如何在LightSwitch中创建多栏自动完成的下拉框
[原文发表地址]: How to Create a Multi-Column Auto-Complete Drop-down Box in LightSwitch
[原文发表时间]: 2011-08-04 13:01
在这篇博文中,我想介绍一种非常常见的下拉用法(下拉框也称组合框或者自动完成框),能够让用户从查找或者父表中一系列值中进行选择,此下拉用法通常称为“查找列表”。通常,这些列表呈现一个栏,比如项目的“名称”。但很多时候我们希望呈现给用户多栏的信息。通过Visual Studio LightSwitch,这不仅仅容易实现,还非常的灵活,会根据你创建的布局应变。在这篇博文中,我会介绍各种常见的使用LightSwitch中自动完成框的布局。要知道的是,这些技术中大部分都不仅局限于自动完成框。实际上你会发现这些布局控制在屏幕的任何地方都是适用的。现在就让我们开始吧。
设置一个查找列表
要看视频教学点击这里:如何操作:在LightSwitch应用中创建并控制查找列表的?
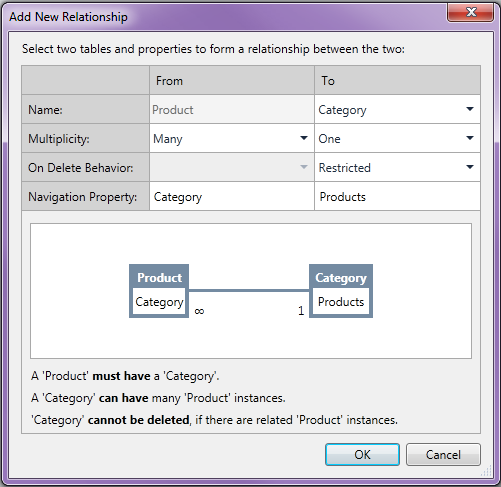
当你在Visual Studio LightSwitch中将表关联之后,父表关系就会自动在屏幕上以完成框的形式呈现。如果产品隶属于分类,产品表就是分类表的父表。

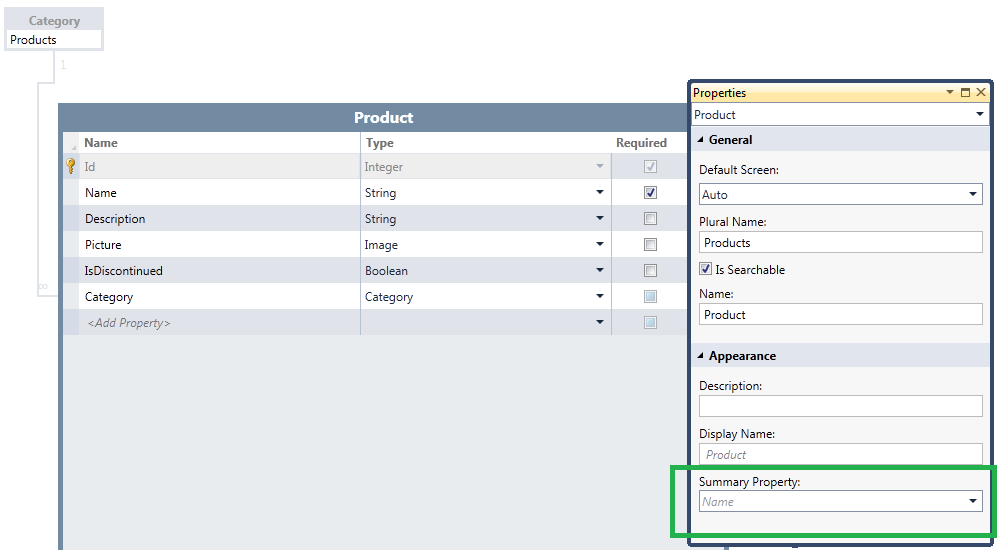
当你创建了一个项目屏幕时,分类就在自动完成框内展示,并呈现表的摘要属性。当一行数据显示在屏幕上时,LightSwitch用摘要属性来决定该显示什么内容的。这不仅适用于自动完成框,而且还适用于系统的任意场景。比如,搜索屏幕使用这个属性为所选记录提供连接至编辑屏幕。系统将其默认为表内首位字符串属性,你可以在数据设计器中的属性窗口进行更改。

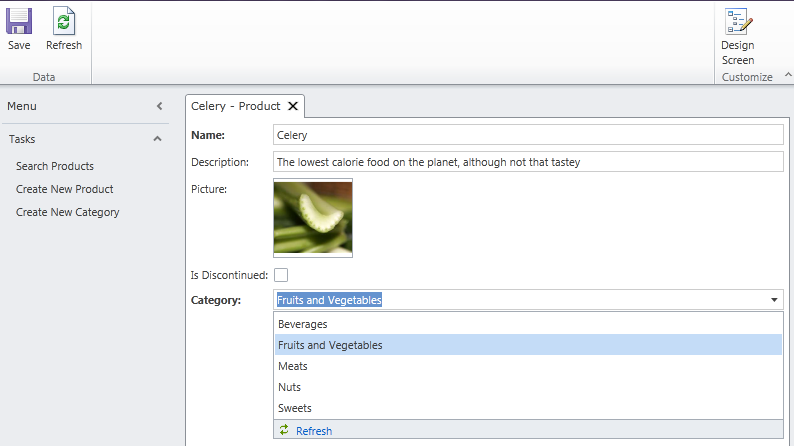
现在当我们为项目创建一个详细编辑屏幕时,我们就从分类中获取了自动完成框。如果你创建并运行应用(F5)你会发现类似于父表的东西呈现在自动完成框内:

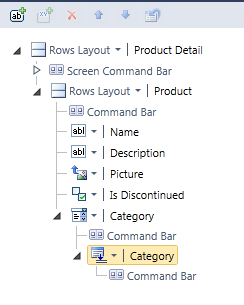
摘要属性默认为显示,通常这是你所需要的。但是,你也不用局限于此。实际上,你还可以从在屏幕设计器和它丰富多样的布局控制中找到很多小花样(查看Sheel在团队博客上写的屏幕设计器贴士)。点击“设计屏幕”按钮,进入屏幕自定义模式,展开自动完成框节点,显示摘要控制:

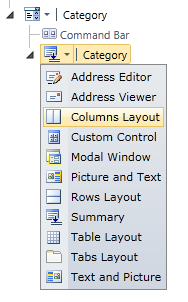
显示多栏 要在自动完成框显示多栏,请点击摘要控件下的展开箭头,将其变更为栏布局:

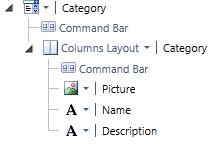
默认设置下,实体上所有的域都会显示出来。将你不想在自动完成框中显示的项目删除,并按你的喜好重新编排顺序。在我的例子中,分类包括名称,描述和图片。

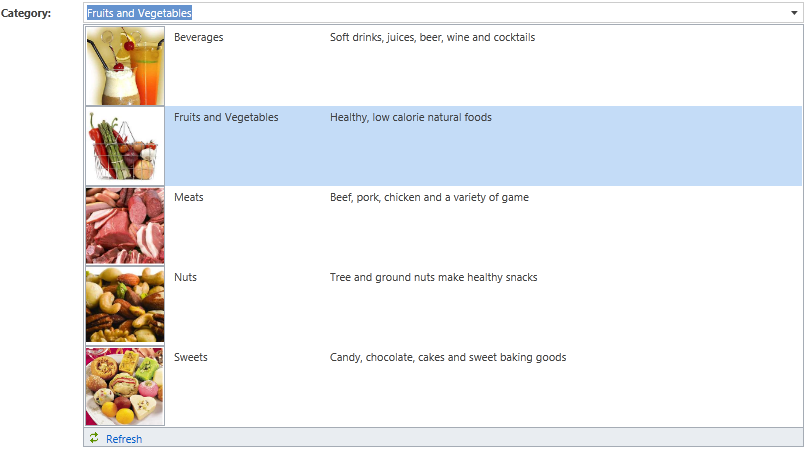
系统默认栏宽为150像素。你可以在这个属性中自行设置你想要的宽度。在这个例子中,我把描述设置为“自动大小”因为我希望栏可以拉伸。接着在自定义模式中点击保存,你就可以看到布局的改变了。

如要看此步骤的视频教学,点击:如何操作:在自动完成下拉框中显示多栏的?
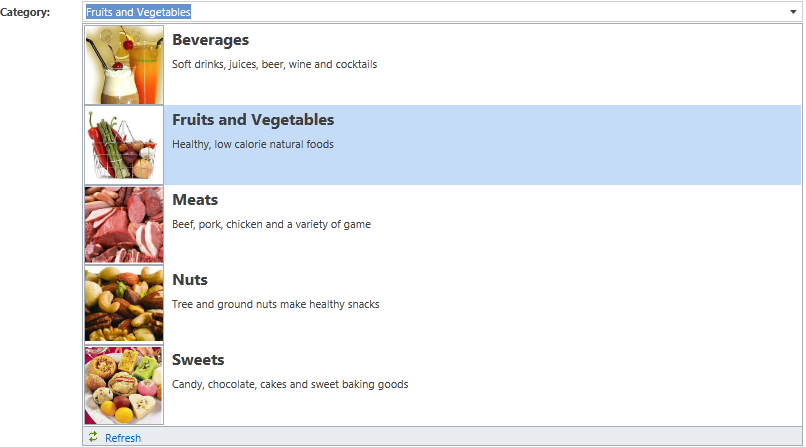
显示图片和文本
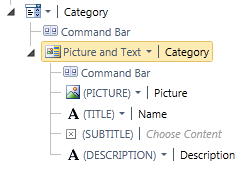
你会发现这非常简单。不过如果你想在这里显示一张图片,那么为实现这个特定目的,你可以使用更好的布局控件,那就是“图片和文本”以及“文本和图片”布局控件。在这里你选择图片以及其它三个你想显示的信息:(TITLE)比其余的字体要大,而(SUBTITLE)的字体比(DESCRIPTION)大些。

在我的例子中,我还把名称的宽度属性设置为“自动大小”。你现在保存自定义模式就会看到一个更好的布局。当然,你无需选择图片,也可以用这个布局单独显示文本。

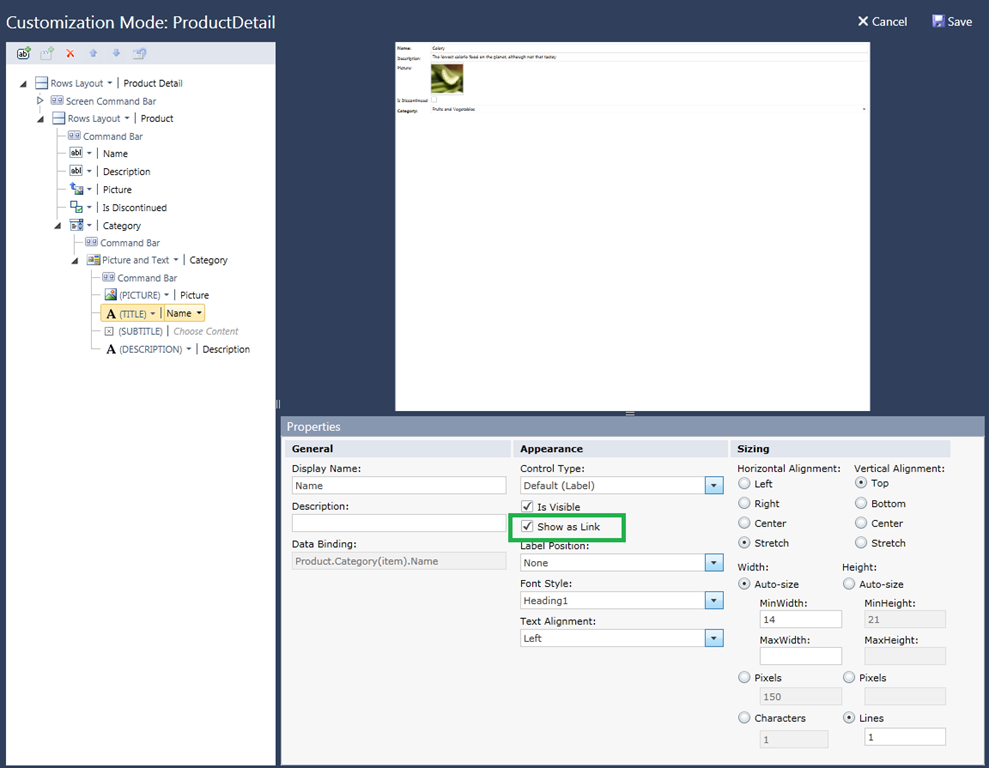
显示链接以编辑
有时你可能想直接在下拉单中编辑行。这样用户就可以无需打开其它的屏幕,直接更正信息了。LightSwitch通过设置标签控制为“链接”形式显示来实现此操作。这些链接看上去像超链接,它们引导用户前往编辑画面。比如回到自定义模式,我们可以选择名称属性然后将其设置为“以链接显示”。

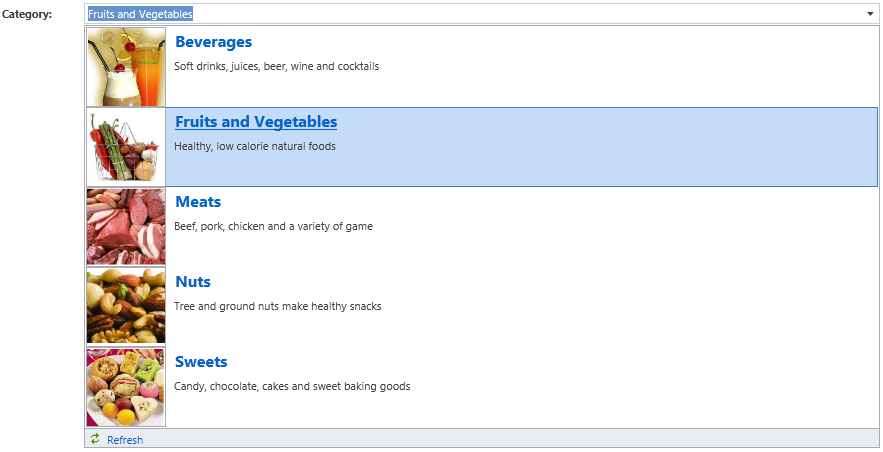
点击保存,你就会看到名称在自动完成框中以超链接形式出现。如果你点击它,分类的默认编辑画面就会出现,让用户编辑记录。在保存变更之后,点击自动完成框底部的刷新按钮就能看到改动后的效果了。

在Visual Studio LightSwitch中还有很多灵活的布局控制,让项目编辑变得异常简单。我的下一篇博文就会告诉你怎样给自动完成框添加命令,以向列表添加新项目,这也是商业应用中用户生产率场景中非常常见的。
希望你们喜欢!