Ask Learn
Preview
Ask Learn is an AI assistant that can answer questions, clarify concepts, and define terms using trusted Microsoft documentation.
Please sign in to use Ask Learn.
Sign inThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Bower is a package manager for web app. It offers a generic, unopinionated solution to the problem of front-end package management, while exposing the package dependency model via an API that can be consumed by a more opinionated build stack.
Most of the web apps involve below step before moving web app to production/build process.
- Download and install front-end dependencies like ionic, Bootstrap.
You can list all your dependencies in a bower.json file which would be installed during deployment process into Azure web apps. Although you can achieve most of similar work using npm, still bower is pretty famous with front-end dev's.
sample app on github @ https://github.com/prashanthmadi/Azure-bower-sample
Automate Bower install process :
Azure Source Control deployment process would involve below steps
At Step 2, Instead of deployment process creating a default script. We can include custom deployment script and change it's content to install all the modules listed in bower.json file.
Below steps would help you generate custom deployment script :
npm install azure-cli -g
azure site deploymentscript --node
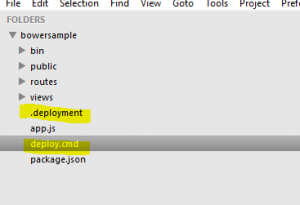
.deployment - Contains the command to run for deploying your site.
deploy.cmd - Contains the deployment script. 
{
"name": "bowersample-app",
"version": "0.0.1",
"dependencies": {
"sass-bootstrap": "~3.0.0",
"modernizr": "~2.6.2",
"jquery": "~1.10.2"
},
"private": true
}
IF EXIST " %DEPLOYMENT_TARGET%\public\bower.json" (
pushd " %DEPLOYMENT_TARGET%\public"
call ..\node_modules\.bin\bower install
IF !ERRORLEVEL! NEQ 0 goto error
popd
)
Sample Screenshot:
Ask Learn is an AI assistant that can answer questions, clarify concepts, and define terms using trusted Microsoft documentation.
Please sign in to use Ask Learn.
Sign in