Internet Explorer Test Drive Mobileを使ってCSS3 Media Queries を体験しよう
CSS3 の Media Queries (https://www.w3.org/TR/css3-mediaqueries/)を利用して、1つのWebページで、デバイスの表示できる解像度に応じてページが切り替わる仕掛けを作ってみませんか。
論より証拠、まずは次のサイトをHTML5/CSS3に対応したPCブラウザーで表示してください。
https://ie.microsoft.com/testdrive/mobile/HTML5/CSS3MediaQueries/Default.html
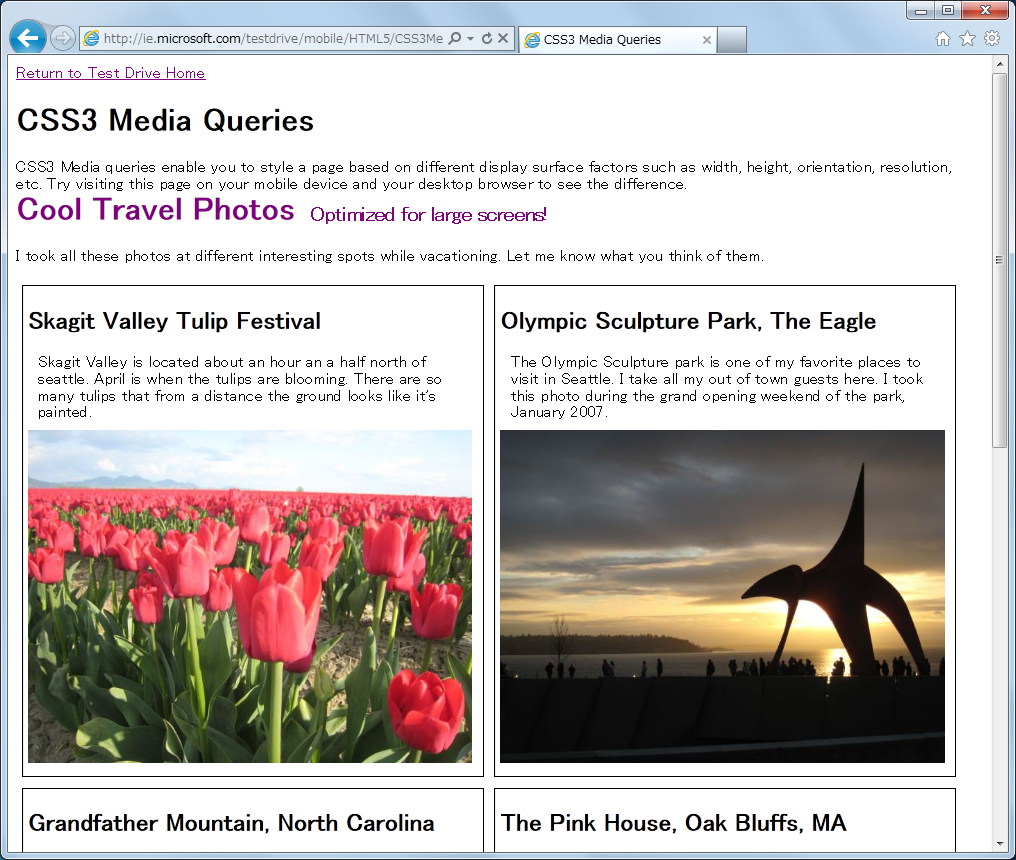
解像度大: 写真が2列に表示
解像度中: 写真は一列表示
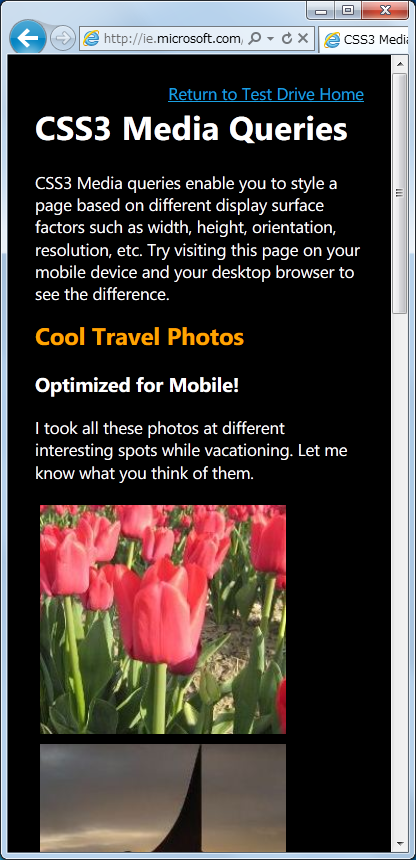
解像度小: モバイル向けに最適化されたページ
具体的には次のスタイルシートが利用されています。
.smallPhoto, .placeTitleShort, #mobile, #netbook, #widescreen {
display:none;
}
@media (min-width:950px) {
.place {
border: thin solid black;
width: 46%;
padding:0px 10px 10px 5px;
margin:5px;
float:left;
}
.photo {
width:100%;
text-align:center;
}
.bigPhoto {
margin:0 auto;
width:100%;
height:100%;
max-width:640px;
max-height:480px;
}
.smallPhoto, .placeTitleShort {
display:none;
}
.description {
margin:10px;
}
#widescreen {
display:inline;
float:left;
color:purple;
margin-top:12px;
}
#DemoContent h1 {
float:left;
margin-top:0px !important;
margin-right:15px !important;
font-weight:bold !important;
color: purple;
}
}
@media (max-device-width: 480px), (max-width:480px) {
body {
font-family: "Segoe WP", Tahoma, Geneva, Verdana;
background-color: #000000;
color:#ffffff;
padding:18px;
}
#DemoReturnButton
{
color: #1ba1e2;
float:right;
}
.placeTitleLong, .placeTitleShort, .description, #demodescription, .bigPhoto, #fullTitle {
display:none;
}
.place {
border: none;
width: auto;
float:left;
margin:5px;
}
.smallPhoto, #mobile {
display:block;
}
#DemoContent h1 {
font-size:17pt;
color: orange;
}
}
皆様のWebサイトでもお試しください。