Windows Phone : TweetTileテンプレート
※ 2012/3/21 添付ファイルをv2.1に更新しました。
クラウディアと Twitter でコミュニケーションするアプリケーションを作ってみよう の記事で紹介しているサンプルをVisual Studio 2010用のテンプレートにしてみました。
テンプレートを利用して、短時間にアプリケーションをApp Hubに申請できるところまで仕上げてみましょう。
テンプレートのインストール
この投稿に添付のzipファイルを、お使いのコンピュータのドキュメントフォルダーの下にある Visual Studio 2010\Templates\ProjectTemplates サブフォルダへそのままコピー (zipの展開は不要) を行い、Visual Studio 2010あるいはVisual Studio 2010 Express for Windows Phone を起動してください。(すでに起動している場合は、一度、終了してください)
テンプレートの利用手順
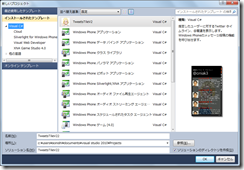
手順1: 新しいプロジェクトの作成で、TweetTileV2を選択
新しいプロジェクトの作成を選ぶと、次のように、TweetTileV2というテンプレートが表示されますので、名前を設定して、[OK]ボタンを押します。
手順2: MainPage.xamlの修正
MainPage.xaml を開き、太字の部分をお使いのTwitterユーザーに合わせて修正します。
(修正前)
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="クラウディア" Style='{StaticResource PhoneTextNormalStyle}'/>
<TextBlock x:Name="PageTitle" Text=" @Claudia_Azure" Margin="9,-7,0,0" Style='{StaticResource PhoneTextTitle1Style}' FontSize='64' />
</StackPanel>
↓
(修正後の例)
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="oniak3とコミュニケーション" Style='{StaticResource PhoneTextNormalStyle}'/>
<TextBlock x:Name="PageTitle" Text=" @oniak3" Margin="9,-7,0,0" Style='{StaticResource PhoneTextTitle1Style}' FontSize='64' />
< /StackPanel>
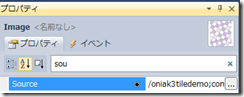
背景画像を変えたい場合は、次の箇所を修正します。
<Image Source ="/oniak3tiledemo;component/Images/CG019.jpg" Stretch="UniformToFill" Opacity="0.3"/>
プロパティウィンドウから Imageの Sourceプロパティを選択し、[…]ボタン をクリックしましょう。
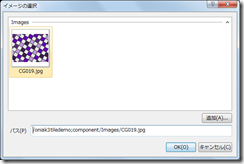
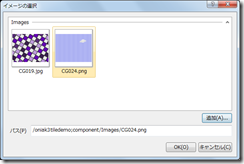
[イメージの選択]ダイアログ ボックスから [追加]ボタンをクリックします。
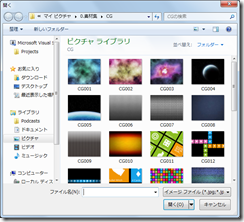
画像選択の画面になります。
お好きな画像を選び、[開く]をクリックすると、画像が追加されます。
[イメージの選択]で画像を選択し、[OK]ボタンをクリックします。
(修正後の例)
<Image Source="/oniak3tiledemo;component/Images/CG024.png" Stretch="UniformToFill" Opacity="0.3"/>
手順3: MainPage.xaml.csの修正
MainPage.xaml.cs を開き、太字の部分をお使いのTwitterユーザーに合わせて修正します。
(修正前)
private readonly string TwitterId = "Claudia_Azure";
↓
(修正後の例)
private readonly string TwitterId = "oniak3";
手順4: タイルの作成
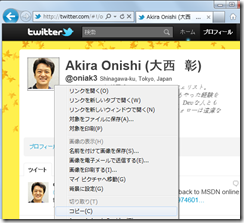
Twitterのプロフィール画面を開き、写真を右クリックして、コピーします。
Windows Phone Icon Makerを起動し、[Ctrl]+[v]キーで貼り付けましょう。貼り付けた写真をマウスで囲みます。
プロジェクト名に名前を指定して、[アイコン保存]ボタンをクリックしましょう。
デスクトップあるいは元画像のあったフォルダに新しいフォルダが作られます。
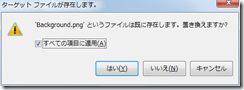
ApplicationIcon.png と Background.png を選択して、作業中のVisual Studio のプロジェクトファイルに対してドラッグ&ドロップしましょう。
[ターゲット ファイルが存在します。]というダイアログが表示されますので、[すべての項目に適用]をチェックして、[はい]ボタンをクリックします。
手順5: プロジェクトのプロパティ設定
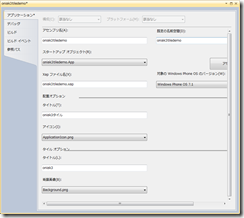
ソリューションエクスプローラーから、プロジェクトファイルを選択し、[alt]+[Enter]キーで、プロパティを開きます。
配置オプションにある[タイトル] と タイル オプションにある[タイトル]を修正します。前者は、アプリケーションリストに表示される名前、後者はスタート画面にタイルを表示した際に使われる名前です。
手順6: デバッグ実行
Windows Phone Emulator を指定して、[F5]キーを押してデバッグ実行しましょう。ついでに、アプリのスクリーンショットを記録し、画像を保存しましょう。
手順7: リリースビルド
最後に、[Release]版として、ビルドしましょう。App Hubへ登録する準備も整いました。
登録の際の、[テストのメモまたは指示]の一例を示します。
テストのメモ:
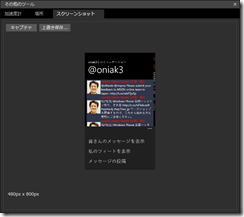
oniak3はTwitterのユーザーIDなので、画面上はデザインの一部となっています。
起動すると、@oniak3のメンションが表示されます。
メニューから「私のツイートを表示」を選択すると、
@oniak3のタイムラインが表示されます。
一覧表示をダブルタップすると、ブラウザーを起動し、Twitterのページへ遷移します。
このテンプレートの配布・改変は自由です。皆様のWindows Phone アプリケーション開発に活用してください。