Whack Something Game for Windows Phone 7
The last several yeas the University of New Hampshire has put on a “Hi Tech” day for area high school students. Between 150 and 200 high school students come to campus to see demonstrations of and to try their hand at some interesting and powerful software. They see tools like Windows Robotics Studio, Flash, Greenfoot, networking hardware, and more. The last two years I have run a hands on lab using XNA to create a game. This year I volunteered to show students how easy it is to create a game for the Windows Phone 7. Sounds easy enough. Well I did only have 40 minutes to help the students create a working game. I needed a very simple game that would demonstrate the essential parts of a game program. I decided to create a version of a Whack a Mole style game.
The game is pretty simple – boxes displaying an object appear on the screen for the user to “hit” and make disappear. This can be done with a minimum amount of code but we still cover the most important methods of a game program:
- Variable Declaration
- Variable Initialization
- Content Loading (bringing pictures into the code)
- Update (the instructions that do the main work of the game)
- Draw (Displaying images on the screen)
The program I came up with is not the best program in the world and in fact has lots of room for improvement. It is, however, simple to understand and easy to implement. What follows here is the step by step code for creating this simple demo program. (You can get a Word version of this document, a copy of code snippets for all the code used, and the images I used in this example at https://bit.ly/i4Nz1C (zip file) )
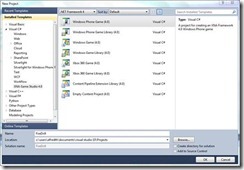
Open Visual Studio and select New Project from the File menu. You should get a window that looks something like this:
Select Windows Phone Game (4.0) and give you project a name such as FireDrill and press the OK button.
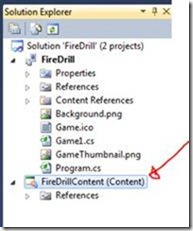
On the Solution Explorer right click on the Content option and either select Add -> Existing Item or press Shift-Alt-a to open the file window. Browse to where the image files are and select x.png and flame.png.
Now that we have the images we need it is time to start writing some code. We need several variables:
- Textures to identify the images
- Rectangles to hold the images and help with detection of touches.
- Flags to determine what images are being displayed
- Some counters to help control how often “fires” pop up.
- A random number variable to make things more random
Our code might look something like this:
Texture2D aFire, bFire, xButton;
Rectangle aRec, bRec, xRec;
Boolean aShow, bShow;
Random r;
int cycleCount, howOften;
These lines go in the top of the class right below the lines:
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
We’ll see how these are used in a minute. But we also have to initialize there variables. We’ll set the Booleans for aShow and bShow to false so that they are not displayed right away when the program loads. We’ll use howOften to determine how many frames to show before deciding to show or not show one of the fires. The default FPS (frames per second) for a Windows Phone is about 33 frames per second so if we wait every 30th frame that will be just about a second. We’ll change that randomly as the program runs to make things less predictable.
We’ll also set the initial locations of our two flames, the X (for eXit) button and initialize our counters and random number variable. Our code will be in the Initialize method and look something like this:
aRec = new Rectangle(100, 100, 47, 50);
bRec = new Rectangle(700, 300, 47, 50);
aShow = false;
bShow = false;
xRec = new Rectangle(0, 400, 64, 64);
r = new Random();
cycleCount = 0;
howOften = 30;
We draw these textures in the Draw method – you saw that coming didn’t you? Each frame we will redraw the objects on the screen of our phone using the spriteBatch object. We will first check our Boolean flags (remember aShow and bShow) and if they are set to true they will be drawn. The X button will always be drawn of course.
graphics.GraphicsDevice.Clear(Color.AliceBlue);
spriteBatch.Begin();
if (aShow)
spriteBatch.Draw(aFire, aRec, Color.AliceBlue);
if (bShow)
spriteBatch.Draw(bFire, bRec, Color.AliceBlue);
spriteBatch.Draw(xButton, xRec, Color.AliceBlue);
spriteBatch.End();
Note that we are using the same color for the background of the screen and of the objects we are drawing on it (AliceBlue in this case) to make things look nice. For “interesting” try different colors.
Now for the real work. What we want to happen is for “flames” to appear in random places on the screen. When we touch them with our finger that will “put them out.” This means that we have to:
- Exit the game if the player touches the X button
- Make a flame disappear (by setting the show flag to false)
- Determine if it is time to show one or more flames
- Set the location of one or both flames and display them by setting the show flag to true
We check for touching the X button or flames by checking touch points against the rectangles that define the locations of the objects. The status of the TouchPanel tells us where it was touched.
Our code may look something like this:
TouchCollection touches = TouchPanel.GetState();
foreach (TouchLocation t in touches)
{
Rectangle touchRec = new Rectangle((int)t.Position.X, (int)t.Position.Y, 1, 1);
if (touchRec.Intersects(xRec))
this.Exit();
if (touchRec.Intersects(aRec) && aShow)
aShow = false;
if (touchRec.Intersects(bRec) && bShow)
bShow = false;
}
We’ll count the cycles and if enough have passed (according to HowOften) we will select one or both of the flames to appear using a set of if statements. If it is “time” we will use the random number variable to select a location for the flame(s) to appear, set the show flag to true, reset our cycle counter and pick a new random number of cycles before checking again. Our code might look like the following:
int shouldShow = r.Next(1, 100);
cycleCount++;
if (cycleCount > howOften)
{
if (shouldShow < 60)
{
aShow = true;
aRec.X = r.Next(100, 700);
aRec.Y = r.Next(10, 400);
}
if (shouldShow > 50)
{
bShow = true;
bRec.X = r.Next(100, 700);
bRec.Y = r.Next(10, 400);
}
howOften = r.Next(33, 100);
cycleCount = 0;
}
If you don’t have a Windows Phone yet make sure the deployment is set for the emulator.
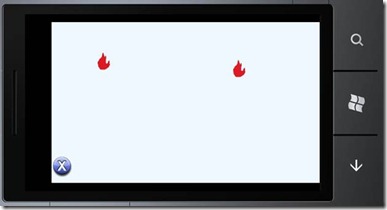
If everything works you should see something like this:
The emulator uses mouse clicks to emulate touches.
What next?
Well some things are obvious:
- More flames
- Score keeping
- Losing or winning
- Code clean up – shouldn’t there be classes here?
- You get the idea. What can you do from this basic outline?
Visit the App Hub at https://create.msdn.com/en-US for more Windows Phone development resources.
Be sure you have the software you need to develop XNA Programs for Widows Phone 4.
- · C# Express Edition (https://www.microsoft.com/express/download/ ) or Visual Studio Professional (students can get this free from https://dreamspark.com)
- · Download and install the Windows Phone Developer Tools (Release Notes)
- · Download and install the Windows Phone Developer Tools January 2011 Update (Release Notes) [Note: Installation may take several minutes and is complete when the install dialog box closes.]
- · Download and install the Windows Phone Developer Tools Fix