Mes 5 fonctions préférées dans Internet Explorer 9
Vivement la version finale…
Depuis plusieurs mois, nous avons eu l’occasion de découvrir différentes facettes d’Internet Explorer 9. Voici mon classement des fonctionnalités :
1 Performances
Les deux principaux moteurs du navigateur ont profité d’un travail très important pour assurer au navigateur des performances impressionnantes :
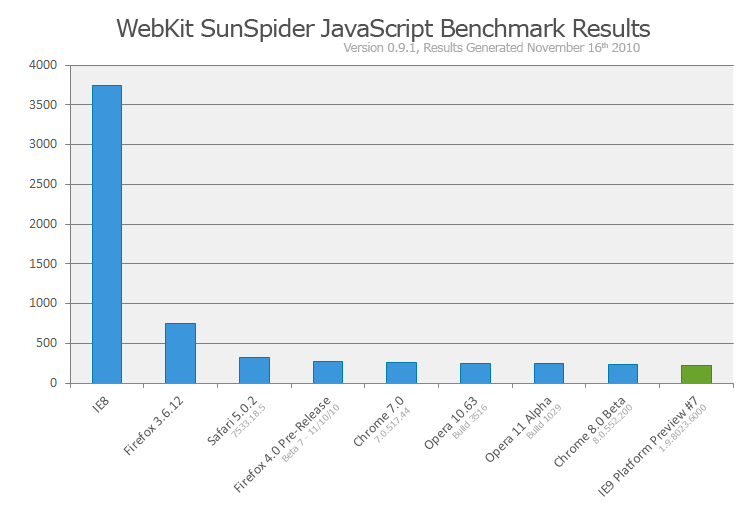
le moteur de Javascipt, nommé “Chakra” va exploiter les différents cœurs (processeurs) présents dans les machines modernes pour accélérer l’exécution du code. La Plateforme Preview 7, est passée par la case Benchmark (Webkit SunSypder, le benchmark de référence sur le Javascript). Résultats : IE9 PP7 est dans le peloton de tête : plus rapide que Firefox, Safari, Opéra et même plus rapide que Chrome 7 et Chrome 8 !
Côté moteur de rendu, le navigateur s’appuie sur les capacités des processeurs graphiques pour optimiser les temps d’affichage. Le rendu d’une page HTML5 devient donc beaucoup plus rapide que sur n’importe quel autre navigateur.
[View:https://www.youtube.com/watch?v=CX4dXedlZqQ&feature=youtube_gdata_player]
2 Sécurité
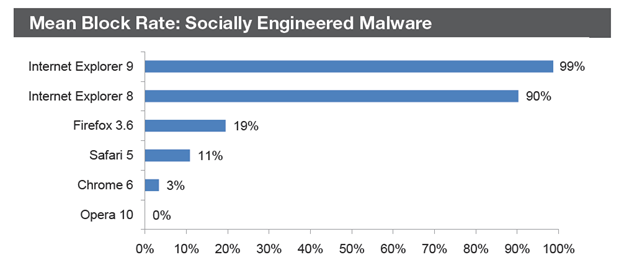
Les investissements faits sur IE8 n’ont pas été vains. La technologie Smartscreen filter a même été encore améliorée : un composant supplémentaire vient renforcer l’arsenal : Application Reputation. Le rapport de NSS labs est clair, Internet Explorer est de loin le navigateur le plus sûr :

3 Respect des standards
Choisir de respecter les standards du web est probablement la décision que les développeurs web apprécieront le plus. Fini les multiples feuilles de styles, voire les multiples versions d’un site… Un seul code pour tous les navigateurs. D’un point de vue respect des standards HTML5, CSS3, etc. Internet Explorer montre une longueur d’avance sur ses concurrents, comme le démontrent les résultats des tests soumis par le W3C.
Web Standards |
Number of Submitted Tests |
Internet Explorer 9 Platform Preview |
Mozilla Firefox 3.6.12 |
Opera 10.63 |
Apple Safari 5.0.2 |
Google Chrome 7.0.517.44 |
Internet Explorer 8 |
|---|---|---|---|---|---|---|---|
122 |
98% |
49% |
57% |
55% |
70% |
0% |
|
70 |
100% |
77% |
87% |
86% |
90% |
0% |
|
135 |
99% |
59% |
75% |
69% |
70% |
10% |
|
187 |
99% |
76% |
64% |
68% |
71% |
4% |
|
2339 |
100% |
68% |
68% |
91% |
96% |
8% |
4 Intégration à Windows 7
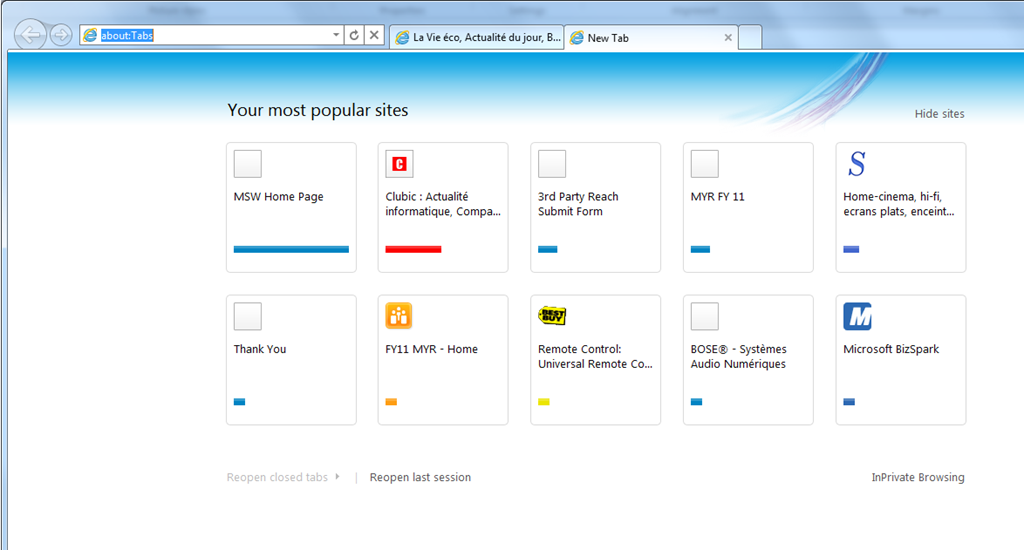
Un site web qui se comporte comme une application, c’est possible, et c’est très facile, quelle que soit la technologie ou l’outil de développement ! Tous les sites web peuvent profiter d’une icône en haute définition, qui va être ajoutée à la barre des tâches, donnant accès à des options supplémentaires (menus contextuels, notifications, etc.)
[View:https://www.youtube.com/watch?v=yKwelEKFXh4&feature=youtube_gdata_player]
5 Outils :
Interface graphique qui met en valeur le contenu. les recherches sont simplifiées dans une unique barre de recherche et d’adresse :

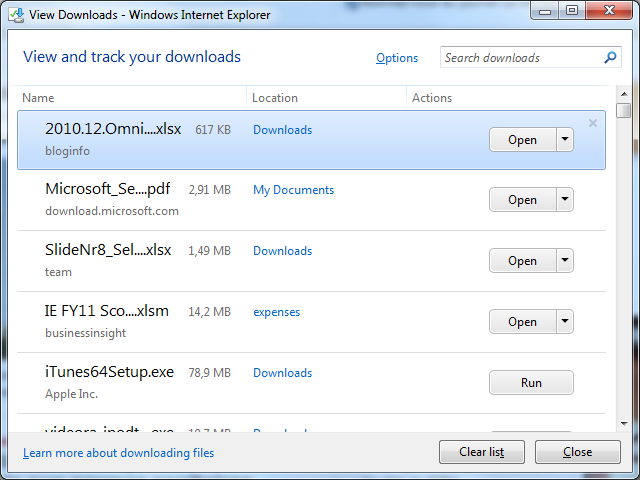
Download Manager : une vue plus clair des téléchargements en cours, avec la possibilité de les suspendre/reprendre :

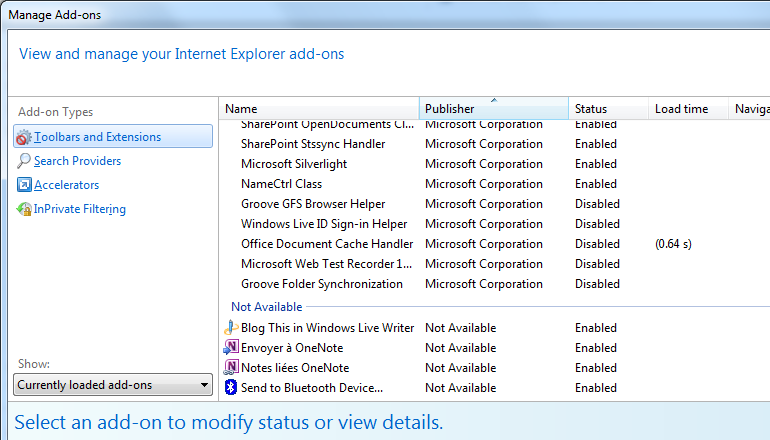
Add-ons Manager : Ce petit gestionnaire va peut-être vous permettre de comprendre pourquoi votre navigateur vous semble lent : on visualise facilement, les add-ons installés, ainsi que le temps consommé par ces add-ons. Il devient facile de désactiver ceux qui posent problème/ralentissent le système :

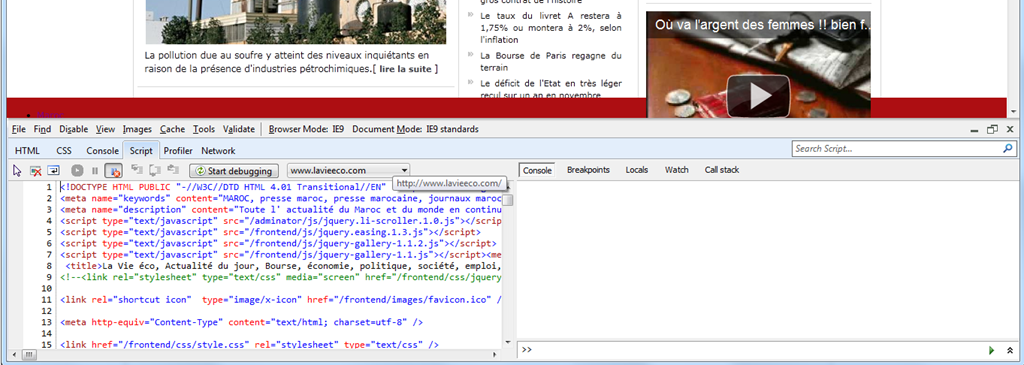
Developer Tools : En appuyant sur la touche F12, un “explorateur” va permettre aux développeurs de décortiquer les pages… On va pouvoir visualiser les propriétés des différents objets (Image, div, etc.) mais aussi naviguer dans la hiérarchie du code HTML, des feuilles de style CSS. L’outil permet même le profiling des scripts !