SharePoint Training for End Users - Part 1
One of my responsibilities is delivering SharePoint training for customers. They just need to know what they are planning to use, no more or less! You can't blame them for the fact that everyone is trying to outperform, yields they're totally swamped with work :-) I love this culture, every IT person does, after all we work 24/7. Anyways all MOCs out, manuals, end user toolkits are more comprehensive and loaded with tons of information. If you are looking for a shortcut, you are in the right place ![]()
I started this manual over weekends, where I explain a bit on what I believe they really need. I'm done with the first part and would love to share it.
Looking Around
Probably this would be the first time you see SharePoint, We will be looking around the environment and exploring one component at a time. Let's start with the Navigation then move on Web Parts.
Top Menu
The Top Menu contains links to top-level sites in the portal. These links are supposed to be common between the sites and available from any place in the portal.
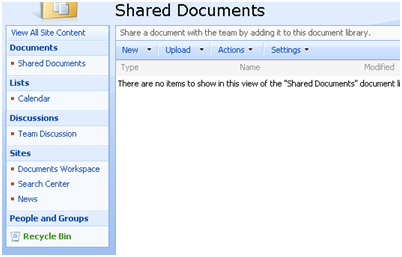
Left Menu
The Left Menu contains links to the current site components, e.g. Document Libraries and Sub Sites.
Bread Crumb
Bread Crumbs are set of links place next to each other horizontally reflecting the hierarchy of the portal from the parent site till the page you are in. it is mainly used when you want to navigate back to parent levels.
Web Parts
About Web Parts
Understand Web Parts
Web Parts are small units inside the web page that delivers custom functionality. These web parts can store content, links to sites and documents, images, and other types of information.
Appearance
When modifying any web part, using the Appearance section you can specify the web part title, size, and view.
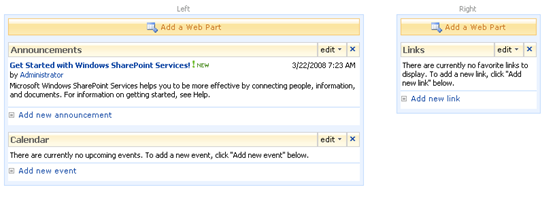
Web Part Zones
Web pages in SharePoint are divided into sections to place the web parts in. We refer to these sections as Web Part Zones.
Add Web Parts to Web Part Zones
In order to add new web parts please follow the following steps:
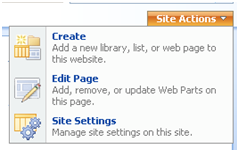
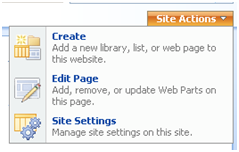
- Click on the Site Actions button on the top right corner of the page and select Edit Page from the menu.
- When SharePoint switches to the Design Mode, all Web Part Zones get a yellow border and an Add a Web Part button.
- Click on the Add a Web Part button.
- From the Add Web Parts Web Dialog, select the web part(s) and click on the Add button.
Content Editor Web Part
The Content Editor Web Part enables us add rich text content, images, tables, and links to our web part. To add Content Editor Web Part please refer to section 1.4.2.1 Add Web Parts to Web Part Zones.
Edit Content
In order to edit content please follow the following steps:
- Click on the Site Actions button on the top right corner of the page and select Edit Page from the menu.
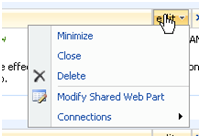
- Click on the Edit button on the web part title bar and select Modify Shared Web Part.
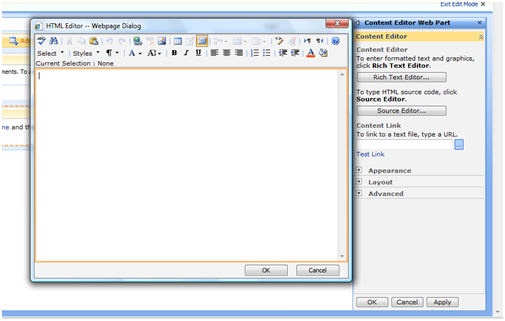
- A new section is added to left of the screen with title Content Editor Web Part. Click on Rich Text Editor button.
- The HTML Editor pops up. The HTML Editor is a What You See is What You Get (WYSIWYG) editor, e.g. Microsoft Office Word.Text Formatting
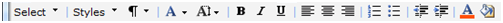
The HTML Editor contains a formatting tool bar. You can change style, place bullets, and change the colors of fonts and shades.
Working with Images
Images are a little bit tricky. First we have to upload them to our portal. With every portal TNET delivers, we include a Picture Library to store portal pictures. Please follow the following steps. Note that if you already uploaded a picture, jump to step 7.
- Click on the Site Actions button on the top right corner of the page and select Site Settings from the menu.
- In the Settings page, under the Site Administration section, click on Site Content and Structure.
- Inside the Site Content and Structure we have 2 sections, a tree on the left that reflects the hierarchy of our portal and a list of site contents on the right.
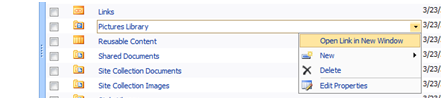
- Hover over Pictures Library in the right side section and click over the small arrow on the right. Select Open Link in New Window.
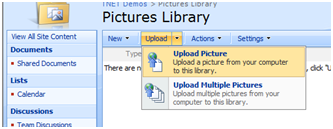
- A new window will open and display the Pictures Library. Click on the Upload button. You can either upload one picture or multiple ones.
- In the upload page, browse for your picture using the Browse button and click on OK button.
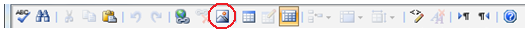
- Now back to our Rich Text Editor, click on the Insert Image on the tool bar.
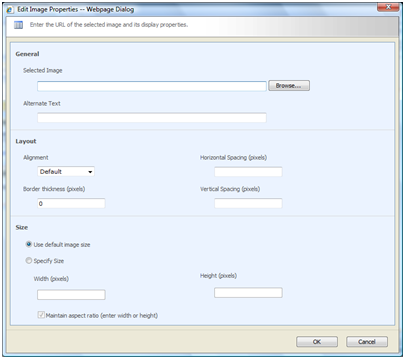
- The Insert Image window opens.
Browse for the Pictures Library and to your picture using the browse button. You can set Alternate Text; control the alignment of the image, and the size. When you're done, click on OK.
- Click OK to save your changes in the Rich Text Editor.
- Click OK (located on the bottom right corner) to save your changes to the Content Editor Web Part.
Working with Hyperlinks
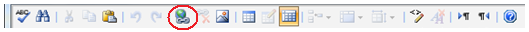
You can place hyperlinks on images and text. Make sure to select the content before clicking on the Hyperlink button on the tool bar inside the Rich Text Editor.
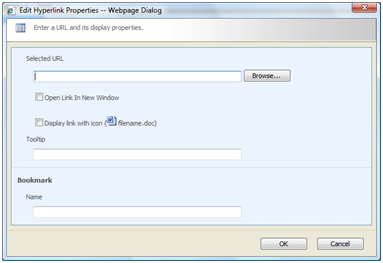
Either browse for the page, file, and image or enter a URL
You can place Tooltips and Bookmarks as well.
Copying and Pasting from Microsoft Office Word
You can copy and paste content directly from word. Rich Text Editor will use the same styling, tables, and formatting of the content. However it won't be able to move the images. This means you have to upload and add them to the content using the Insert Image button on the tool bar.
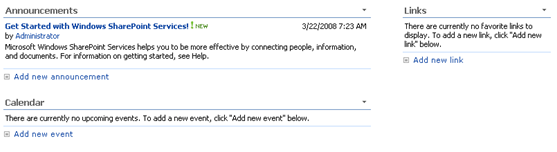
Announcements Web Part
Announcements Web Parts are place on home pages and news pages. We use them to add announcements and news that we want to share.
Add New Announcements
Click on the Add New Announcement link on the web part.
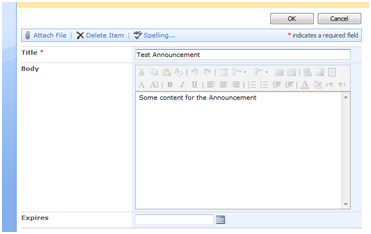
Fill the Title of the announcement and the Body. In addition, you can add attachments to these announcements such as diagrams, sheets, etc. and finally you can specify an expiration date were the announcement will be invisible to people.
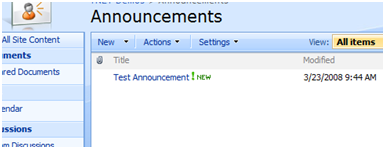
Manage Announcements
To start manage the Announcements, we have to navigate to the Announcements list. To do that we click on the Announcements web part title. After clicking we get a list of the existing announcements.
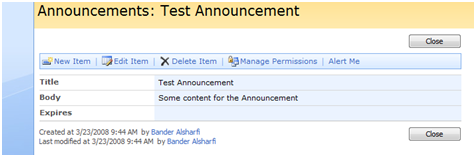
To update or delete an announcement, click on it. The announcement details will be displayed.
Update Current Announcement
Click on the Edit Item button to update the content of the announcement.
Delete an Announcement
Click on the Delete button to delete the announcement.