Windows Phone “Mango”: 短いコードでRSS/Atomフィードを一覧表示する方法
さまざまなセミナーでデモしているSyndicationFeedを利用したRSS/Atomフィードの処理について、説明します。
まずは簡単に画面を作ります。MainPage.xamlにUrl入力用のTextBox (txtURI)、フィード処理実行用のButton (btnExecute)を用意しましょう。
さて、プロジェクトのReferences (参照)に Silverlight 4のSystem.ServiceModel.Syndicationを加えます。
32ビットOSの場合、C:\Program Files\Microsoft SDKs\Silverlight\v4.0\Libraries\Client 、
64ビットOSの場合、C:\Program Files (x86)\Microsoft SDKs\Silverlight\v4.0\Libraries\Client に入っています。
MainPage.xaml.csにコードを加えます。
using System.ServiceModel.Syndication;
using System.IO;
using System.Text;
using System.Xml;
ボタンのクリックイベントと通信のイベントハンドラーを実装しましょう。
private void btnExecute_Click(object sender, RoutedEventArgs e)
{
WebClient cli = new WebClient();
Uri uri;
if (!Uri.TryCreate(txtURI.Text, UriKind.Absolute, out uri))
{
MessageBox.Show("指定されたURIに間違いがあります");
return;
}
cli.DownloadStringCompleted +=
new DownloadStringCompletedEventHandler(cli_DownloadStringCompleted);
cli.DownloadStringAsync(uri);
}
void cli_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Error != null)
{
MessageBox.Show("エラー:" + e.Error.Message);
return;
}
StringReader sr = new StringReader(e.Result);
XmlReader xr = XmlReader.Create(sr);
SyndicationFeed sf = SyndicationFeed.Load(xr);
this.DataContext = sf;
}
赤字の4行部分が、ポイントです。RSS/Atomフィードから受け取ったXMLデータについて、SyndicationFeedクラスに処理を任せています。
さて、プロジェクトをExpression Blend で開き、UIを完成させます。ここからが重要です。
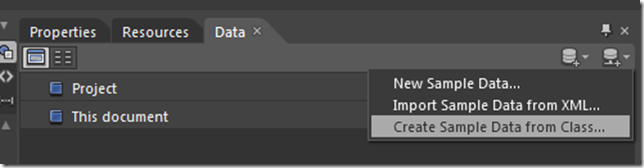
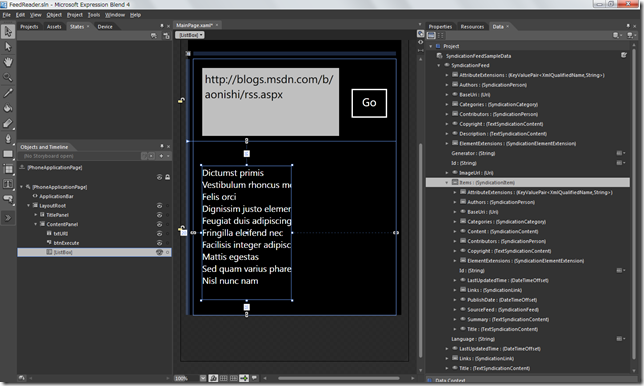
[Data]パネルで、[Create Sample Data from Class…] (クラスからのサンプルデータの作成)を選びます。
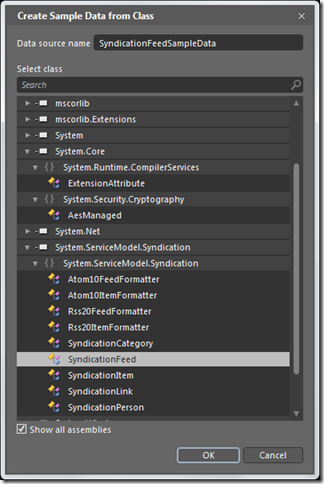
表示されたダイアログから、[Show all assemblies]にチェックを入れ、SyndicationFeedクラスを選択します。
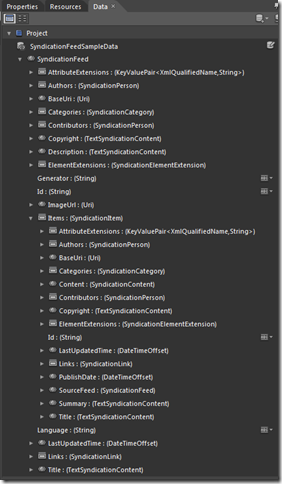
[Data]パネルに、SyndicationFeedクラスが展開されます。
[Data]パネル内のSyndicationFeedのツリーにある[Items]をドラッグ&ドロップして、TextBoxとButtonの下側に配置します。
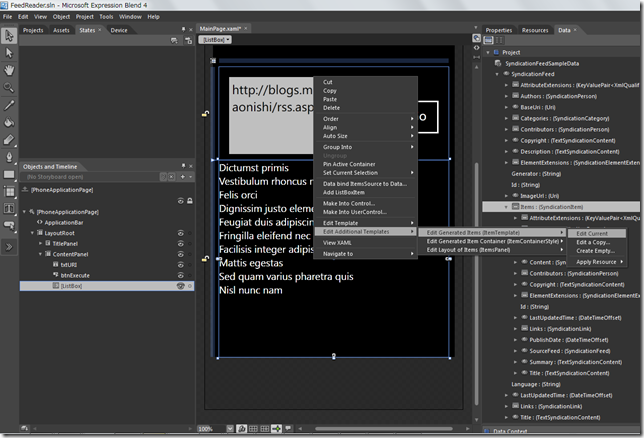
作成された[listBox]の大きさを整え、ItemTemplateを編集します。
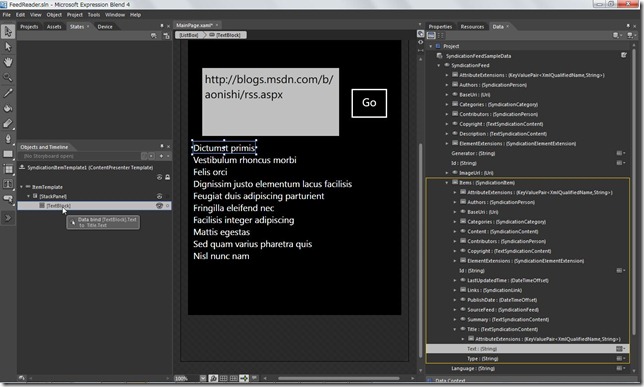
一つ目のTextBlockに、Title.Textをドラッグ&ドロップして、バインドします。わかりやすさのために、このTextBlockのフォントの大きさや色を変えておきましょう。
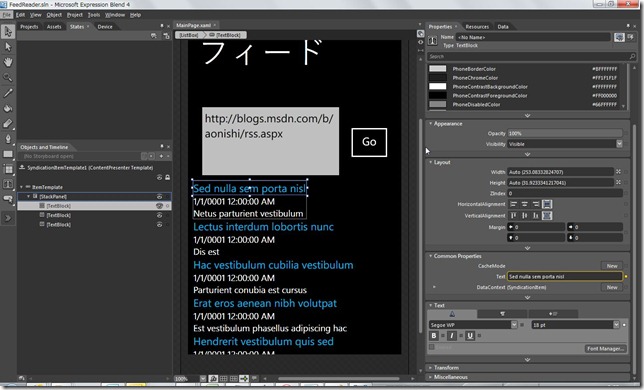
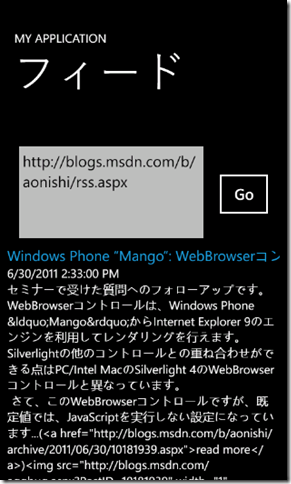
続いて、ツールパネルから を2回ダブルクリックして、TextBlockを2つ追加します。先ほどと同じ要領で、PublishDate.DateTimeとSummary.Textをバインドします。次のような画面になります。
を2回ダブルクリックして、TextBlockを2つ追加します。先ほどと同じ要領で、PublishDate.DateTimeとSummary.Textをバインドします。次のような画面になります。
[F5]キーを押して、実行しましょう。
クラスからサンプルデータを作成し、UIをデザインする方法をうまく活用してください。