LightSwitch Community & Content Rollup– May 2013 (+more)
Last year I started posting a rollup of interesting community happenings, content, samples and extensions popping up around Visual Studio LightSwitch . If you missed those rollups you can check them all out here: LightSwitch Community & Content Rollups .
WOW! Am I late on this rollup or what? Sorry folks but I have been travelling and speaking at conferences for the last three weeks. It’s great to be home and get back into my groove. Since we’re more than a third of the way into June I’ll throw in some of the key content & events that happened just last week --- like TechEd New Orleans! But first…
LightSwitch JavaScript Runtime Client Update 1
 In the beginning of May we released an update to our JavaScript runtime in order to support jQueryMobile 1.3. When we took a bet on jQuery, jQueryMobile, and datajs for our HTML client, we recognized that we’d need to adapt to the rapid release cadence these frameworks employ. Our response is to start delivering a series of small, servicing releases for our HTML client runtime via NuGet that address known bugs and compatibility issues with emerging versions of jQuery, jQueryMobile, and datajs.
In the beginning of May we released an update to our JavaScript runtime in order to support jQueryMobile 1.3. When we took a bet on jQuery, jQueryMobile, and datajs for our HTML client, we recognized that we’d need to adapt to the rapid release cadence these frameworks employ. Our response is to start delivering a series of small, servicing releases for our HTML client runtime via NuGet that address known bugs and compatibility issues with emerging versions of jQuery, jQueryMobile, and datajs.
See this post on the LightSwitch team blog for information on how to update:
Announcing Runtime Update 1 - Supporting jQueryMobile 1.3
TechEd North America 2013
Last week I spoke at TechEd in New Orleans and delivered a couple LightSwitch sessions highlighting the HTML5 and SharePoint capabilities we added in Visual Studio 2012 Update 2 that was released in early April. The first session was so popular that I was asked to repeat it on the last day of the conference. That LightSwitch session also ranked in the top 10 developer sessions at TechEd! Thanks to all of you who attended – I think I must have spoke to about 400 people last week. Awesome.
Best thing about TechEd is all the content is available online for free! Check out the sessions here:
 |
Building Modern, HTML5-Based Business Apps on Windows Azure with Microsoft Visual Studio LightSwitch |
 |
Building Modern, HTML5-based Business Apps for SharePoint 2013 with Visual Studio LightSwitch |
Also don’t miss these Hands-on-Labs that you can try out right from your computer, even if you don’t have Visual Studio installed!
- Building JavaScript and HTML5 Mobile Applications with Microsoft Visual Studio LightSwitch
- Developing SharePoint Applications Using Microsoft Visual Studio LightSwitch
DevTeach 10 Year Anniversary
In May I delivered an all-day LightSwitch training class and a couple sessions for DevTeach, a Canadian conference that I’ve been speaking at for 9 years now (even before I joined Microsoft). I was honored to be a part of the 10 year anniversary show in the greater Toronto area. Although DevTeach is a small conference, it always brings in good speakers and I can’t thank the organizer, Jean-René Roy (JR), enough for teaching me the real value of community. His selfless dedication to bringing developer training to Canada over the last decade has definitely inspired me. I feel a close connection to the Canadian developer community and I have made many friends over the years all because of DevTeach. I think D’Arcy Lussier said it best in his post Thoughts on 10 Years of DevTeach.
“The emergence and success of the Canadian Microsoft user group community over the last decade is due, in large part, to DevTeach.”
Thank you JR! Here’s to 10 more years!
MSDN Column - Leading LightSwitch: Hello, Colors
 In the May Issue of MSDN Magazine, Jan van der Haegenshows you how you can use CSS to add some theming and branding to your LightSwitch mobile apps to make them more visually appealing.
In the May Issue of MSDN Magazine, Jan van der Haegenshows you how you can use CSS to add some theming and branding to your LightSwitch mobile apps to make them more visually appealing.
Read: Leading LightSwitch: Hello, Colors
New Series from Informit on the LightSwitch HTML Client
MVP Alessandro Del Sole has started a series of articles on Informit that introduces the new HTML client in Visual Studio LightSwitch 2012. Part 1 discusses how to use the HTML client to create a line of business apps that can run on any device, including tablets and mobile phones.
Read: Building Mobile, Touch-Oriented Business Apps with the HTML Client in Visual Studio LightSwitch 2012
JavaScript for LightSwitch HTML Client Screens
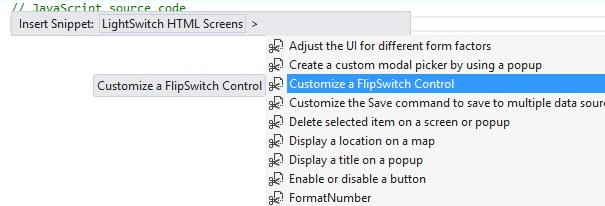
Alessandro also released an extension in May that places the JavaScript samples we released into easy to use snippets! Now you can insert JavaScript code for common tasks right from within the Visual Studio editor.
Download: JavaScript for LightSwitch HTML Client screens
JavaScript Lessons and More From Michael Washington (LightSwitchHelpWebsite.com)
MVP Michael Washington has been on fire (again) by creating How-To blog posts from answers in the forums. Our very own Huy Nguyen has been doing some awesome work in the forums answering JavaScript questions and Michael rolled up the best of the best of these answers into a couple tutorials here. Check them out:
- Visual Studio LightSwitch Screen Navigation and Advanced JavaScript Examples
- HUY Volume II - Visual Studio LightSwitch Advanced JavaScript Examples
Also make sure to visit our LightSwitch forum if you have questions! And check out more awesome content from Michael below.
More Notable Content this Month
Did I miss anything significant? Post a comment below!
Extensions released this month ( see over 100 of them here! ):
- Xpert360 Lightning - Emerald Theme Pack (Xpert360)
- Xpert360 Lightning Office365 and Exchange Emailer (Xpert360)
- JavaScript for LightSwitch HTML Client screens (Alessandro Del Sole [MVP])
Samples ( see all 100 of them here ):
- LightSwitch hacking challenge: fix the NullReferenceException (Jan Van der Haegen)
- Experiment with Multiple HTML Clients in LightSwitch (Xpert360)
Team Articles:
- ASP.NET SignalR and LightSwitch (Matt Sampson)
- Customizing the SharePoint Chrome Control in LightSwitch (Brian Moore)
- Creating a wizard-like experience for HTML client (Andy Kung)
- Localizing a LightSwitch Application (Heinrich Wendel)
- OData Apps in Update 2 - Querying Data from Stack Overflow (Matt Sampson)
- Saving Data Across One-to-One Relationships (Beth Massi)
- Top 10 Quick Tips for Building Great Mobile LightSwitch Apps (Beth Massi)
- Use Your MSDN Benefit to Convert Your Office 365 Developer Preview (Beth Massi)
Community Articles:
- #LightSwitch and #Syncfusion: simply beautiful applications ($10.000 April raffle!): Winners!
- A case for server side permission elevation in the LightSwitch retrieve pipeline
- A new RIA approach in LightSwitch: the ServerApplicationContext RIA Service.
- Adding a Bing Map to your CRM HTML5 LightSwitch Application
- Create PhoneGap Applications From LightSwitch HTML Client in Minutes
- Creating a WCF RIA Service for Visual Studio 2012 (Update 2 and higher)
- Creating Visual Studio LightSwitch Code Snippets
- Deep Linking Between Lightswitch HTML and Silverlight Clients
- Dynamically Creating Records In The LightSwitch HTML Client
- Free Query Profiling in Lightswitch
- Flexible CSV exports over web-api with server side MEF. (part 2)
- Flexible CSV exports over web-api with server side MEF – the silverlight and html client. (part 3)
- Flexible CSV exports over web-api with server side MEF – discover the export formats. (part 4)
- Hello, Colors and more
- How Does A LightSwitch HTML Client Application Work?
- Le Queue or How to automatically create parent-child relationships
- Lessons learned with LightSwitch HTML Client project
- LightSwitch Data Freedom – Part 1
- LightSwitch Data Freedom – Part 2
- LightSwitch hacking challenge: fix the NullReferenceException
- LightSwitch hacking challenge: fix the NullReferenceException: sample
- LightSwitch HTML Client For The Desktop Web Browser
- Lightswitch HTML Client Theme with Rounded Corners
- Multiple HTML Clients for Modular LightSwitch Development
- Rename HTML Client Project in LightSwitch
- Setting up an integrated build and deploy pipeline for LightSwitch applications (part 2)
- Showing “In Progress” Animation While Waiting for Async Lightswitch HTML Client Operation
- Understanding The LightSwitch HTML Client Visual Collection
- Updating The LightSwitch JavaScript Runtime
- Using SAP Netweaver Gateway, SQL Azure and LightSwitch to create “actionable BI” Apps for Sharepoint on Office 365, an end-to-end walkthrough–Part 2
- Using The Clippy Agent in the Visual Studio LightSwitch HTML Client
- Workaround for Lightswitch HTML Client and OData not firing property IsReadOnly method
LightSwitch Team Community Sites
Become a fan of Visual Studio LightSwitch on Facebook. Have fun and interact with us on our wall. Check out the cool stories and resources. Here are some other places you can find the LightSwitch team:
LightSwitch MSDN Forums
LightSwitch Developer Center
LightSwitch Team Blog
LightSwitch on Twitter (@VSLightSwitch, #VS2012 #LightSwitch)