Creating a simple “Tile” button in HTML/CSS and as an ASP.NET MVC HtmlHelper
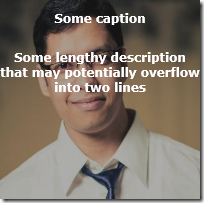
If you have worked with SharePoint 2013, you may have noticed a “tile” button. Something that looks like this:
 |
 |
Normal State |
On mouse over (hover) |
This looks good (at least to me) and I wanted to find a simple way to create such a button. I’m mainly a XAML guy, and can create something like this VERY easily in XAML; and I can reuse this as a single unit, like a button. But with HTML, it’s a little different. To make this a reusable component, I’ll use ASP.NET MVC and make this a HtmlHelper. For this reason, I wanted to build this without JavaScript – it’s easier to create a HtmlHelper with just HTML and CSS.
To start things off, I created a plain HTML/CSS version of the Tile button:
<div class="tile" style="background:url(‘Pic.jpg'); background-size:200px 200px" >
<div class="caption" onclick="alert('Hi!');" >
<p>Some caption</p>
<p id="description">Some lengthy description that may potentially overflow into two lines</p>
</div>
</div>
And the CSS:
.tile{
height: 200px;
width: 200px;
overflow: hidden;
background-repeat: no-repeat;
max-width: 100%;
text-align: center;
vertical-align: middle;
background-size:200px 200px;
}
.caption{
background-color: rgba(50,50,50,0.4);
overflow: hidden;
color: #fff;
font-weight: bold;
margin: 150px 0px 0px 0px;
height: 200px;
width: 200px;
}
.caption:hover {
transition: margin .5s;
margin: 0px 0px 20px 0px;
background-color: rgba(50,50,50,0.4);
cursor: pointer;
}
#description{
overflow: hidden;
margin: 25px 0px 0px 0px;
}
I’ve used CSS3 transitions for the smooth animation, and it works beautifully on most modern browsers.
Next, I wanted to make this a reusable control and not leave it as just a bunch of HTML tags that has to be repeated all over.
Creating an ASP.NET MVC HtmlHelper
Less talk, more code :D
public static class MyHelpers
{
public static MvcHtmlString TileButton(string backgroundUrl, string jsAction,
string caption, string description = "")
{
var outerDiv = new TagBuilder("div");
var captionDiv = new TagBuilder("div");
var captionP = new TagBuilder("p");
var descP = new TagBuilder("p");
outerDiv.AddCssClass("tile");
//style="background:url('AmarProfilePicSmall.jpg');
// background-size:200px 200px"
outerDiv.MergeAttribute("style",
"background:url(" + backgroundUrl + "); background-size:200px 200px");
captionDiv.AddCssClass("caption");
descP.AddCssClass("description");
captionDiv.MergeAttribute("onclick", jsAction);
captionP.SetInnerText(caption);
descP.SetInnerText(description);
captionDiv.InnerHtml = captionP.ToString() + descP.ToString();
outerDiv.InnerHtml = captionDiv.ToString();
return new MvcHtmlString(outerDiv.ToString());
}
}
The code is pretty simple, so at an overview level, ’m using TagBuilder to create the components that I used in HTML for the tile. I’m going to reuse the same CSS I used earlier, and have copied it to the site.css file in the Content folder in a new ASP.NET MVC project.
And although I could’ve created this as an extension method to the HtmlHelper class, I created this as a static method to start with, so I can use it like this in my views:
@TileButtonSample.Helpers.MyHelpers.TileButton("../Images/AmarProfilePicSmall.jpg",
"alert('Hi');", "Caption", "Some lengthy description")
And, that’s about it! A short post this time – and hopefully simple enough.
If you think this can be improved, please mention what approach you would take to implement this.
Thanks for reading!
Amar
PS: You can follow me on twitter at “_amarnit”, where I share some quick tips/learning at times!