Windows Phone : FeedReader テンプレート
ハッカソンのワークショップやWindows Phoneアプリケーション開発の学習に活用していただく目的で、FeedReaderというテンプレートを作成しました。
RSS/ATOMフィード、Twitterのタイムライン、Twitterの検索結果、それぞれを表示するUserControlが付属しています。
ピボットコントロール上に、必要なコントロールを貼り付けていき、アドレスやTwitterのユーザーID、Twitterのクエリ文字列を指定するだけで完成します。
テンプレートのインストール
添付のzipファイルを、お使いのコンピュータのドキュメントフォルダーの下にある Visual Studio 2010\Templates\ProjectTemplates サブフォルダへそのままコピー (zipの展開は不要) を行い、Visual Studio 2010あるいはVisual Studio 2010 Express for Windows Phone を起動してください。(すでに起動している場合は、一度、終了してください)
テンプレートの利用
新しいプロジェクトの作成を選ぶと、次のように、FeedReaderV1というテンプレートが表示されますので、名前を設定して、[OK]ボタンを押します。
プロジェクトが開きましたら、UserControlが存在するので、エラーが表示されます。
※ [F6]キーを押し、ビルドを行い、エラーが無くなったことを確認します。
その後、「お読みください.txt」を開いて、作業手順を確認してください。
以下、「お読みください.txt」から抜粋
このテンプレートには、
ピボットコントロールやパノラマコントロールに貼り付けられる
・RSS/ATOMフィード
・Twitterのユーザータイムライン
・Twitterの検索結果
のユーザーコントロールが用意されています。
それらを貼り付けて利用することで、簡単にアプリケーションが作れます。
基本的には、MainPage.xaml内のXAMLを編集するだけで完成します。
MainPage.xaml以外のXAMLを変更する必要はありませんが、画面をカスタマイズしたい場合は、ご自由にどうぞ。
(手順1) <Image>オブジェクトの画像変更、<Pivot>に表示するアプリケーション名の変更
Windows Phone Art Galleryなどを活用し、
https://msdn.microsoft.com/ja-jp/windowsphone/hh544699
アプリケーションの背景画像を適宜変更しましょう。。
変更箇所には、次のコメントが書かれています。
XAMLビューでImageコントロールを選択し、プロパティウィンドウから、Sourceプロパティを設定してください。
<!-- この下のImageオブジェクトの画像を変更して、アプリケーションの背景をカスタマイズしてください-->
<Image Source="/FeedReaderV13;component/Images/CG030.jpg" Stretch="UniformToFill" Opacity="0.25" />
アプリケーション名の変更
<!-- この下のTitleプロパティを変更して、アプリケーション名を変更してください-->
<controls:Pivot Title="mswinux フィードリーダー" Name="myPivot">
(手順2) Pivotコントロール内のPivotItemの追加や変更
テンプレートには3つの部品が用意されています。
・RSS/ATOMフィード
<local:RSS URL="フィードのアドレス"/>
・Twitterのユーザータイムライン
<local:TwitterUserTL UserId="TwitterのユーザーID"/>
・Twitterの検索結果
<local:TwitterSearch Query="クエリ文字列"/>
アプリケーションで表示したい情報を、PivotItemとしてどんどん追加しましょう。
説明の部分の<TextBlock>で指定されているテキスト部分も変更しましょう。
テンプレート内には、次の例が入っています。
<controls:Pivot Title="mswinux フィードリーダー" Name="myPivot">
<!-- controls:PivotItem のブロックを
コピー&ペーストして
画面をカスタマイズしてください。
</controls:PivotItemHeader>の下に、
local:RSS, local:TwitterSearch, local:TwitterUserTLの何れかの
ユーザーコントロールを配置してください。
-->
<!-- RSS フィードの例
ImageのSourceプロパティでRSSフィードのアイコンを表示しています。
TextBlockのTextプロパティでピボット上の見出し文字列を設定します。
local:RSSのURLプロパティには、RSS/ATOMフィードのアドレスを指定します。
-->
<controls:PivotItem>
<controls:PivotItem.Header>
<StackPanel Orientation="Horizontal">
<Image Height="28" Source="/Images/feed-icon28.png"/>
<TextBlock Height="43" Text="Akira Onishi's Weblog" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width"/>
</StackPanel>
</controls:PivotItem.Header>
<local:RSS URL="https://blogs.msdn.com/b/aonishi/rss.aspx"/>
</controls:PivotItem>
<!-- Twitter ユーザータイムラインの例
ImageのSourceプロパティでRSSフィードのアイコンを表示しています。
TextBlockのTextプロパティでピボット上の見出し文字列を設定します。
local:TwitterUserTLのUserIdプロパティには、TwitterのユーザーIDを指定します。
-->
<controls:PivotItem>
<controls:PivotItem.Header>
<StackPanel Orientation="Horizontal">
<Image Height="28" Source="/Images/twitter_newbird_blue.png"/>
<TextBlock Height="43" Text="mswinux" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width"/>
</StackPanel>
</controls:PivotItem.Header>
<local:TwitterUserTL UserId="mswinux"/>
</controls:PivotItem>
<!-- Twitter 検索の例
ImageのSourceプロパティでRSSフィードのアイコンを表示しています。
TextBlockのTextプロパティでピボット上の見出し文字列を設定します。
local:TwitterSearchのQueryプロパティには、Twitterの検索文字列を指定します。
-->
<controls:PivotItem>
<controls:PivotItem.Header>
<StackPanel Orientation="Horizontal">
<Image Height="28" Source="/Images/twitter_newbird_blue.png"/>
<TextBlock Height="43" Text="#wp7dev_jp" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width"/>
</StackPanel>
</controls:PivotItem.Header>
<local:TwitterSearch Query="#wp7dev_jp"/>
</controls:PivotItem>
<!-- Twitter 検索の例
OR条件で oniak3のつぶやきと@関連を検索
-->
<controls:PivotItem>
<controls:PivotItem.Header>
<StackPanel Orientation="Horizontal">
<Image Height="28" Source="/Images/twitter_newbird_blue.png"/>
<TextBlock Height="43" Text="@oniak3" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width"/>
</StackPanel>
</controls:PivotItem.Header>
<local:TwitterSearch Query="@oniak3 OR oniak3"/>
</controls:PivotItem>
<!-- 説明の例
設定したRSSやTwitterの情報に応じて、<TextBlock>内を書き換えましょう。
<LineBreak />で改行されます。
TextBlockの詳細は、↓
https://msdn.microsoft.com/ja-jp/library/ms617591(v=vs.95).aspx
-->
<controls:PivotItem>
<controls:PivotItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Height="43" Text="説明" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width"/>
</StackPanel>
</controls:PivotItem.Header>
<TextBlock>
Windows Phone関連の最新情報をウォッチ
<LineBreak/>
このアプリケーションは、<LineBreak/>
・Akira Onishi's Weblog<LineBreak/>
・Twitter の @oniak3、@mswinux<LineBreak/>
・Twitter の #wp7dev_jp<LineBreak/>
の最新情報を見るものです。<LineBreak/>
<LineBreak/>
記事を選択して、リンクを共有できます。<LineBreak/>
</TextBlock>
</controls:PivotItem>
</controls:Pivot>
(手順3) プロジェクトプロパティの配置オプションの変更
プロジェクトファイルを右クリックして、プロパティを選択し、
[配置オプション]の[タイトル]
[タイルオプション]の[タイトル]
を変更しましょう。
(手順4) タイル画像の作成
Windows Phone Icon Maker
https://wpiconmaker.codeplex.com/
からZipファイルをダウンロードし、デスクトップに展開します。
WP_IconMaker.exe を起動して、タイルを作りましょう。
(手順5) ApplicationIcon.png、Background.png の上書きコピー
手順4で生成されたタイル画像から、2つのファイルを選択し、
ソリューションエクスプローラー上のプロジェクトファイルへドラッグ&ドロップします。
(手順6) (オプション)シェイク機能の有効化
・シェイクの機能を利用されたい場合:
(1) MainPage.xaml.csの先頭にある、_SHAKE_シンボルの定義をコメントアウトします。
//_SHAKE_ シンボルを定義すると、シェイクでの再読み込みが有効になります。
#define _SHAKE_
(2) MainPage.xaml の下記部分を修正し、abbSettingsのボタンを有効にします。
<!-- Shake機能を利用する場合は、コメントを解除してください-->
<shell:ApplicationBarIconButton x:Name="abbSettings" IconUri="/icons/appbar.feature.settings.rest.png" Text="設定" Click="abbSettings_Click"/>
(手順7)
Releaseビルドの設定、[F5]キーで実行確認、エミュレーターからスクリーンショットの作成
(手順8) App Hubへのアプリケーション登録
テストのメモ:
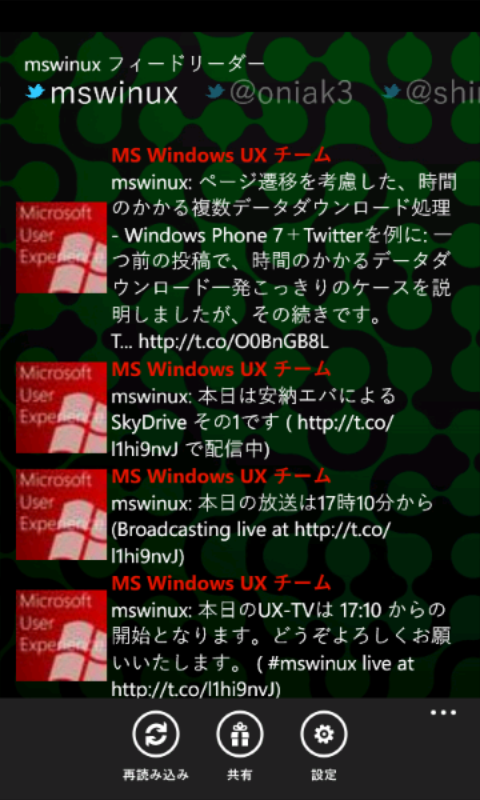
アプリを起動すると、RSSフィードやTwitterのツイートを読み込み、リストボックスに展開されます。
表示されているリストをダブルタップすると、その記事をIE Mobileで表示します。
Webサイトによっては、RSSフィードで取得したURLを開くと、URLのリダイレクトが発生する可能性があります。
この場合、IE Mobile側で戻るボタンを押すと、再びURLのリダイレクトが起こり、アプリケーションに戻れません。
これはIE Mobileの仕様のため、開発者側では修正ができません。
URLのリダイレクトが起こった場合は、戻るボタンを連続して2回クリックするとアプリケーションに戻れます。
記事をタップした状態で、アプリケーションバーから[共有]ボタンをクリックすると、
Windows Phoneの機能を利用して、ソーシャルネットワークに投稿できます。
アプリケーションバーから[再読み込み]ボタンをクリックすると、現在表示されているフィードを再読み込みします。
以上
・・・
皆様もお試しください。