Step 0: What we will build. Augmented Reality, Windows 8, and Cloud Computing–How to implement with real code
| Title | Description | Link |
|---|---|---|
| Augmented Reality applications need a Web Service Back-End. Here is a 90-Day No obligation, totally free offer to use Windows Azure as your web service for Windows 8 Clients. | You get: Compute / 750 small compute hours per month, Web sites / 10 web sites, Mobile services / 10 mobile services, Relational database / 1 SQL database, SQL reporting / 100 hours per month, Storage / 35GB with 50,000,000 storage transactions, Bandwidth / unlimited inbound & 25GB outbound, CDN / 20GB outbound with 500,000 transactions, Cache / 128MB, Service bus / 1,500 relay hours and 500,000 messages | https://www.microsoft.com/click/services /Redirect2.ashx?CR_CC=200114759 |
| Step 0: What we will build. Augmented Reality, Windows 8, and Cloud Computing–How to implement with real code | High level introduction to our finished application. | https://blogs.msdn.com/b/brunoterkaly/archive/2012 /11/05/step-0-what-we-will-build- augmented-reality-windows-8-and-cloud-computing-how-to-implement-with-real-code.aspx# |
| Step 1–Augmented Reality, Windows 8, and Cloud Computing–How to implement with real code | Introduction. What is Augmented Reality | https://blogs.msdn.com/b/brunoterkaly/archive/2012/10/29/ step-1-augmented-reality-windows-8-and-cloud-computing- how-to-implement-with-real-code.aspx# |
| Step 2–Augmented Reality, Windows 8, and Cloud Computing–How to implement with real code | Building the first part of our Azure back-end. | https://blogs.msdn.com/b/brunoterkaly/archive/2012/10/30/ step-2-augmented-reality-windows-8-and- cloud-computing-how-to-implement-with-real-code.aspx# |
| Step 3–Augmented Reality, Windows 8, and Cloud Computing–How to implement with real code (Implementing the Cloud Back-End) | This post provides all source code and explanation for the Azure back-end. This is the back-end for the augmented reality Windows 8 Client. | https://blogs.msdn.com/b/brunoterkaly/archive/2012/11/05 /step-3-augmented-reality-windows-8-and-cloud-computing-how- to-implement-with-real-code-implementing-the-cloud-back-end.aspx# |
| Step 4–Augmented Reality, Windows 8, and Cloud Computing–How to implement with real code ... | This post provides all source code and explanation for the Windows 8 Client (Augmented Reality Demo). The augmented reality Windows 8 Client calls into the Azure back-end described in step 3 above. | https://blogs.msdn.com/b/brunoterkaly/archive/2012/11/06/ step-4-augmented-reality-windows-8-and-cloud-computing-how-to-implement-with-real-code-implementing-the- windows-8-client.aspx# |
| Source Code - Web Service Back End | This is the Windows Azure Project that Windows 8 Clients call into | https://sdrv.ms/Qoqb1J |
| Source Code - Windows 8 Client | This is the Augmented Reality Windows 8 Client | https://sdrv.ms/T38uBC |
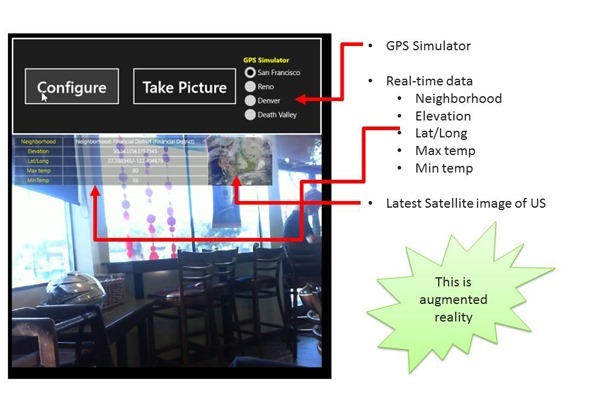
This is the finished augmented reality client. I have completed the code. Now it is time to blog about it and share the code with everyone.

- This is augmented reality in action. It is a Windows 8 client talking to a cloud-based back-end, which returns mashed data to the client based on GPS coordinates.
- Notice that it has augmented reality data overlaid on top of a live photo
- It also has a satellite image overlaid on top of the live photo
- This augmented reality data originates from a custom cloud application that we will write
- The Windows 8 client will make one call to our custom cloud application to get the temperature, elevation, and location information
- The mash-up of data is done at the server (our Azure/Cloud app)
- You can use the GPS simulator to change locations
- My system doesn't have a GPS device and yours probably does not either
- The information displayed is a mash-up of the Google Maps and information from the National Oceanic and Atmospheric Administration
- I will provide all source code.
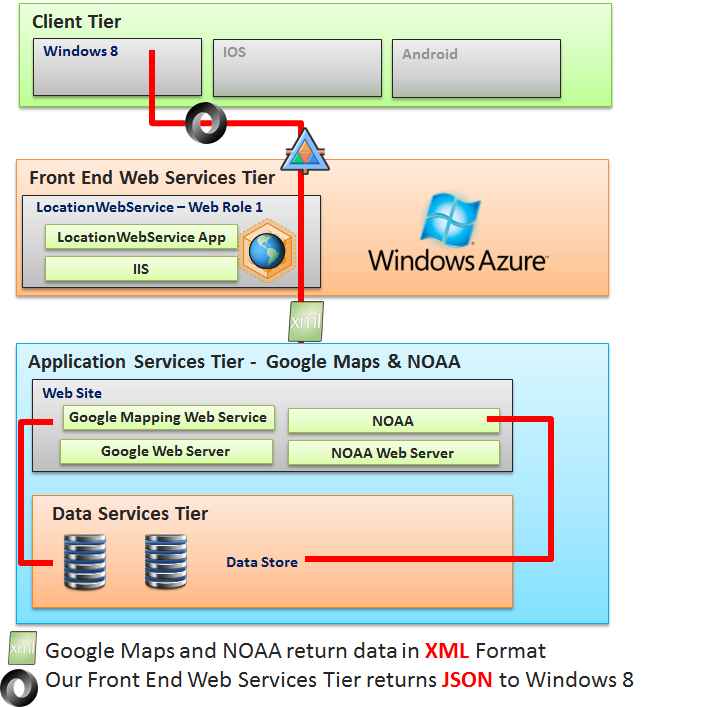
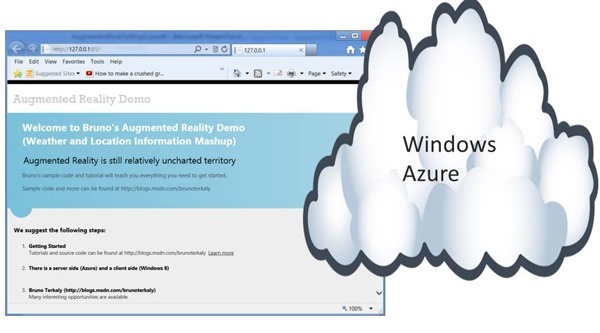
This is a Windows Azure Back-end

- It is hosted in a Microsoft Data Center
- The code above is running locally (in an emulator)
- The beauty of Azure is that I can run locally to test my application before deploying to a data center
- This running application can be scaled to meet any demand by Windows 8 clients
- The style of Azure application is (MVC Web API), described in future posts. Step 2 of these posts describes how to start building the cloud application.
- We will build a Windows 8 Client in a future post
- That is where the augmented reality is actually taking place
- Our front end web services tier supports our Windows 8 Client
- We will deploy this tier to a Microsoft Data Center
- The Application Services Tier will be Google Maps and the National Oceanic Atmospheric Agency (NOAA)
- This could just as easily be Bing Maps
- In fact, there are many, many options here https://www.programmableweb.com/
- This could be architected for even greater scale.
- You could leverage message queues and background processes (worker roles)
- It does currently leverage threading for parallel look ups of data mashups
- This means I call Google Maps and NOAA at the same time using .NET Tasks
- The next step is to finish building the cloud server.
- From there I will show the code behind the Windows 8 client
Next stop on the Augmented Reality Tour
All the source code for the cloud application. From there we will present all the source code for the Windows 8 Client.