Great new Silverlight Control Skins
One of the great things about Silverlight is that the controls are very skinable.. that is you can make them look just the way you want to!
Corrina is the lead designer on the Silverlight controls... she has already gotten board with the (very cool) default skin we shipped at Mix08, so she cooked up a few others to keep things interesting.
All the source is posted so you can easily include them in your own projects to make your Silverlight apps look cooler, or tweak and make your own skins! It is very easy to open them up on Expression Blend and tweak them to look just they way you want! I'd love to see what you can come up with.
Also, check out Karen Corby's Creating Rich, Dynamic User Interfaces with Silverlight 2 session from mix for more details
I gotta say, Red is my personal favorite.. how about you?
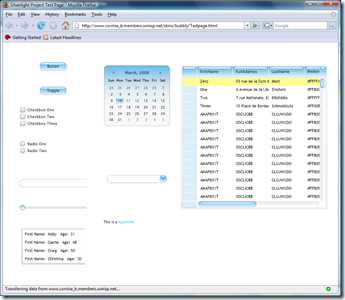
Bubbly
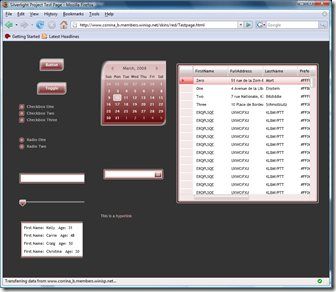
Red
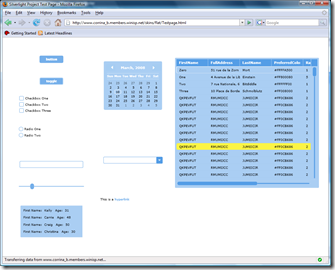
Flat
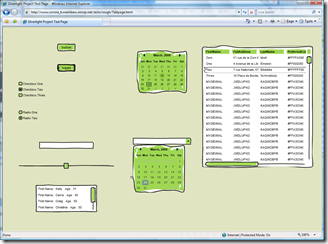
Hand Written
Update (3-24): Added One more, Hand Written