VS LightSwitch界面控制界面(Screen)布局的技巧和窍门
[原文发表地址] Tips and Tricks on Controlling Screen Layouts in Visual Studio LightSwitch
[原文发表时间]Thu, Jan 20 2011 3:52 PM
注:这些内容只适用于LightSwitch Beta 1
Visual Studio LightSwitch有一系列可以用来快速生成界面( Screen)的界面模板。它们给您提供了可更深入定制的起点。当向项目中添加新界面时您会看到一系列界面模板供您选择。您选择好要放在界面上的相关数据后,这些模板自动为您排版。不要低估它们,它们以聪明的方法编排控件,并且做得很好。例如,当您选择不止一个相关数据集显示在界面上时,模板会会用一个选项卡控件。当然您也不会被自动布局所限制。实际上,界面设计器是非常灵活的,允许您在各种不同的配置中创建一组控件。您只需将界面可视化为一系列能在行和列中布局的容器。然后将控件或一组控件放到这些区域,把界面精确对齐成您想要的样子。
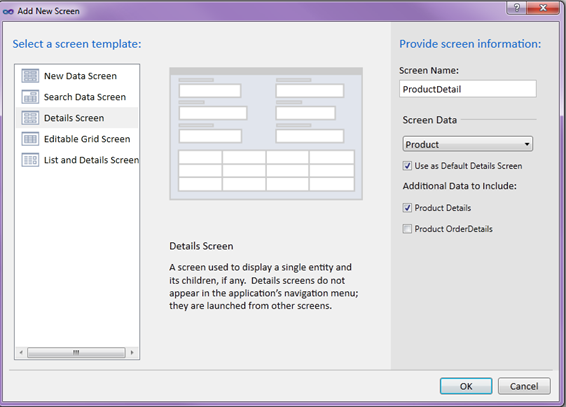
让我们从一个简单的例子开始吧。针对一个简单的订单追踪系统,我已经设计了我的数据表 ,它和Northwind 数据库比较相像。我也添加了一个搜索数据界面来搜索我的Products 。现在我将要为Products添加一个新的详细信息界面 ,并通过“添加新界面”对话框把它设置为默认界面:
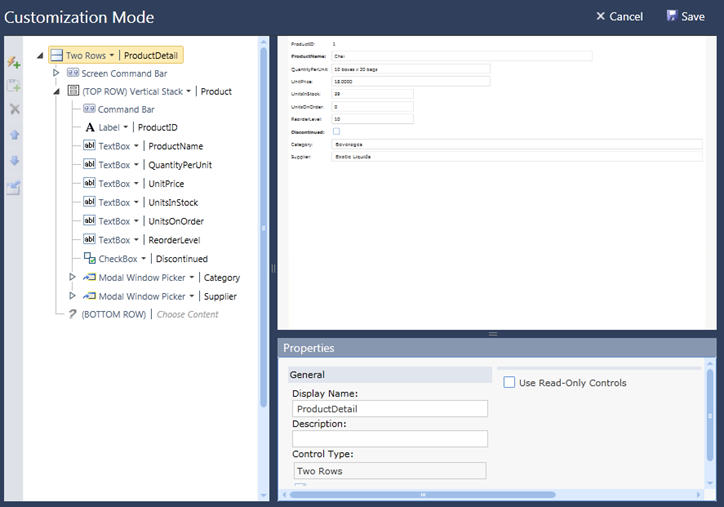
在本例Product中,界面设计器根据我选择的单个表,为我选择了一个简单的布局。点击F5运行应用程序,在搜索界面上选择一个Product来打开Product 详细信息界面 。注意这是非常简单的,因为我的表很简单。在界面右上角点击“自定义”按钮,这样我们就可以开始调整它了。
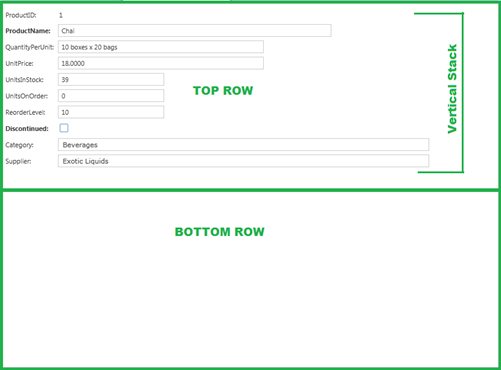
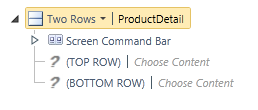
界面左边显示了控件和数据绑定的包含关系(称为内容树),右边显示了数据的即时预览。注意我们的布局虽然有两行,但仅有一行是被填充的(这一行包含垂直堆栈的控件)。底部那一行是空的。您的界面可能是这样:
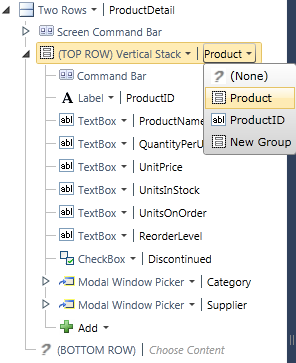
每个容器将会展示您选择的一组数据。例如在上面的界面中,顶端那行设置为垂直堆栈控件,要显示的数据来自于Product 。因此当布局界面时,您需要考虑的容器包含一组控件,而这些控件绑定到多组数据。要修改容器绑定的数据,选择紧邻容器的数据项。
为了在当前容器中创建更多容器(或控件),您可以选择“新组( New Group)”。例如要完全控制布局,选择顶部那一行的Product ,点击删除键。这将会删除垂直堆栈以及界面上的所有控件。内容树仍然会有两行,但是现在两行都是空的。
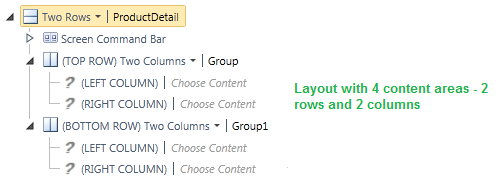
如果您想要四个容器的布局(两行两列),那么为数据项选择“新组”,然后对这两行将垂直堆栈控件都更改为“ 两列 ”,如下所示:
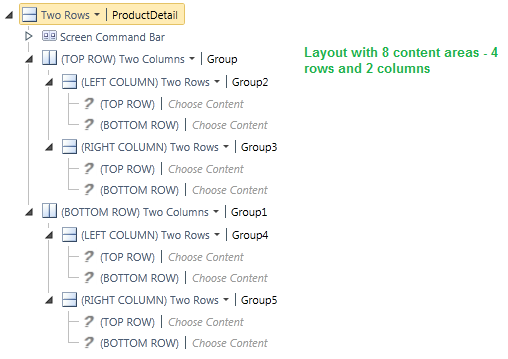
通过选择新组,选择行或列,您可以这样一直继续下去。这是一个具有八个容器,四行,两列的布局:
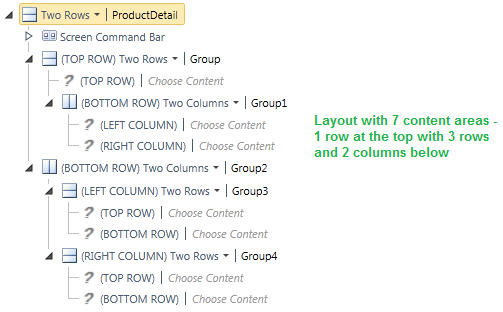
这儿是一个含有七个容器区域的布局;一行穿过界面顶部,在它的下方是三行两列:
当选择了选择内容 ,并选择了数据项如Product ,它将会填充容器中(竖直堆栈中的行或列)的所有控件,然而您仍然有充分的自由,选择每组的显示内容。您可以删除一些您不想显示的字段并 /或更改它们的控件。您也可以通过修改属性窗口的设置来更改控件的大小和显示样式。如果您在界面设计器 (而不是我们这里的自定义模式)您也可以从界面左边将数据项拖到内容树中。但是请注意,如果已经有一个配置到另一个不同的数据项的绑定,那么不是树状图的所有地方都允许您在上面投放数据。比如,如果Customer ID和Product来自于不同的表,您不能将Customer ID作为一个Product拖到同一个组里。要解决这个问题,您所需要做的是如上面所示创建一个新组和内容区域。
现在就举个更复杂的例子,它涉及到的不仅仅是Products 。我想设计一个显示Products和它们的Category的复杂界面,同时还显示所有包含这个Product的OrderDetails 。这次我将创建一个新的界面,选择列表(List)及详细信息(Details) ,也选择Products界面数据,包括相关的OrderDetails 。然而我打算完全更改布局,使得Product框在左上角,而下面是已选的Product详细信息。它下面的两列分别是Category文本字段和图片。在右边,我想让OrderDetails网格占据界面的整个右边区域。当您在调试应用程序时,所有这些都可以在自定义模式下完成。
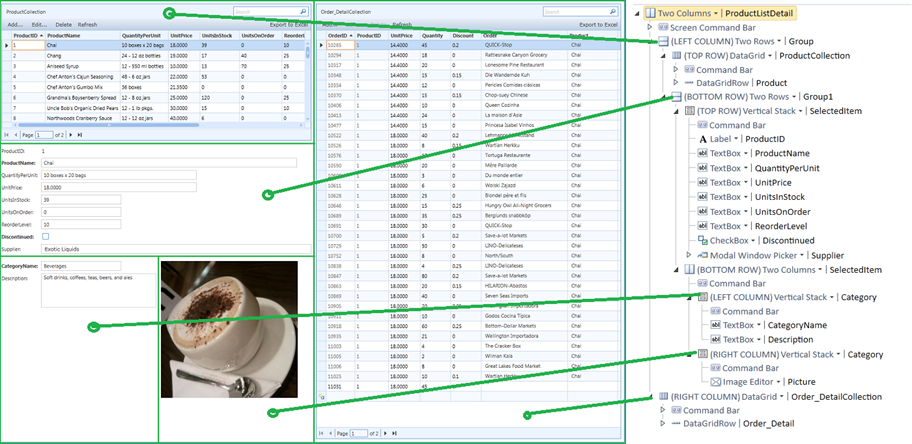
要这样做,我首先删除了树中的所有内容项,然后重新创建内容树,如下图所示。我在即时预览下用属性窗口把图设置得更大些,并把描述文本框设为五行。我添加了绿色线条来指明容器,并显示它是如何映射到内容树的:
我希望这个能够揭开界面设计器的一点神秘面纱。谨记界面模板是很棒的起点——您可以原样采用——或作深入自定义。想随心所欲设计自定义界面,可能需要一些旁门左路,但是一旦您找到它的窍门就会有很多可能性。请继续关注更多关于如何创建您自己的界面模板的信息,这会显示在“添加新界面”对话框中。
用的开心!