Windows Phone “Mango”: RSS/Atomフィード読み込みを応用してTwitter検索につなげる方法
この記事を読んでいることが前提となります。https://blogs.msdn.com/b/aonishi/archive/2011/07/01/10181976.aspx
Expression BlendからSyndicationFeedをサンプルデータに加えるところまでは同じ手順で、ここからをちょっと変えると、TwitterのSearch APIの実行結果を表示するのに都合がいいです。
[StackPanel]内にImageオブジェクト、TextBlockオブジェクトを3つ貼りましょう。Links[1]の1は手で入力しますが、他はドラッグ&ドロップして、作ることができます。Authors, LinksはDetail モードでサンプルデータを選択してください。
<DataTemplate x:Key="SyndicationItemTemplate">
<StackPanel>
<Image Height="100" Width="100" Source="{Binding Links[1].Uri}"/>
<TextBlock Text="{Binding Title.Text}" FontSize="24">
<TextBlock.Foreground>
<SolidColorBrush Color="{StaticResource PhoneAccentColor}"/>
</TextBlock.Foreground>
</TextBlock>
<TextBlock TextWrapping="Wrap" Text="{Binding PublishDate.DateTime, Mode=OneWay}"/>
<TextBlock TextWrapping="Wrap" Text="{Binding Authors[0].Name}"/>
</StackPanel>
</DataTemplate>
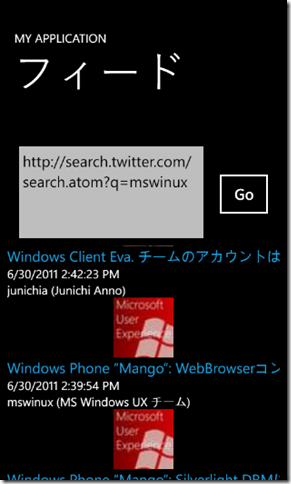
txtURIの内容をhttps://search.twitter.com/search.atom?q=mswinux として、実行します。フィード表示のプログラムがそれっぽくなります。
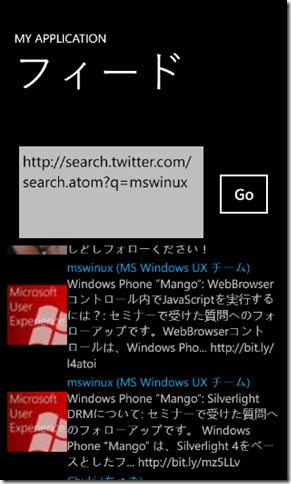
最後にデザインの体裁を整えましょう。
<DataTemplate x:Key="SyndicationItemTemplate">
<StackPanel Orientation="Horizontal" Margin="0,0,0,4">
<Image Height="100" Width="100" Source="{Binding Links[1].Uri}"/>
<StackPanel Orientation="Vertical" Width="357">
<TextBlock Text="{Binding Authors[0].Name}" d:LayoutOverrides="Width">
<TextBlock.Foreground>
<SolidColorBrush Color="{StaticResource PhoneAccentColor}"/>
</TextBlock.Foreground>
</TextBlock>
<TextBlock TextWrapping="Wrap" Text="{Binding Title.Text}" d:LayoutOverrides="Width">
<TextBlock.Foreground>
<SolidColorBrush Color="{StaticResource PhoneTextBoxColor}"/>
</TextBlock.Foreground>
</TextBlock>
</StackPanel>
</StackPanel>
</DataTemplate>
テンプレートを利用すれば、XAMLのコントロールのカスタマイズが簡単です。皆さんも試してみましょう。