Navigating directly to a specific screen inside a Panorama or Pivot page
When using a Panorama or Pivot control in your Windows Phone application, you might be tempted to allow the user to pin a specific screen of the control and hence, enable to navigate directly to it. I came across that need in some occasions as part of the applications we are helping developers to build so I came up with a small PoC to demonstrate how you can achieve this (sample code here):

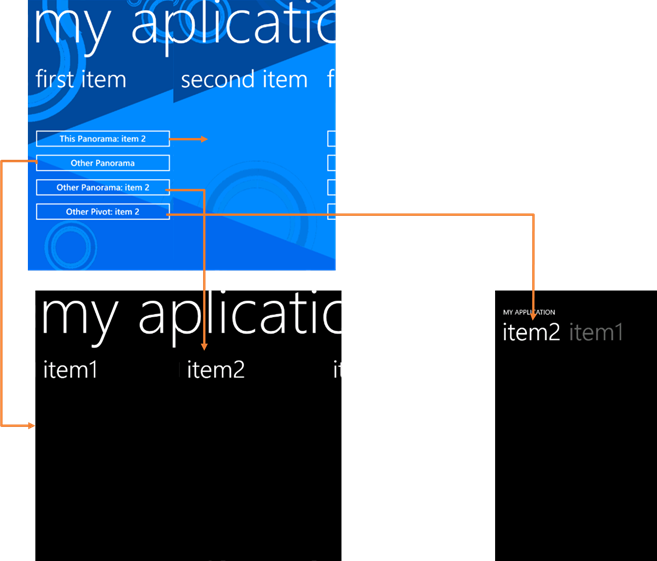
It basically consists of a Main Panorama Page with 4 buttons that prove the concept of navigating specifically to a screen within a Panorama or Pivot control:
Navigate to a different screen in the same Panorama control:
PanoramaControl.DefaultItem = Item2;Where PanoramaControl and Item2 are:
<controls:Panorama x:Name="PanoramaControl" Title="my application"> <controls:Panorama.Background> <ImageBrush ImageSource="PanoramaBackground.png"/> </controls:Panorama.Background> <controls:PanoramaItem Name="Item1" Header="first item"> <StackPanel Height="354"> <Button Content="This Panorama: item 2" Height="72" Name="thisPA2" Click="thisPA2_Click" /> <Button Content="Other Panorama" Height="72" Name="otherPA" Click="otherPA_Click"/> <Button Content="Other Panorama: item 2" Height="72" Name="otherPA2" Click="otherPA2_Click" /> <Button Content="Other Pivot: item 2" Height="72" Name="otherPV2" Click="otherPV2_Click" /> </StackPanel> </controls:PanoramaItem> <controls:PanoramaItem Name="Item2" Header="second item"> </controls:PanoramaItem> </controls:Panorama>Important: this approach in particular is actually NOT a navigation, so it doesn’t add a navigation point to the navigation stack.
Navigate to a different Panorama page: I just added this sample for completeness of the PoC, but it is the regular navigation to a page:
NavigationService.Navigate(new Uri("/Panorama.xaml", UriKind.Relative));Navigate to a different Panorama page but specifically to one of its screens, in this case the one with index 1:
NavigationService.Navigate(new Uri("/Panorama.xaml?goto=1", UriKind.Relative));Then in Panorama.xaml.cs, I catch the navigation event, take the parameter and change the DefaultItem to be the item of MyPanorama with the specified index:
protected override void OnNavigatedTo(NavigationEventArgs e) { string strItemIndex; if (NavigationContext.QueryString.TryGetValue("goto", out strItemIndex)) MyPanorama.DefaultItem = MyPanorama.Items[Convert.ToInt32(strItemIndex)]; base.OnNavigatedTo(e); }Navigate to a different Pivot page but specifically to one of its screens, in this case the one with index 1:
NavigationService.Navigate(new Uri("/Pivot.xaml?goto=1", UriKind.Relative));Then in Pivot.xaml.cs, I catch the navigation event, take the parameter and change MyPivot’s SelectedIndex:
protected override void OnNavigatedTo(NavigationEventArgs e) { string strItemIndex; if (NavigationContext.QueryString.TryGetValue("goto", out strItemIndex)) MyPivot.SelectedIndex = Convert.ToInt32(strItemIndex); base.OnNavigatedTo(e); }
Hope it helps!