开始VS 2012中LightSwitch系列的第3部分:我该选择哪一个屏幕模板
[原文发表地址] Beginning LightSwitch in VS 2012 Part 3: Screen Templates, Which One Do I Choose?
[原文发表时间] 2012-08-15 18:02
说明:本文是将之前所编的Visual Studio LightSwitch 2011 博文更新到Visual Studio 2012 中的LightSwitch , 若要查看原文版本,请点击这里 。
欢迎来到 开始Visual Studio 2012中 LightSwitch 系列 的第3部分!在第 1 和第 2 部分,我们学习了在LightSwitch中有关实体和关系以及如何使用数据设计器来定义它们。如果您错过了它们:
在这篇文章中,我想谈一谈屏幕。 屏幕是日常生活中常用的术语,通常表示电视或电脑屏幕 — —我们观看并与设备进行交互的闪亮的东西。LightSwitch 屏幕向用户显示数据并形成大多数应用程序的用户界面 (UI)。取决于你正在使用的应用程序Shell,屏幕所显示的内容也会不同。Shell决定了应用程序的物理布局以及向用户展示的可视化元素。
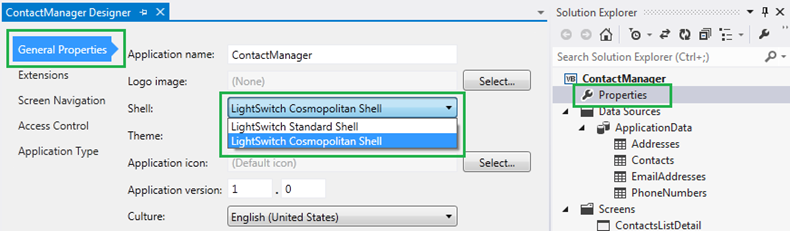
在Visual Studio 2012 中的LightSwitch中,有两个shell, Standard shell 和 the Cosmopolitan shell, 你可以在Visual Studio库和其他第三方站点下载更多shell。在Visual Studio 2012 中构建应用程序时,Cosmopolitan shell是默认的shell。若要更改应用程序的shell,双击项目的属性,在General Properties选项卡中,选择你想要使用的shell。
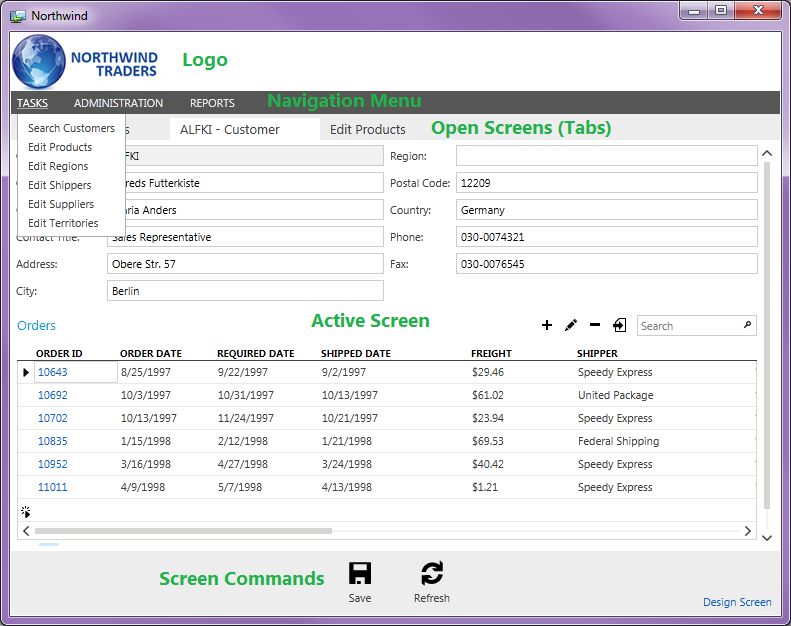
Cosmopolitan Shell在应用程序窗口的中央显示屏幕,屏幕命令行位于底部,导航菜单位于顶部,如果你指定一个徽标,那么它会显示在屏幕的左上角,且位于导航菜单之上。
Standard application也在应用程序窗口的中央显示屏幕。但是,屏幕命令行位于应用程序的顶部,而导航菜单在左边,与Cosmo shell不同的是,Standard shell不会自动地为你显示徽标。
屏幕还允许用户在后端数据源中搜索、 编辑、 插入和删除数据。LightSwitch通过提供可选模板使屏幕的创建变得很简单。然后,您可以使用它们,或根据需要进一步自定义它们。一旦您拥有了一些定义过的实体 (就像在之前的博文中学到的),那么就可以准备创建屏幕。
选择屏幕模板
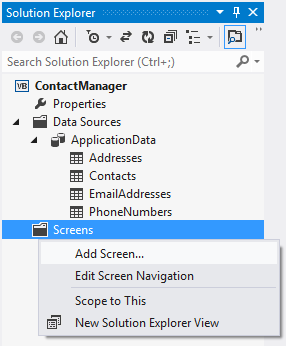
您可以通过单击数据设计器顶部的“+ Screens…”按钮或者右击解决方案资源管理器的Screens文件夹,然后选择“Add Screen…”来将屏幕添加到项目中。
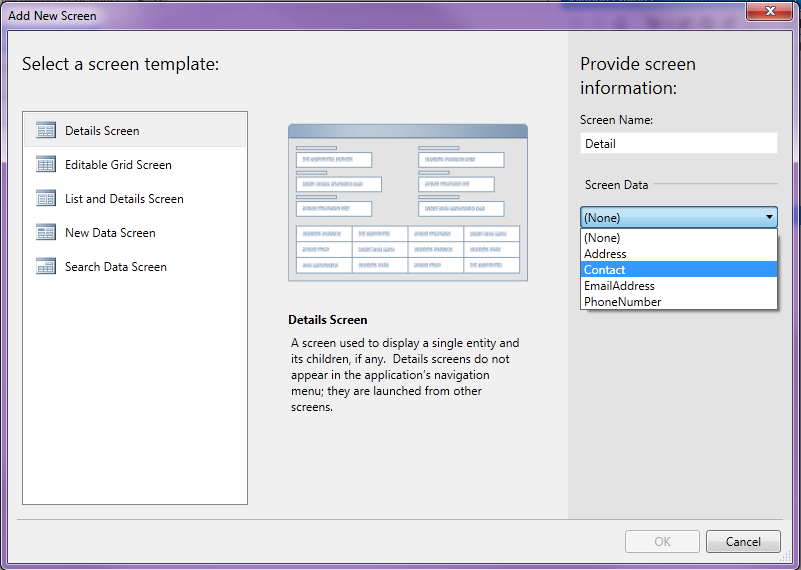
当执行此操作时,“Add New Screen”对话框将会出现,它会要求您选择一个屏幕模板,以及想要在屏幕上显示的数据。在 Visual Studio LightSwitch 中有五个屏幕模板:Details屏幕、 Editable Grid 屏幕、 List and Details 屏幕、 New Data 屏幕、 Search Data 屏幕。 取决于你所选择的屏幕模板,右边 “Screen Data”部分中的选项也随之改变。
展开Screen Data的下拉列表,选择要在屏幕上使用的实体。在任何您所选择的屏幕模板中,控件都是以类似查看实体定义的方式创建的。例如,必需属性的标签显示为粗体文本。此外在默认情况下,屏幕使用与基础数据类型相匹配的控件。因此,举例来说,可编辑的字符串属性由一个 TextBox 控件表示的,一个布尔值控件为CheckBox控件,电话号码类型为Phone Number控件等。这就是为什么在创建屏幕之前正确建立数据模型是很重要的。虽然您可以在屏幕的基础上自定义大多数东西,但是LightSwitch 将读取您在数据模型中的设置来创建智能默认值,加快创建应用程序所需的时间。
让我们看看屏幕模板的列表和一些关于为什么选择它们的指导原则。
List and Details屏幕
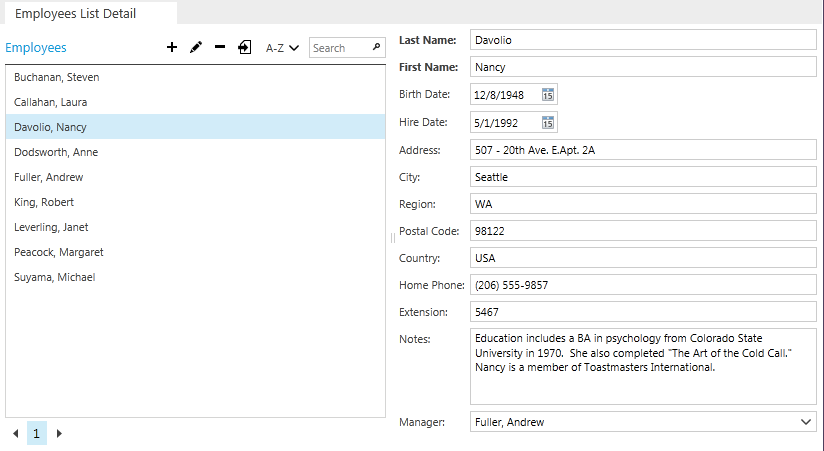
当您想要查看表中所有记录的列表,并在一个屏幕上编辑它们的详细信息时,你可以使用List and Details屏幕。默认情况下,屏幕包含两个部分。在左侧,您将看到一个列表,显示了每个记录的摘要。在右侧,它显示了有关被选择记录的详细信息。你还可以选择添加任何相关的实体到屏幕中,它们将以网格形式显示在detail控件下面。用户可以使用列表中的搜索和排序功能来要查找记录,然后在一个屏幕上都对其进行编辑。
如果在没有额外的工作流的情况下,您希望允许用户在一个屏幕上修改在表中的所有记录,请使用此模板。这特别适合拥有数量较少的行 (记录)的表,像管理屏幕,而且那里只有很少的用户在同一时间修改数据。像处理多个数据行的所有屏幕一样,查询在默认情况下将一次返回(你可以在屏幕属性上更改它)45 行数据。所以通常最好选择没有太多或长字段的实体,那样随着数据库的增长,应用程序也可以保持响应。
Editable Grid屏幕
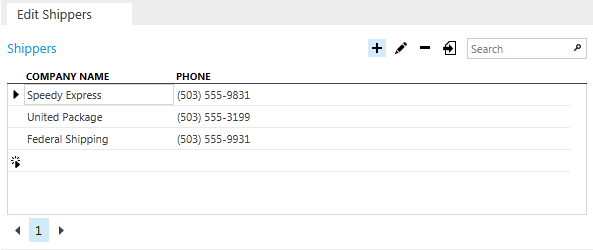
类似于List and Details屏幕,当想要在同一时间在一个屏幕上修改所有记录时,您也可以使用Editable Grid屏幕。在这种情况下,用户可以看到以表格格式显示的要编辑的数据网格。用户可以按 tab 键从字段移到另一个字段来进行更改和编辑一切内联。如果您的用户需要快速输入大量数据到单个表中像维护和查找表,或只想编辑字段的一个子集,请选择此模板,那样用户不需要水平拖动太多。
Details屏幕
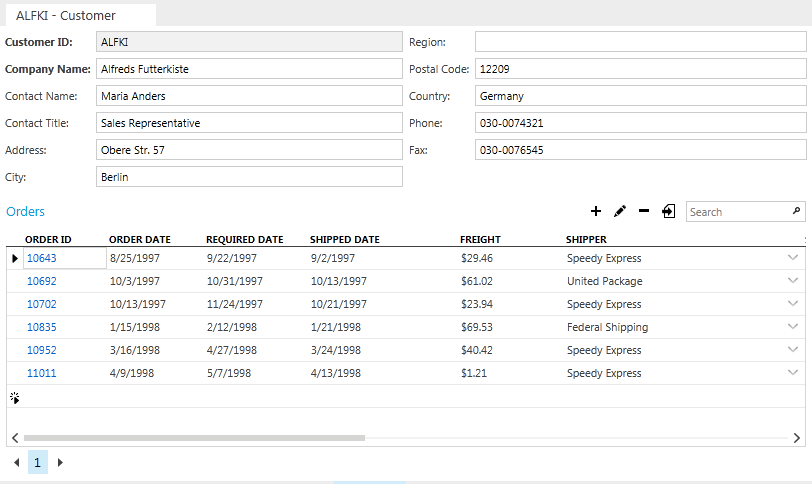
Details屏幕允许你编辑表中的单个数据行和 (可选) 任何相关的数据。当你点击一个链接或按钮以打开单个记录时,该实体的Details屏幕将会显示出来。如果您没有创建的话,LightSwitch 在运行时会自动生成一个默认的Details屏幕。通常,您将想在此屏幕上显示实体的所有可编辑属性,以及任何相关的数据网格。此屏幕模板在Add New Screen对话框中有一个额外的选项。一旦你选择了Screen Data,您将看到一个“Use as Default Details Screen”的复选框,这意味着在任何时候用户打开系统中此表格任意位置中的单个记录,就打开此屏幕。这在数据设计器中也为实体的“Default Screen”属性指定了。
New Data屏幕
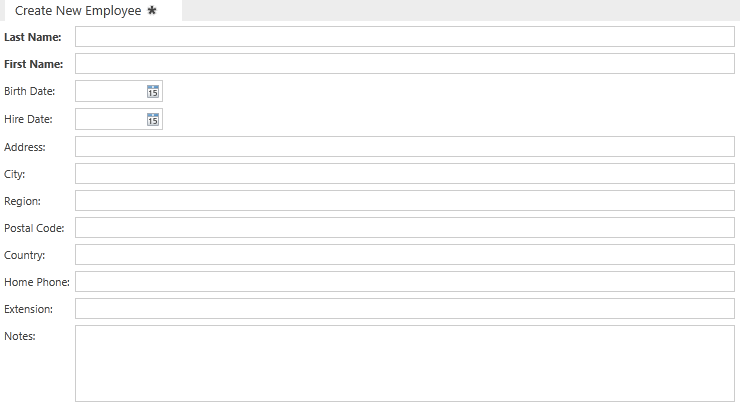
New Data屏幕允许您一次向表中插入新行。默认情况下,屏幕包含每个字段的数据的条目。虽然您可以将相关的实体以网格形式添加到此屏幕中,但您可能要选择必需或公共字段的一个小子集,然后流到另一个屏幕输入其余部分。当用户保存后,LightSwitch将自动打开默认的Details屏幕,所以这种类型的"添加新的,保存,然后编辑"工作流自动设置好了。
Search Data屏幕
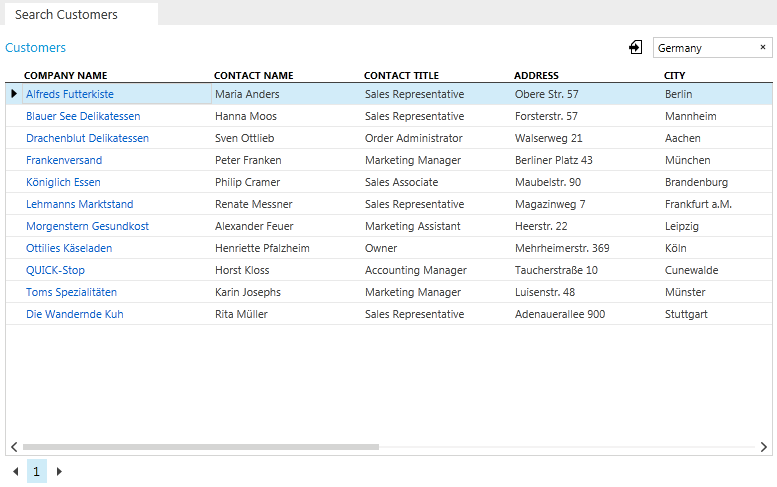
当您希望用户能够找到表中的单个数据行,然后打开另一个屏幕来编辑该行时,请使用Search Data屏幕。默认情况下,屏幕显示了单个表中的所有行的只读网格,(同样默认情况下一次返回45个)。和系统中的所有网格一样,用户可以使用网格左下角的分页控件来为多组数据标页。若想要筛选出符合某个特定搜索字符串的记录,你可以使用屏幕右上角的搜索框。搜索会返回任何字符串字段与搜索条件相匹配的所有行。单击该记录的summary链接将打开Details屏幕。这是很常见的工作流来让用户在编辑之前先搜索记录,所以搜索屏幕自动提供了此行为。通常,这应该是与用户交互大型数据集的第一个屏幕,因为它将它们放入高效的工作流,即使数据库增长了,系统也能保持响应。
将屏幕添加到通讯簿应用程序中
既然您已经了解每个屏幕模板能提供什么,让我们为这一系列创建的通讯簿应用程序构建一些屏幕。在上一篇博文的末尾,我们使用List and Details屏幕,以便我们可以快速测试我们的数据模型。如果你所期望的通讯簿中联系人的数目相对较小 (假设少于 100),那个屏幕可能就足够整个应用程序使用了。用户可以使用列表中的搜索功能来查找联系人,然后在一个屏幕上对其进行编辑。
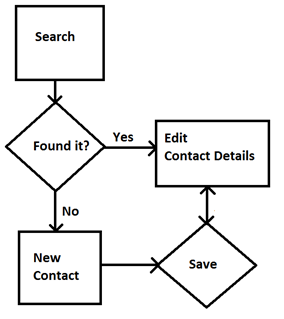
然而,如果我们想管理数以千计的业务联系人,并允许多个用户访问该数据,把用户放到一个工作流可能会更好些,那里他们首先搜索联系人,然后可以一次编辑一个或者如果他们找不到所寻找的联系人,添加一个新的。创建一个简单的流程图来反映应用程序该如何工作总是一个好的想法:
首先,用户搜索一个联系人,如果找到了然后打开联系人Details屏幕,并让他们编辑所有与此联系人相关数据。一旦用户保存了屏幕,数据只是简单地重新显示在同一屏幕上,直到用户关闭它。如果用户没有找到他们所寻找的联系人,他们打开新建联系人屏幕来输入该联系人的实体数据。当他们保存时,联系人Details屏幕就打开了。如果他们需要的话,他们可以完成输入任何相关的数据。
那么对于通讯簿应用程序,我们只需要三个屏幕;Search Data屏幕、New Data屏幕,Details屏幕。创建屏幕的顺序是它们在导航菜单上显示的默认顺序。请注意,Details屏幕不会显示在导航菜单上,因为必须先选择一个特定的记录。您创建的第一个屏幕是在应用程序启动时,默认情况下第一个打开的屏幕,所以我们要先创建Search屏幕。您可以通过右击解决方案资源管理器,并选择“Edit Screen Navigation”来更改屏幕导航以及屏幕出现在菜单中的方式。关于如何编辑屏幕导航的视频演示,请参阅:如何做: 修改 LightSwitch 应用程序中的屏幕导航?
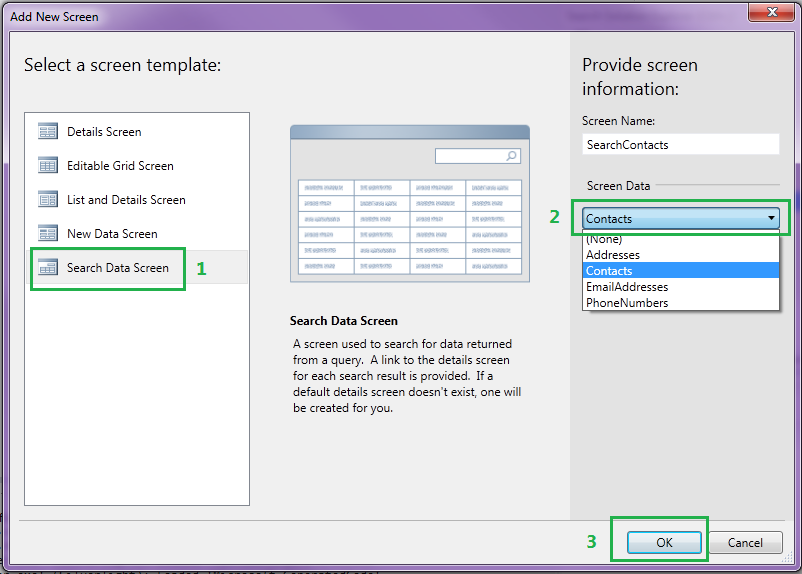
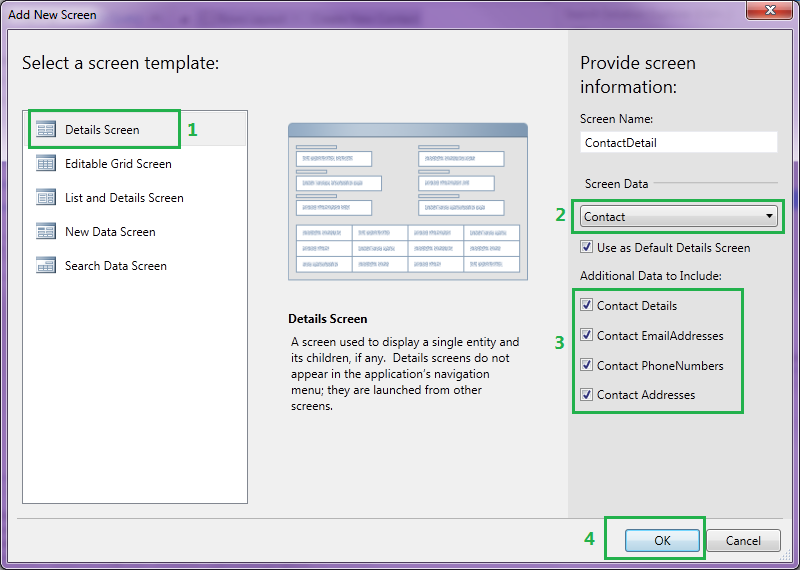
所以右击解决方案资源管理器,并选择“Add Screen..”来打开Add New Screen对话框以便先创建Search Contact屏幕。选择Search Data屏幕模板,然后选择联系人屏幕数据并单击OK。
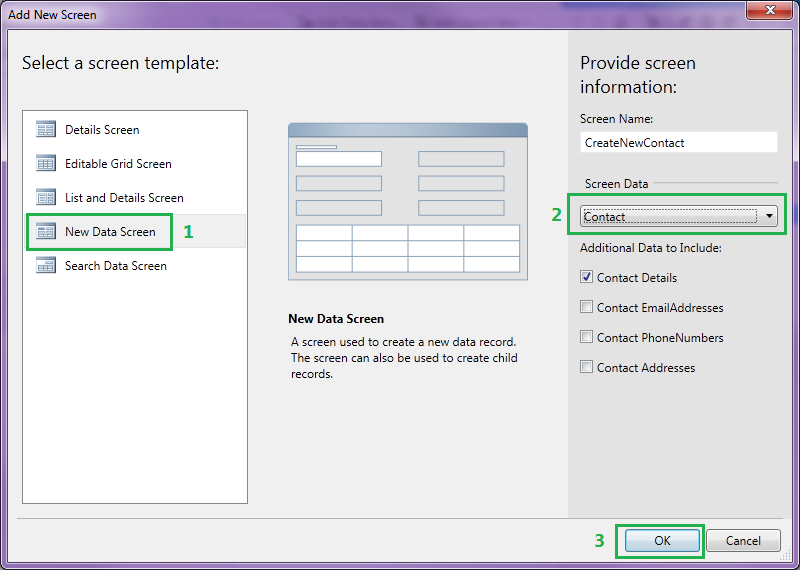
下一步以相同的方式创建New Data屏幕。这一次,选择New Data屏幕模板。然后选择联系人实体作为屏幕数据,但不选择任何相关的数据。然后单击OK
最后我们将以相同的方式添加Details屏幕,但这次选择所有相关的实体 ;EmailAddresses、PhoneNumbers和Addresses。并勾选“Use as Default Details Screen”。
运行它 !
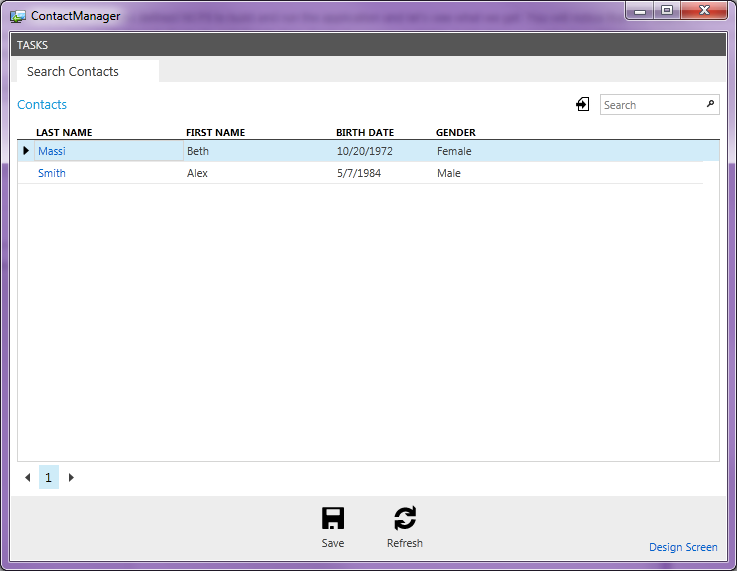
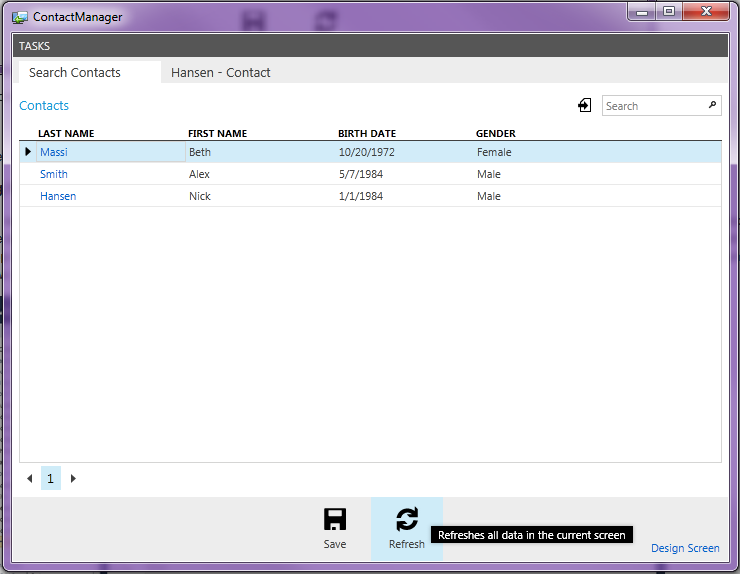
既然我们已定义了所有屏幕,按F5键来构建和运行应用程序,并让我们看看我们获取了什么。您将注意到Search屏幕马上就打开了,在导航菜单中的“Tasks”下, Search Contacts和Create New Contact屏幕都是可用的。这里我只有几行测试数据,但是如果我有数以百计的联系人,LightSwitch 将一次只显示45 行,我们可以使用网格底部的分页控件来检索到下一组行。
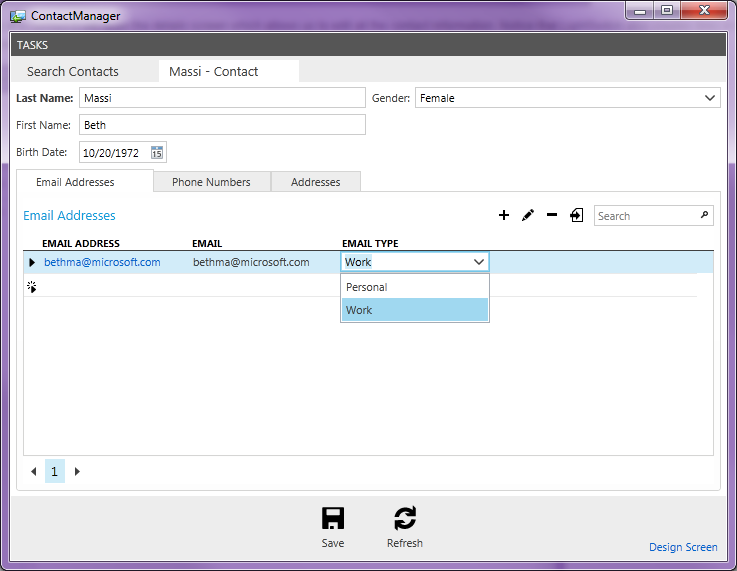
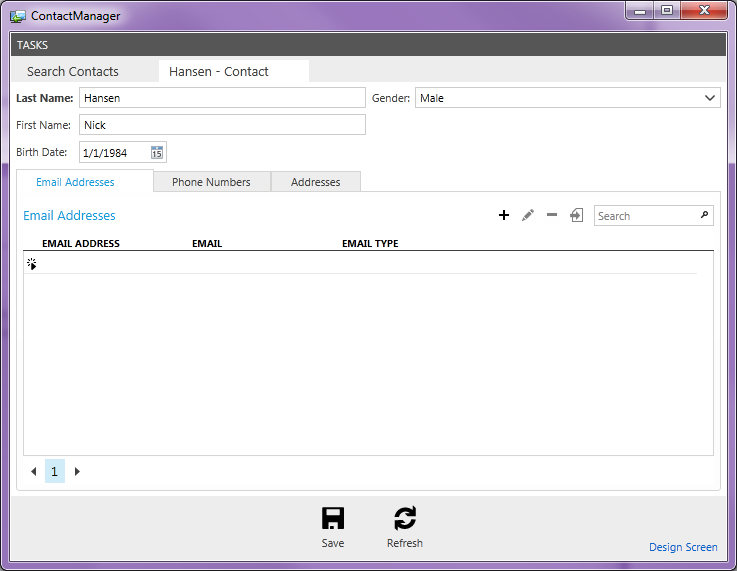
如果单击联系人的姓氏,将打开details屏幕,在那儿我们能够编辑所有该联系人的信息。请注意,LightSwitch 在相关网格的第一列中还创建了链接,这样可以单击它来打开这些记录的其他detail屏幕。
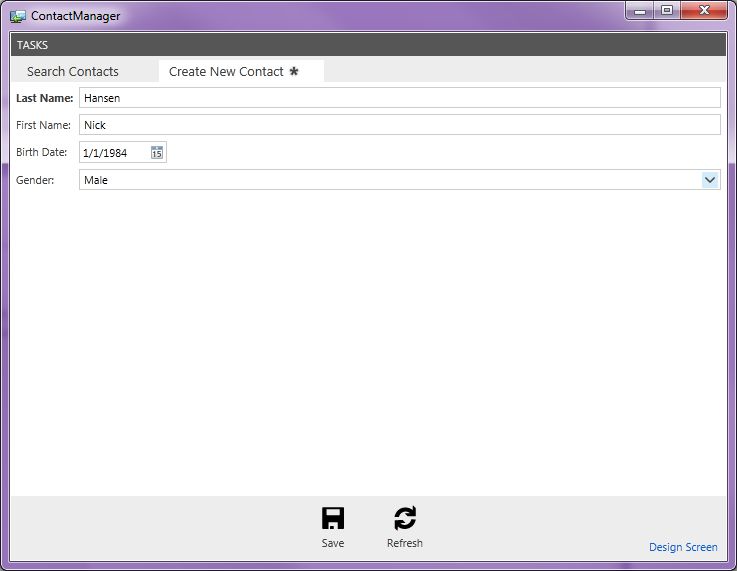
如果用户在联系人列表中没有看到该联系人,可以单击Create New Contact来输入新的数据。
然后一旦他们保存了此屏幕,Contact Details屏幕将被打开来进一步编辑联系人所有信息。
如果Search屏幕仍处于打开状态,用户可以通过单击功能区上的Refresh按钮来查看新添加的记录。
请注意:我们只是创建一个数据模型和挑选一些屏幕模板,我们就有很多的功能和一个正常运行的通讯簿应用程序。
自定义屏幕布局
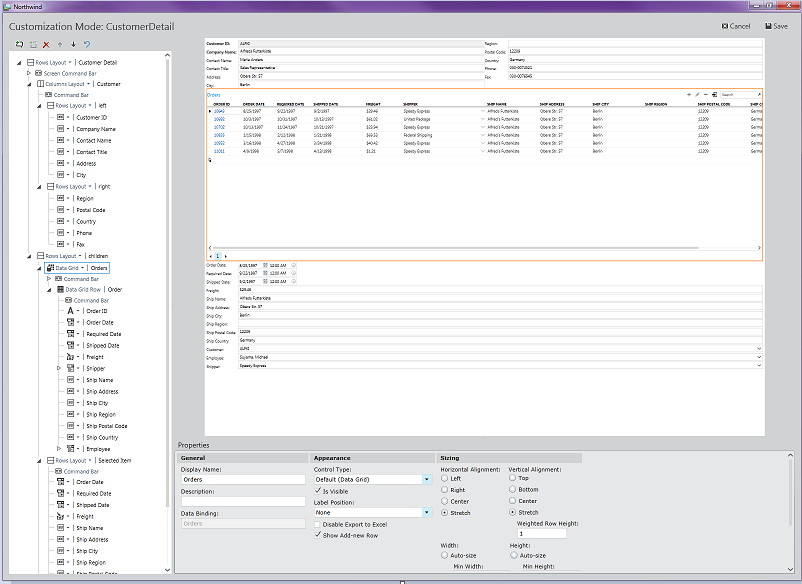
正如我之前所说,所有屏幕模板都是完全可自定义的。因此您可以使用它们原有的或完全根据需要来修改布局。事实上,作为开发人员,当应用程序在运行时, 您可以更改屏幕的布局。当在 Visual Studio LightSwitch 内开发应用程序时,你将在运行中的应用程序窗口右上角看到“Design Screen”按钮。打开一个屏幕,然后单击该按钮以打开屏幕定制模式。 在这里您可以将内容树形结构制作为你所喜欢的,并查看实时更改。
这样极其方便快速地修改字段的顺序,以及什么、在哪里、以及在屏幕上显示的方式。不过,为了用代码自定义屏幕或其他数据,您将需要使用Visual Studio中的屏幕设计器。关于使用屏幕设计器来自定义屏幕的详细信息请参见:使用屏幕设计器的技巧.
关于构建和自定义屏幕的更多信息,请参阅这些Screen How-Tos 和dnrTV上LightSwitch的使用技巧。
总结
正如您所看到的,内置屏幕模板提供了一大堆的功能。我们现在有一个功能完整的通讯簿应用程序,并且无需编写任何代码来做这件事 !在下一篇博文中我们将谈论查询以及如何设计它们以便在屏幕上按我们想要的筛选和排序数据。下一次再见 !
希望大家喜欢!