设计 Windows 8 触摸键盘
从面向 Windows 最早的 TabletPC 功能增强开始,我们对“屏幕键盘”的钻研脚步就从未停歇。而在 Windows 8 中,我们另起炉灶,采用了“第一原则”的方法来开发触摸键盘。由于我们中很多人都不乏触摸键盘的使用体验(例如,在电话上,以及日常交互使用的触摸设备上的使用体验),因此我们对全新 Windows 8 触摸键盘使用体验的质量以及输入的有效性设定了较高的“标准”。在本篇博文中,Windows 用户体验计划管理团队的成员 Kip Knox 将为您详细介绍触摸键盘的内容。 --Steven
当我们开始规划触摸设备,以及其它可能运行 Windows 8 的 PC 类型时,我们意识到了为平板电脑和其它触摸屏幕 PC 提供有效文本输入方法的必要性。自内置了 Tablet PC 功能的 Windows XP SP1 伊始,Windows 就已包含了可触摸的屏幕键盘。但是这些功能旨在扩展桌面体验。而在 Windows 8 中,我们着手改善了这一模型,并引入了可满足用户需求、符合我们设计原则、并可与当前和今后出现的外形设备协作良好的文本输入支持。
本篇英语博文的撰写就正是在采用标准 QWERTY 布局的 Windows 8 触摸键盘上完成的。呈现在我面前的键盘似乎非常简单而直观。我之所以有这种感觉,部分原因是我已经使用了该键盘一段时间,同时这也得益于我们十分熟悉这些键盘。然而,我们眼睛(或者手指)在此处能够看到(或触摸到)的却远不止这些。
我们在开始规划这一功能区域时并未抱有先入为主的观念。与我们设计其它所有功能时的情形一致,我们在开始文本数据设计项目之前设定了一系列原则或目标。在使用触摸功能的 Windows 8 PC 上,我们希望用户能够:
- 快速输入文本,输入速度与用户在物理键盘上键入的速度相当
- 避免错误,并且能够轻松更正错误
- 能以舒适的姿势输入文本,并与设备和社交环境进行交互
您可能已经注意到这些目标都与键盘无明显关联。而且当我们开始项目时,我们设想了所有可能的方法来进行文本输入。我们发现在所有考察的文本输入方法中,没有一个方法能够满足上述目标,键盘也是如此。对于大多数用户而言,相比其它书写方式,键入只是更快、更准、更舒适。例如,Windows 中拥有高度准确的多语言手写输入识别功能,以及高级语音识别功能。但是如果没有一个出众的触摸键盘,我们无法满足运行 Windows 触摸屏幕设备的用户的需求和期望。因此,我们正着手在所有设备上创建最佳的触摸键盘。
面向舒适度和姿势进行了全面优化
在平板电脑上设计触摸键盘的方式多种多样,我们设想了其中的大部分:大型键盘、小型键盘、浮动键盘、圆形键盘、轻扫键盘。但是我们的初始设计进程围绕我们对用户使用平板电脑的方式的研究而展开。我们的调查人员对长时间使用平板电脑的用户展开了一项深度研究。通过这些观察和访问,我们发现这些用户在使用平板电脑时最常使用三个姿势:
- 一只手握住设备,另一只手与用户界面进行交互
- 两只手握住设备,用拇指进行交互
- 将设备置于桌上、腿上或支架上,用双手进行交互
对长时间使用平板电脑的用户的调查揭示了三个常见的姿势。
使用这三个姿势时,用户感到最为自然,同时也最有可能长时间使用平板电脑。我们确定了 Windows 8 中的设计决定,从而为这些姿势进行优化,而且设计决定中包含用户如何直观输入文本的内容。当在平板电脑上键入时,大多数用户要么将平板电脑放在其大腿上或桌上,使用多个手指键入,要么双手握住平板电脑,使用其拇指键入,抑或使用一只手握住平板电脑,然后“看着键盘打字”。
我们对标准触摸键盘布局进行了优化,该键盘位于平板电脑下方,可供多个手指键入,同时也可在一只手键入时良好操作。我们还引入了一个被我们称为拇指键盘的新布局(我们约在一年前首次发布 Windows 8 预览版时向公众展示了该布局),该布局专为使用双手握住平板电脑,并使用其拇指键入的用户而设计。这种键盘的尺寸可经调解,以适应不同的手掌尺寸。在我们对姿势所进行的研究观察中有一个有趣的现象,即用户频繁变换其姿势,而且姿势变换通常被视为一个积极的现象,因为我们需要不断变换姿势以保持舒适感。因此,我们在键盘布局中同时也考虑了一段时间内可能的键入内容(例如给您母亲的电子邮件),以及您在键入过程中变换的姿势。例如,您可能在开始键入时将平板电脑置于咖啡桌上,但是随后你可能对该姿势感到疲惫,于是拾起平板电脑,躺在长椅上,使用两个拇指与平板电脑进行交互。
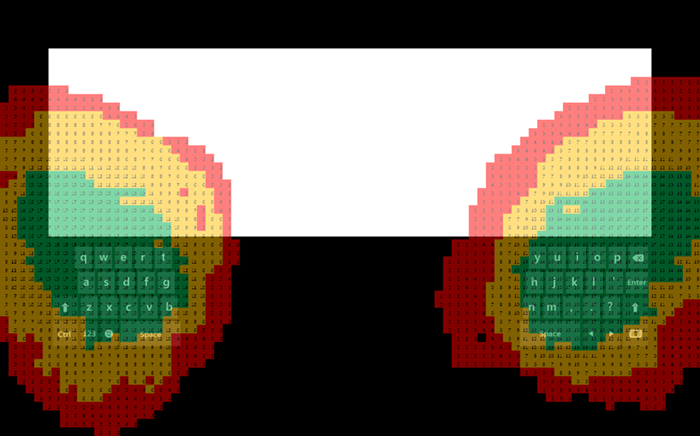
对姿势和舒适度的进一步研究有助于我们理解用户如何手持平板电脑,以及我们的拇指通常所触及的范围。在后续研究中,我们选择了大量用户参与调查,他们手掌大小各不相同,他们使用包含传感器的平板电脑,该传感器可显示出他们的拇指可最舒适触及的范围,可伸展的范围,以及将获得不舒适感的范围。这些结果有助于我们优化拇指对系统的使用,并有助于确定拇指键盘的布局。
该热度地图覆盖于拇指键盘布局之上,并显示出用户拇指通常可触及的范围。绿色为非常舒适的区域,黄色为可触及区域,而红色通常为产生不舒适感的区域。
在玻璃上键入
我们所考虑的下一个难题在于在平板电脑的玻璃显示屏上键入的体验。至少有一种关键姿势与在物理键盘上键入是相同的,即平放平板电脑。因此与在电话上键入不同,我们面临着与物理键盘使用体验的直接比对。当您在便携式计算机或台式计算机上键入时,您可充分享受一些实际的优势。您在键入过程中可获得很多感官反馈。首先,您可在您的起始键上快速定位您的手掌,而且大部分的键盘(英语 QWERTY 键盘)都在 J 和 F 键上一些小突起以便用户确认位置。随后,当您键入时,按键的形状将进一步确认您手指移动的位置。按键自身有“移动过程”,或者说是小幅度的上下移动,这将确认您对按键的敲击。而且由于键盘是机械的,因此您在击键过程的可听到敲击声音(如果此时您的同事正在开会期间查看电子邮件,这种声音也许会给您造成不悦)。
如果您放下一片玻璃,并在上面键入,那么您将不会获得任何反馈;您既无法得知您手指所在的位置,也无法知道您是否击中目标。在意识到这一问题后,我们做出了一些决策。我们需要提供某类反馈,而且我们需要意识到用户将在触摸键盘上键入时变得更加“草率”。但是我们也观察到触摸键盘拥有一些物理键盘所没有的功能,我们应该将这些功能发扬光大。
您在触摸键盘中可看到的反馈通常将以两种形式呈现:触摸时按键颜色的变化,以及触动时轻微的声音。这与您在大多数电话触摸键盘中所见到的情形较为类似。我们也考虑了其它形式的反馈,但是最终由于其中断影响过大或不自然程度过高而将其排除在外。例如,我们研究了您可在许多电话中体验到的触觉反馈(基于输入的设备振动)。但是大多数用户认为在键入各种长度的内容时,当前最先进的触觉反馈在某种程度上令人不悦,这种按键音的设计倒更像是对用户的惩罚而不像是反馈。
我们的两类反馈形式(视觉按键变化和声音)也引起了不少争议。视觉按键变化并非一直是最佳效果,输入密码的情形就是其中一个例子,基于这一原因,我们可让您在这些情形中禁止反馈。某些用户认为按键的声音刺耳且做作。但是用户测试结果证实了我们的假设,即用户在玻璃上键入时认为声音悦耳且鼓舞人心。我们将采用的特定声音(与 Windows Phone 上的按键声音类似)设计成一项“辅助功能”,即您可快速忘记该功能的存在,但是一旦该功能关闭,其又能引起您的注意。
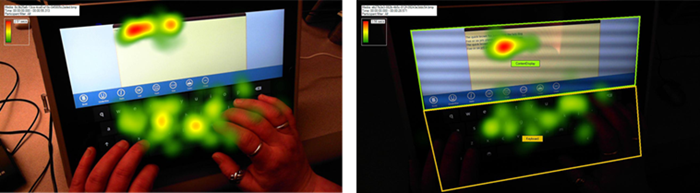
这两种反馈形式在用户首次使用触摸键盘体验时将更为频繁使用。我们在实验室中进行了眼球跟踪研究,研究结果表明随着用户对触摸键盘使用的熟练程度日趋提高,他们将花费更多时间来关注输入字段,而花费更少的时间来关注键盘本身。因此每个字符的外观将成为您在高效键入时的最佳反馈。我将在本篇博文的稍后部分向您介绍这些研究追踪研究的更多内容。
该眼球跟踪研究的热度地图显示:随着用户使用触摸键盘的时间增加,他们的关注点逐渐转移至输入字段。
但是即便您“擅长”在玻璃上的触摸键盘上键入,相比物理键盘,您的键入准确度和速度都将较低。我们对 Windows 8 的触摸键盘进行了某些特定的调整以解决这一实际问题。其中最为有趣的一项调整被我们成为“触摸模型”。
当您点击触摸键盘上的某个按键时,我们将检测您所触摸的坐标,而且我们可将其映射至按键的几何位置。但是当您的手指在玻璃上移动时,您的按键动作可能迁移至您所希望触摸的按键边界之外。如果我们仅依赖于按键的几何映射,那么您将遇到许多错误。鉴于此,按键将首先与模型进行比对,评估您打算敲击某按键或其旁边按键的可能性。该处理将获取两项信息。首先,我们将使用来自许多用户键入全字母短句的数据,或者使用英文字母中所有字母的词组,以记录用户按键偏离其预期目标的趋势。例如,由于大多数的用户的手指曲线向内,因此当用户可能打算键入 p 时,他们通常会敲击 o。基于这一组包括键入速度在内的特征,该模型将衡量用户打算键入某一按键而非另一按键的可能性。其次,我们使用了表示字母和单词的词汇数据,这些字母和单词有可能在书写时串联至一起。这是与拼写更正相同的系统,该系统可“知道”您可能打算键入的内容,即使您误键入了其他内容。
基于触摸模型,键盘通常能够不知不觉地纠正错误情形,例如当您在 QWERTY 布局中打算键入 p,而不经意敲击了 o 的情形。或者考虑当您正在键入单词“the”时的情形。如果您键入 t 以及 h,那么当您在 e 和 w 之间触摸,并且略微偏向 w 时,触摸模型将确定这一情形,确认 t-h-e 而非 t-h-w 是常见的字符组合,并适当的输出 e。但是如果您完全触摸 w 按键,那么键盘将尊重该输出,并假设您的判断正确。这一切将在您键入过程中发生,因此在正确的字符将自动进入输入字段,而无需额外的更正。当这种方式效果最佳时,您甚至无法意识到这一切已经发生,从而让您自信在玻璃上键入。
触摸模型数据报告中的地图显示了用户在触摸键盘上键入时向某个按键的偏离。
非常适合键入
尽管我们已经响应了这些反馈,并且为不可避免的错误提供了“保护措施”,我们仍需确定特定的键盘布局,即按键的触及范围。按键位置对键入速度和准确性有较大的影响,而且用户对这些按键有非常强烈,通常也是相互冲突的意见。但是设计问题基于我们对交互的观察和某些物理实际情况而依据逻辑进行了分解。例如,我们证实了我们的假设:
- 大部分用户已经基于物理键盘的常规形成了强烈的习惯。当您打破这些常规时,您将大幅降低他们键入的速度。非常年轻的用户或者专门的 T9 打字员也是如此,因为我们大多数人在很小的年纪就已经开始以某种形式学习触摸键入。
- 键盘存在最优可定位的尺寸。Microsoft 对物理键盘所进行的宽泛研究在此处也适用。例如,我们触摸键盘的字母键宽度为 19mm,与大多数物理键盘的宽度相同,这是因为用户对于该尺寸(而非更小或更大尺寸)目标的键入操作更为快速。
- 您所包含的按键越多,用户则越有可能犯错。造成这一现象的部分原因在于更多的按键意味着按键需要变得更小,因此用户越有可能触碰本不打算触碰的按键。更多的按键同时也将造成视觉混乱,并分散用户的注意力,从而降低用户扫描和查找按键的速度。
- 您并不希望键盘占据显示屏一半以上。过大的键盘将给用户产生幽闭的体验,从而让用户缺失环境感。然而,业界也存在一个相反的规则:键盘占据显示屏一般位置将恰到好处。这是因为输入文本通常是一个“模式”活动,此时您的注意力高度集中于键入某些内容,而不是外设。您对键盘以外的关注区域相对较小,而主要是关注您正在键入的字符。本篇博文中所介绍的眼球跟踪研究表明了这一现象。
- 用户使用某些按键多于其它按键。我们于分析了在现实世界环境中撰写的文本段落后得出了这一推断。用户在字母和符号的使用上存在明确的频率模式。
- 只要用户在学习新事物时,该事物不与其习惯发生冲突,那么他们将很快学会该新事物。
因此最终,确定所有语言触摸键盘的布局成为了各种不同要素之间寻找平衡的活动。例如,您希望减少默认布局中按键的数量,但是如果您删除了用户日常键入过程中依赖使用的某一按键,那么用户将大感不悦。布局需要足够大,以支持键入的准确性,但是不能大到遮盖应用程序。
我们还将一条更全面的规则或原则专门应用至键盘布局中:键盘布局必须适合用户键入。这似乎显而易见,但是当您发现键盘将被用于写入文字、或发送命令、抑或输入代码以外的大量操作(例如打开 UI 的快捷键)时,这一原则将清楚说明许多问题。由于键入是键盘的主要目的,键盘必须比完成上述操作更好地完成键入操作,因此我们的键盘面向键入进行了优化。让我们一同来看看我们所做的几个符合这些参数的决定。
数字
很多用户向我们提问为什么我们不再默认键盘布局中引入数字行。我们在工作中频繁使用数字,而且我们已经习惯在我们物理键盘顶部查找数字按键。例如 Windows 7 屏幕键盘就有数字行。这与键盘的整体设计相一致,其本质上是物理键盘的一个软件模拟。因此它并没有面向触摸领域而进行优化。
Windows 7 屏幕键盘模拟了物理键盘,且并未针对触摸或键入进行优化。
我们一些早期的设计和原型也包含数字行。但是当我们将这些设计向用户推出后,用户却强烈反映这些键盘相比他们习惯使用的键盘而过于“拥挤”。我们观察到频繁的错误和意外调用按键的发生,特别是布局周边的按键。因此我们进行了多项变更,并确定不再包含数字行。以下是详细原因:包含数字行意味着添加第四行字符键。当我们使用可定位的尺寸来优化按键时,这意味着键盘的按键尺寸必须较大。在典型的平板设备上(例如屏幕尺寸为 10.6 英寸的平板设备),添加数字行意味着键盘将占据显示屏一半以上。当我们将这一现象与数字键相比大多数字母和常用符号而较少键入的观察结果相结合时,您将发现额外的按键将导致意外击键的发生,因此我们决定将数字键包含于单独的数字和符号视图中。
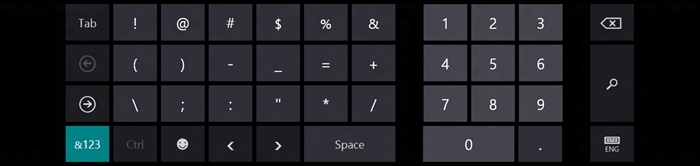
在解决这一问题后,我们仍面临着是将数字按键显示成数字和符号视图顶部的一行还是显示成数字键盘的争论。我们基于以下理由而选择了数字键盘:
- 用户一次通常将输入多个数字。
- 查看一组组织有序的数字比一长行数字更为简便。
- 当数字聚集时,用户键入数字序列速度更快。
我们还决定以上方显示 1、2、3 的顺序,而非 7、8、9 的顺序来显示数字按键,与许多扩展计算机键盘或收银机相同。这是一个有趣的情形,此时物理键盘的习惯作用并不大,因为用户已经熟悉并舒适使用电话、ATM、遥控器或其它现代设备上的数字键盘顺序。相比其它顺序,1、2、3 顺序易于眼睛扫描和大脑处理。
数字和符号视图包含一个数字键盘,该键盘的布局与我们在电话、ATM 和遥控器上见到的现代布局相同。
Tab 键
Tab 键的情形也较为类似。这也是一个我们在格式化文档中和在网页上浏览输入字段等情形中多次使用的按键。基于该原因,我们在删除了通常位于物理键盘中的许多其它按键后,将其包含于一项早期触摸优化的布局中。现在其视图效果如下。
键盘的早期布局中包含许多将影响准确性和速度的额外按键。
您可能观察到在右侧和左侧有不是字母或符号的按键边界。该布局导致了上述结果,即用户将获得拥挤之感。而且更糟糕的是,用户将频繁击错字符键,并无意触碰某一边界键。当我们删除这些按键时,用户对所产生的布局的开阔感和舒适感大加赞赏,用户的按键错误率有所下降,键入速度也有所提高。借助数字和符号视图中的 Tab 键,触及难度有所提高,但是键盘更加适合键入,因此 Tab 键的行程已经结束。
下档键:需要汲取教训的一个错误
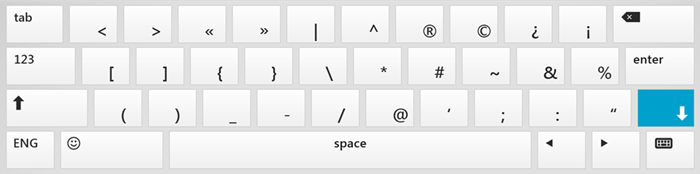
我们将与您共享的最后一个示例是我们在产品中已有,并将于随后削减的一项功能。该功能源自我们在不完整切换视图的前提下简化键入标点符号的愿望。在这一设计中,左 shift 键起到了我们当今使用 shift 键的功能,即启用大写字母,从默认视图中访问替代符号。我们曾以不同的方式使用右 shift 键,其让用户“扫视”经常使用的符号和标点符号。当时的想法是您可能会短暂地按下“下档键”来选择标点符号等内容,但并不丢失主视图的环境,因而整个过程将更快速。我们将其归纳为该区域可让我们偏离常规,并让您获得仅可从该软件中获得的价值。以下是“下档”键盘的图片。
下档键的设计旨在为用户提供快速的方式来访问符号,但是其与用户对换挡行为的期望有所冲突。
完全可以说这一原型在实验室中并未取得成功。参与者基于与您经常使用 shift 键相同的原因而经常触碰右 shift 键。而且当键盘显示对符号的“扫视视图”时,用户将感到困惑,并中断键入。因此我们曾发生过坚持遵照物理键盘的常规的情形。
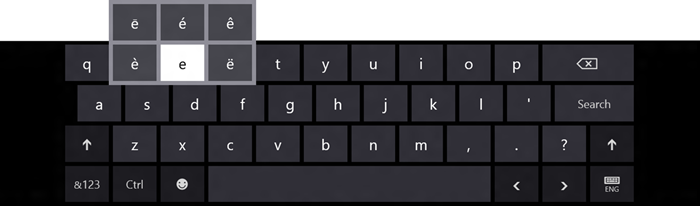
现实使用过程中在长按行为中存在一个有趣的相反示例。在物理键盘上,如果您长按一个字符,那么该字符将重复。而在我们触摸键盘上,如果您长按某一按键,屏幕将显示替代的字符或符号。这是触摸键盘可出色完成而物理键盘不能的一项功能。如果您不知道显示诸如 ñ 或 é 或 š 等内容的特定按键组合,那么您很难在物理键盘上键入。而在触摸键盘上用户能轻松找到该按键组合。在实践过程中,没有用户会不满意这一与常规的不同。事实上,我们的工作基于此而开展。您可能发现您只需从某一按键按照辅助按键的顺序轻扫,该字符就将被输入,而无需从菜单中明确选择。因此如果您多次使用重音字符,那么您可通过该功能而大幅提高键入速度。还不立即尝试!
当您长按某一按键时,其将显示相关按键。如果您向您所希望的辅助按键快速轻扫,那么您可快速选取。
测试与验证
我们一直在开展一系列眼球跟踪研究,该研究使用摄像机记录下参与者在与系统交互过程中目光的方向。这些研究有助于我们确定一些内容:用户在触摸键盘上键入时看向何处?视觉目光是否随着时间的推移而有所变化?这些模式是否在不同的视图或布局中保持一致?以及视觉目光是否与键入速度有关?
一项眼球跟踪研究参与者开始了研究过程。
我们较为一致地发现用户主要看字符出现的文本字段,而且他们也看键盘。这一模式十分一致,因此我们设计了我们的文字联想体验来优化这一趋势。文字联想(当您键入时预测的单词)将显示于文本字段指针的右侧,而且您可通过触碰触摸键盘上的“插入”键而插入文本建议。这一点获得优化,我们发现用户在其键入时对此给予了关注。这与诸如您在许多电话上所见到的文字联想 UI 完全不同,在电话等设备上所见到的文本建议 UI 中将在键盘顶部显示一系列可能的单词。在包含全尺寸键盘的 PC 上,用户几乎不看那里,因为他们不希望停止键入和更改姿势来选择这些单词。
个人的固定习惯或固定视网膜记录显示用户要么看键盘,要么看文本字段。我们通常不查看二者之间的区域。我们的文本预测 UI 将基于这一原因而显示于插入点旁。
我们还发现我们的目光随着时间的推移而改变,而且随着我们目光的改变,我们键入的速度也有所提高。您可在眼球跟踪研究的目光测算表中清晰看到这一变化趋势。从不熟悉平板电脑的速度较慢的打字员到长期使用平板电脑的熟练打字员的所有用户都显示出了这一趋势。在所有情况中,用户首先更加关注键盘,而其键入速度也较慢。随着时间的推移,例如在研究开展数天后的 90 分钟后,用户的对键盘的关注大幅降低,转而关注文本字段,每分钟键入单词量也明显增加。
我们可在实验室研究中观察到我们的目光随着时间的推移而变化。左侧图像显示了以为打字员在约数分钟后的变化情形。右侧图像显示了约 90 分钟后的目光测算表。您可看到目光关注焦点转向了文本字段。该打字员在此期间的键入速度翻了一倍。
持续的改进
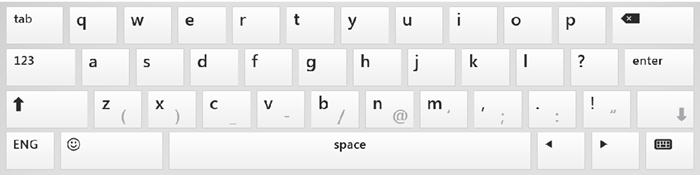
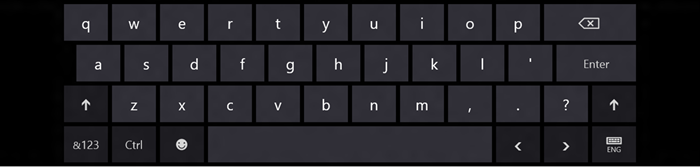
最后,我们在以下向您展示了一幅当前英文 QWERTY 键盘布局的图片,我们已将其包含于 Windows 8 Release Preview 中。我们有意维持了空缺,而且基于明确的原因而保留了某些按键。每个按键背后都有其自己的故事,但是我们在此仅介绍部分要点:
- 保留退格键是因为用户在物理键盘和触摸键盘上频繁使用。如果我们删除该按键,那么您的手指将来回搜索该按键。
- 模式切换按键在视图和语言切换以及隐藏键盘时必不可少。IME 用户将发现切换至包含面向触摸优化的键盘布局的 Windows IME 时需要使用该按键。
- CTRL 键和右、左箭头键旨在用于文本编辑操作。您可移动您的输入指针,并且剪切、复制和粘贴,而无需将您的手指从键盘移开。(请注意 CTRL 键的操作方式与物理键盘上一致,因此所有受支持的组合仍将有效。)我们包含了诸如剪切、复制、粘贴和加粗等标签,这是因为它们与文本编辑有关。触摸键盘的设计目的并非让用户“发送命令”,因此您并不能在触摸键盘中找到 Windows 键或功能键。我们经过深思熟虑后决定将焦点放在真正有适于键入的目标上。
- 空格键位于中央,且成长条宽形。物理键盘研究显示约有 80% 的空格键击键发生在右侧(如果您看看较旧的键盘,您就会发现空格键右侧的磨损情况)。这一点仍然体现在触摸键盘上,如果尺寸不够大,用户将错过空格键,这将导致较难恢复的错误。
- “emoji”或图释键可将您切换至 emoji 视图,此处我们将支持大量基于 Unicode 的 emoji 字符。emoji 的使用将在全球范围内继续增加,并已经成为用户撰写文本,传情达意的一部分。
- 我们还包含了一个面向标准键盘布局的选项,这对于不包含键盘的 PC 而言,用户在使用需要功能键或其它扩展键的桌面软件时大有裨益。该选项可在 PC 设置的一般设备中的“设置”超级按钮中轻松启用。
在您使用键盘时,我们希望您还能发现我们为简化您的操作而额外添加的一些功能。例如,如果您长按 &123 键,您可使用另一只手选择符号或数字,而当您松开手时,您可返回此前视图。我们的团队将其成为“多触摸视图扫视”。
当前触摸优化的布局反映了每个按键基于一系列研究而做出的决策。
由于我们支持全球范围内的触摸优化键入体验,因此这些优化适用于 Windows 中已有的全部输入语言。我们打算在键入体验中做出更多改进,而且我们对已经收到的反馈感到十分开心,并对您表示衷心的感谢。谢谢!
Kip Knox