Microsoft Popflyに見るSilverlight 1.0とWebシステムとのマッシュアップ
Silverlightに対するいろんな見方があるかと思いますが、やはり技術は使われてその上で評価を受けるものだと思います。
Silverlight 1.1による様々な試みを追求しているコミュニティが存在する一方で、Silverlight 1.0とJavaScriptベースのクライアント開発を中心とした試みとして、Microsoft Popflyがあります。
なぜにPopflyになったかというストーリーは、もともとの名前が長くてわかりづらいのでもっとイケテルものにしたら、というアドバイスを担当者が受けたことによるものらしいです。なぜに次のようなキャラクターが使われているのかは謎を秘めています。
概要が、
https://www.popfly.ms/Overview/
に書かれています。
状況としては一般向けベータで、利用は無料、1ユーザあたり25MBのストレージが提供され、Webのページを作ったり、ガジェットを作ったり、マッシュアップしたページを共有することなどができるとあります。AJAXライブラリが利用でき、メディアファイルとしてWMVやWMA、MP3が使え、ビデオや音楽と写真などを組み合わせたページが簡単に作れそうです。
現在Popflyで公開されているものを3つ紹介しましょう。
https://www.popfly.ms/users/Milchkalb/Milk%20Cow%20Picture%20Book
https://www.popfly.ms/users/LynnLangit/shoow
https://www.popfly.ms/users/regarde/twitter_tutorial
サーバ側の開発ができないという制約はあるものの、クライアントのJavaScriptやAjaxによる通信によっていろんなアイディアが出せそうです。.NET言語による開発とはアプローチが違うものの、部品の組み合わせでひらめきを形にしてみるというやり方も時には面白いのではないかと思います。
Popflyをはじめるには、https://www.popfly.ms/ へアクセスし[Sign In]します。お手持ちのWindows Live IDがそのまま使えますので、新たにIDを取得する必要はありません。
簡単にビデオプレーヤーを作ってみましょう。
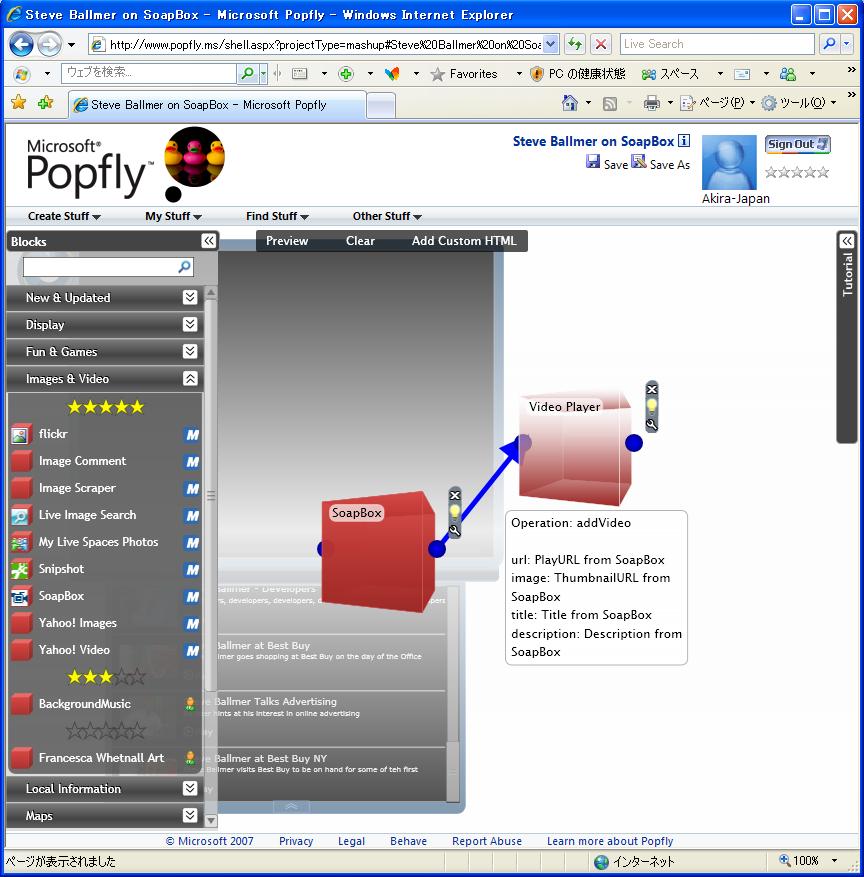
まずは、2つの部品、Video PlayerとSoapBoxを組み合わせます。
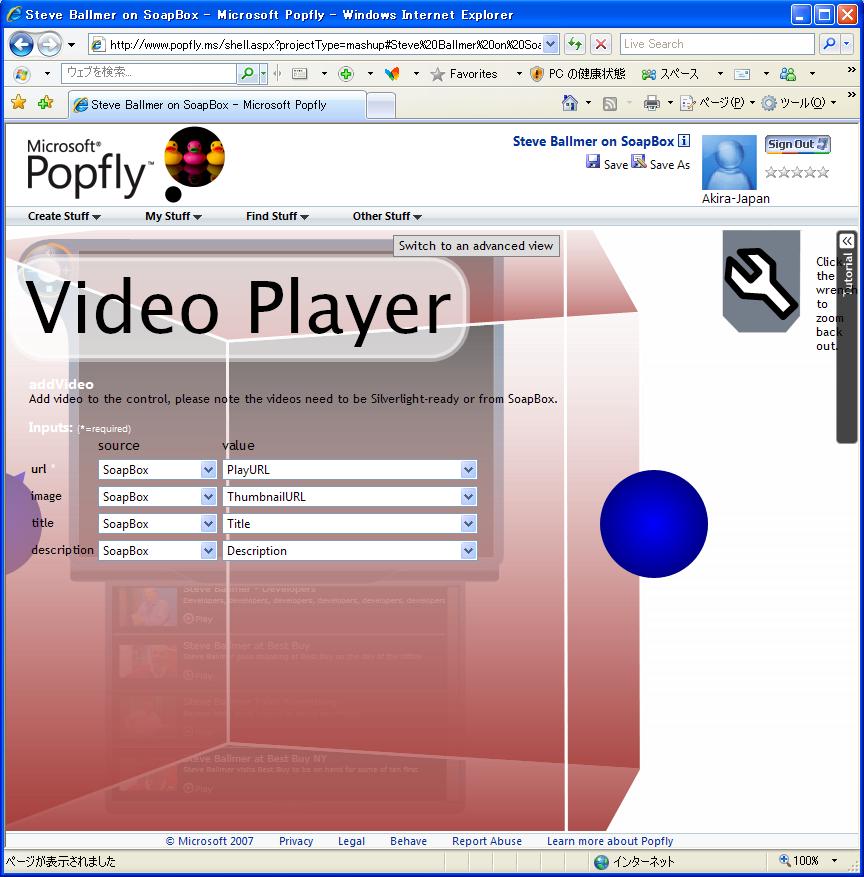
それぞれのブロックの詳細は、block settingのアイコンをクリックすると表示されます。 SoapBox側に何を設定したかは考えてみてください。
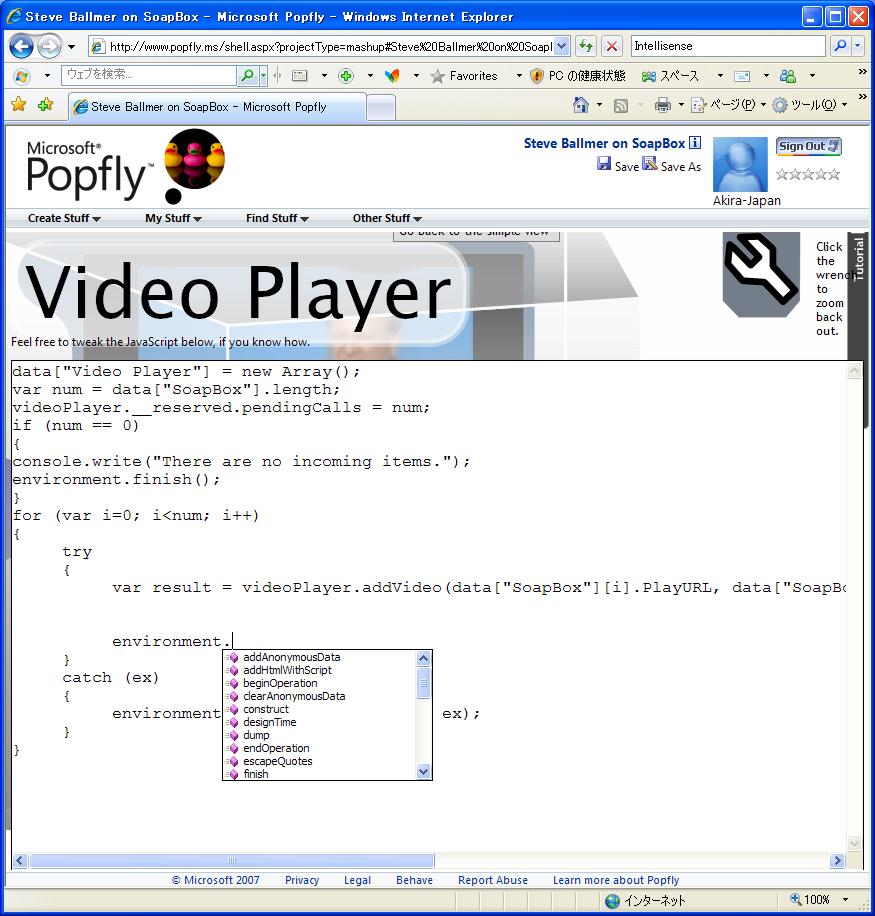
block settingの詳細をJavaScriptでも記述することができます。このエディタではIntellisenseチックな支援機能が用意されています。詳しくは体験してみてください。 参考のため、エディタの内容を表示していますが、基本的にはコードを書かずにブロックを組み合わせる方法で簡単に作成できます。
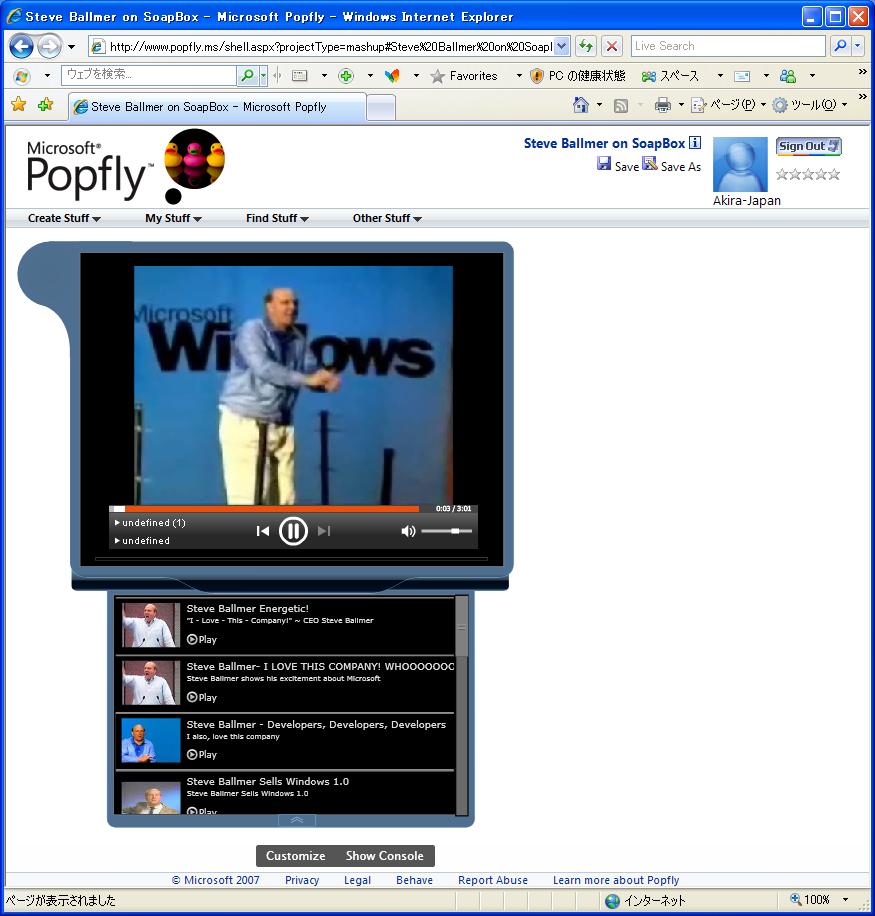
設定が終わったらPreviewで確認してみましょう。
・・・
私自身も詳細を追いかけ切れていないので、いくつか試した上で、将来の投稿でPopflyを紹介したいと考えています。