【Visual Studio Code】Color Theme (テーマ)について
皆さん、こんにちは。テクニカルエバンジェリスト戸倉彩です。
Visual Studio Codeでは、背景やテキストの色を選択できるTheme(テーマ)が用意されています。現時点では、ダーク系、ライト系、ハイコントラストをサポートしています。
■テーマの変更方法
1. Visual Studio Codeを起動する
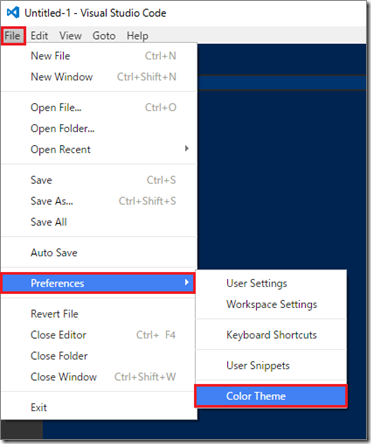
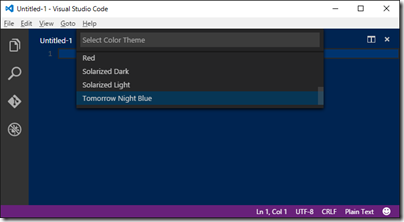
2. 「File」→「Preferences」→「Color Theme」を選択する
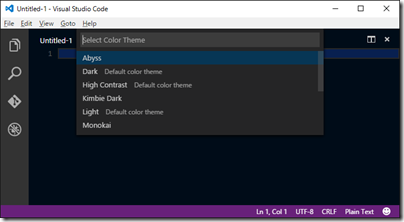
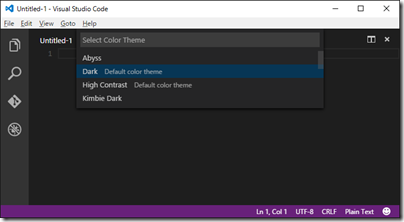
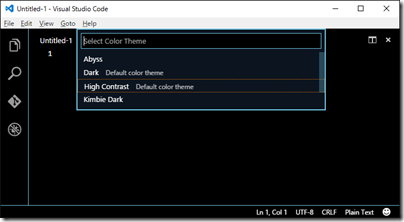
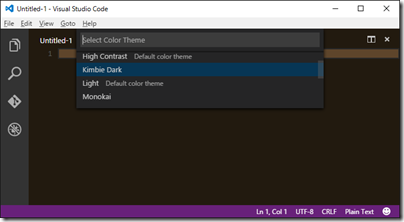
3. 表示されたテーマのリストを選択する
※キーボード操作の場合は、「上矢印」または「下矢印」のカーソルキーを使って選択をし、「Enter」キーで確定する

早速、最新バージョン0.10.6 (2016年1月14日現在)に含まれている12テーマを確認してみました。気分転換したいときはぜひテーマ変更をしてみてください。
▼ 1番目「Ablss」

▼ 2番目「Dark」

▼ 3番目「High Contrast」

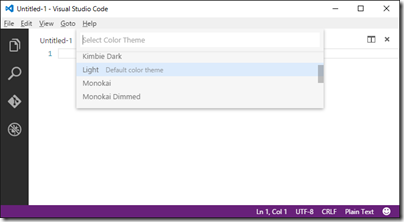
▼ 4番目「Kimbie Dark」

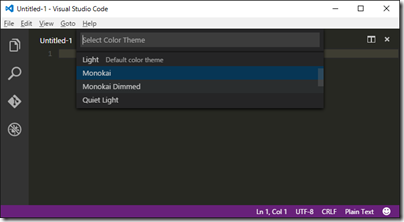
▼ 5番目「Light」

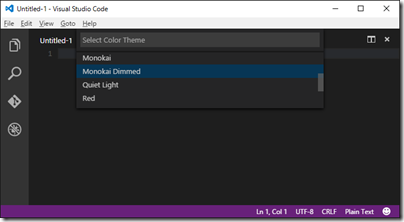
▼ 6番目「Monokai」

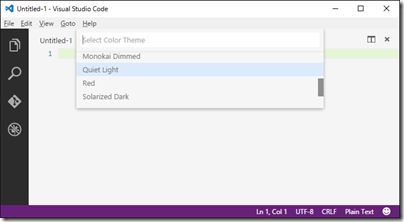
▼ 7番目「Monokai Dimmed」

▼ 8番目「Quiet Light」

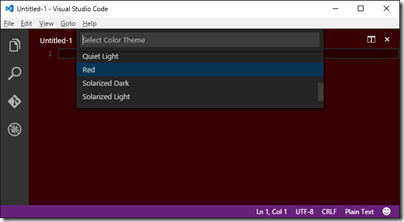
▼ 9番目「Red」

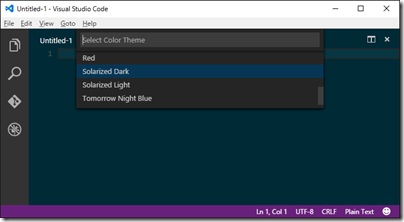
▼ 10番目「Solarized Dark」

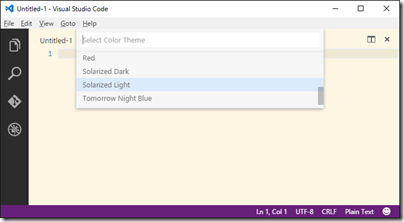
▼11番目「Solarized Light」

▼12番目「Tomorrow Night Blue」

Have a nice Code♪