同样,如果你在使用Visual C++ build SKU, 你需要调用如下命令替换。
call “C:\Program Files (x86)\Microsoft Visual C++ Build Tools\vcbuildtools.bat” x64
只要构建脚本准备好了,你就可以在Windows上修改你的tasks.json 文件来直接调用你的批处理文件,如下所示对自动生成的tasks.json文件做的更改。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"windows": {
"command": "build.bat",
"isShellCommand": true,
"showOutput": "always"
}
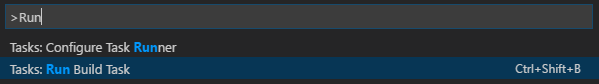
通过再次打开command palette创建一个构建,然后执行‘Run build Task’ 命令。 
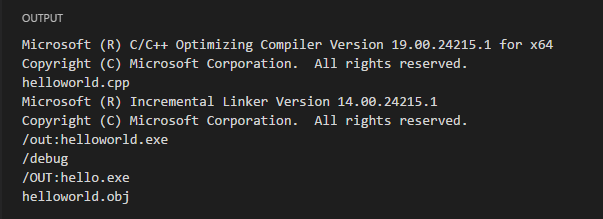
这个应该创建了我们的C++应用程序的构建。你应该可以在输出窗口中监测到构建进程了。 
这个虽然只是Windows的一个特别的例子,你应该也可以在其他平台重复使用相同系列的步骤调用构建批处理脚本。
从Visual Studio Code任务调用GCC和Clang来构建C/C++ 代码
好吧,现在让我们开看下我们是如何不调用外部批处理脚本而是直接使用没有构建系统参与的常用的像GCC和Clang这样的工具集来成功的构建我们的C/C++应用程序的。
为了跟着做这一部分,你可以先下载 this helloworld C++ source folder。如果你在其间遇到任何问题,你可以下载the same C++ source folder with a task pre-configured.
Task.json允许你使用像如下‘OS X’等指定的限定符。这些限定符允许你在不同的平台上对于不同的构建配置或者如以下的例子显示的那样创建特定的构建配置。
"OS X": {
"command": "clang++",
"args": [
"-Wall",
"helloWorld.cpp",
"-v"
],
"isShellCommand": true,
"showOutput": "always",
"problemMatcher": {
"owner": "cpp",
"fileLocation": [
"relative",
"${workspaceRoot}"
],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
在这部分另外一件要强调的事情是‘problemMatcher’部分。Visual Studio Code 发布会有些特别常用问题的匹配器不在范围内,但是许多编译器和其他工具定义了他们自己的错误和警告的风格。别担心,你可以自己创建你自己的Visual Studio Code自定义问题匹配器。这个可以帮助测试regex online的网站也带来了便利。
这里的对Clang和GCC工作机模式的匹配器工作良好,因此尽管继续使用它们吧。如下图显示了当你在Visual Studio Code (Cntrl+Shift+M (Win, Linux), ⇧⌘M (Mac)) 中创建显示问题命令对他们的影响.
使用Visual Studio Code 任务扩展器调用Makefile
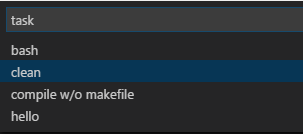
和你如何配置task.json文件来调用编译器的行为类似,你可以对makefiles做同样的操作。看下如下的tasks.json例子,在这个task.json里面有个新的概念是任务嵌套。在这个文件中,‘hello’和‘clean’都是任务,‘compile w/o makefile’是一个单独的任务。但是这个例子应该显示了多构建系统下你如何创建task.json。你可以在这找到完整的例子。
注意这个OSX,Linux特殊例子,如果要在Windows上产生同样的效果你需要用‘cmd’代替‘bash’并且用‘/C’代替‘args’。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"osx": {
"command": "bash",
"args": ["-c"],
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"options": {
"cwd": "${workspaceRoot}"
},
"tasks": [
{
"taskName": "hello",
"args": [
"make hello"
],
"isBuildCommand": true
},
{
"taskName": "clean",
"args": [
"make clean"
]
},
{
"taskName": "compile w/o makefile",
"args": [
"clang++ -Wall -g helloworld.cpp -o hello"
],
"echoCommand": true
}
]
}
}
另外有两件值得一提的事情是,在Visual Studio Code里,无论你和‘isBuildCommand’关联了什么任务,它都会成为你的默认的构建任务。这个例子中的‘hello’任务就是这样的。如果你需要在command palette中运行其他的任务,选择‘Run Task’选项。 

然后选择单独的任务运行, 例如‘clean’任务。或者,你也可以把构建任务看作不同键的结合。结合目前只存在于构建和测试任务,但是在随后十月份发布的版本中也允许结合存在于单独的任务当中。
[
{
"key": "f7",
"command": "workbench.action.tasks.build"
}
]
使用Visual Studio Code任务扩展调用MSbuild
Msbuild是Visual Studio Code已经预装的一个任务。打开command palette,选择MSBuild,这样将创建如下的task.json,它应该很容易地添加你的MSBuild解决方案,工程名称到‘arg’部分,然后运行。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "msbuild",
"args": [
// Ask msbuild to generate full paths for file names.
"/property:GenerateFullPaths=true"
],
"taskSelector": "/t:",
"showOutput": "silent",
"tasks": [
{
"taskName": "build",
// Show the output window only if unrecognized errors occur.
"showOutput": "silent",
// Use the standard MS compiler pattern to detect errors, warnings and infos
"problemMatcher": "$msCompile"
}
]
}
使用Visual Studio Code任务扩展调用CMake
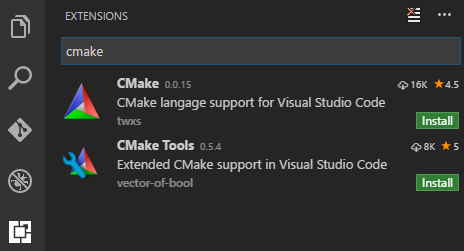
现在Visual Studio Code市场上有两个CMake的Visual Studio Code extensions。第一个扩展提供了CMake语言服务支持,另外一个允许构建你的CMake目标程序。为了在Visual Studio Code中有更好的CMake体验,建议两个扩展都装。 
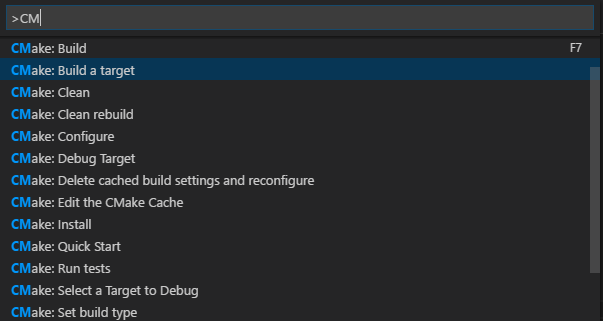
一旦完成配置,你就应该可以构建CMake目标程序和执行如下图所画出的其他的CMake操作了。 
快速演示C / C++体验!
Video Player
https://msdnshared.blob.core.windows.net/media/2016/04/C9live008cppdiscussion-2.m4v
00:01
09:56
10:01
你可以在这里看到更高质量的全面的关于VS Code的讨论channel 9 discussion on VS Code here
帮助我们变得更好!
这次发布的Visual Studio Code 的C/C++扩展版本是一个开始,我们需要你的帮助来使得这个版本更加完整。如果你愿意帮助我们在任何平台上建立最好的C/C++体验,你可以加入我们的跨平台C++内部人士组,在那里你能将能够直接与产品团队交流并且会影响我们在这一领域的投资。我们也意识到你们可能会有一些要求,所以请继续把它们添加到Visual Studio Code 用户之声。我们欢迎你们帮助并且会适当地处理这些反馈。
感谢您阅读到最后,我们期待看到您的错误报告以及您想要我们考虑到的请求。如果您有任何疑问或者算不上bug或者功能请求的意见,请在下面评论—我们的团队会一直在关注此博客的评论,当然了,不要忘记去下载VS Code的C/C++扩展体验。
Ask Learn is an AI assistant that can answer questions, clarify concepts, and define terms using trusted Microsoft documentation.
Please sign in to use Ask Learn.
Sign in