Customize Community Server Skin With CSS Overrides And Internet Explorer Developer Toolbar
Internet Explorer Developer Toolbar helps me customizing my Community Server Skin via CSS overrides feature to what ever I like. Here are simple steps I apply:
- Identify specific elements to customize
- Inspect the whole CSS and identify the element's properties
- Update CSS overrides
Install Internet Explorer Developer Toolbar. Fire up IE Developer Toolbar from Tools->Toolbars->Explorer Bar->IE Developer Toolbar.
1. Identify specific elements to customize
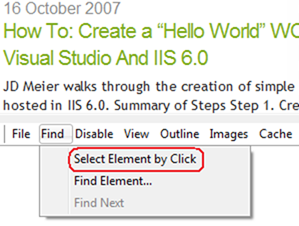
Choose "Select Element By Click":
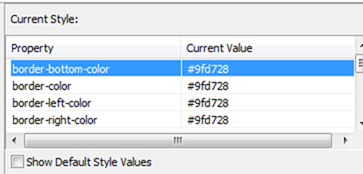
Then point to the element of your choice- in my case I wanted to change post heading from green to blue - so I clicked the post heading. IE Developer Toolbar showed the elements style:
2. Inspect the whole CSS and identify the element's properties
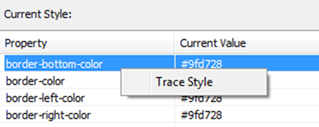
Right click on "Current Style" area and click "Trace Style":
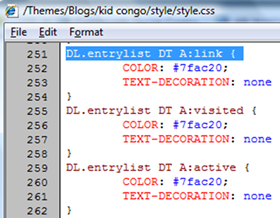
You are presented with the whole CSS style sheet and the specific properties of the element:
3. Update CSS overrides
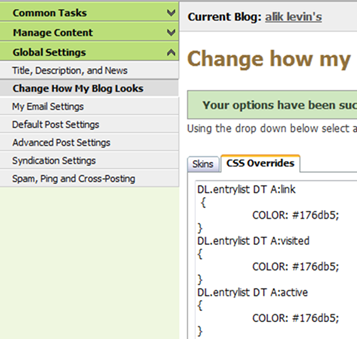
Copy and paste it into CSS Overrides part while in Community Server Control Panel:
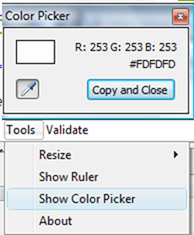
Change any attribute of interest - in my case it was the color, and delete the rest. I used Color Picker that comes with IE Developer Toolbar to pick desired color:
I have never though I could do CSS, but IE Developer Toolbar gave me this power. It is easy and lets me customize my blog's look to whatever I like.
Enjoy