Temas en SharePoint 2010
En SharePoint 2007 existía un modelo para la creación de temas el cual es diferente (por diseño) al de SharePoint 2010. Temas en SharePoint 2007 utilizaban CSS e imágenes, mientras que en SharePoint 2010 se utilizan archivos con extensión .thmx los cuales son utilizados para definir temas de PowerPoint. Por lo cual la creación de temas en SharePoint 2010 es una labor relativamente sencilla.
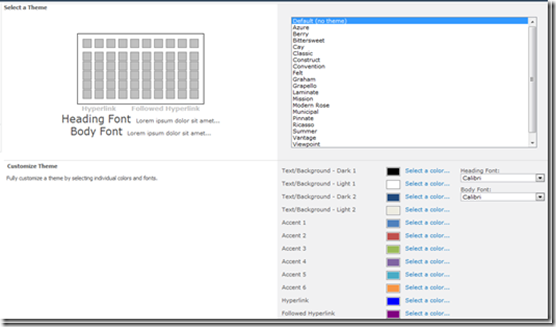
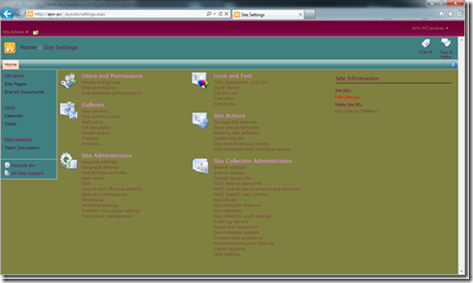
Existe una buena cantidad de temas disponibles, los cuales pueden ser vistos en “Acciones del Sitio” –> “Aspecto” –> “Tema del Sitio”. Hay que tener en cuenta que en SharePoint Server, podemos personalizar el tema en el navegador. En SharePoint Foundation, esta funcionalidad no está disponible. Aquí hay un pequeño screenshot de como se ve está página en SharePoint Server:
Para poder crear un tema podemos hacerlo de las siguientes maneras:
- Theme Builder
- PowerPoint
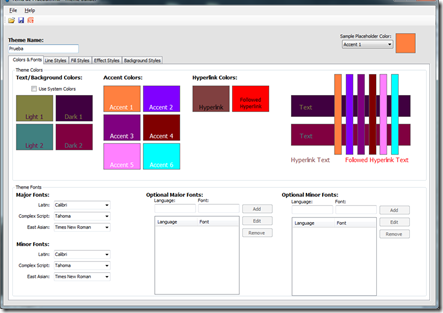
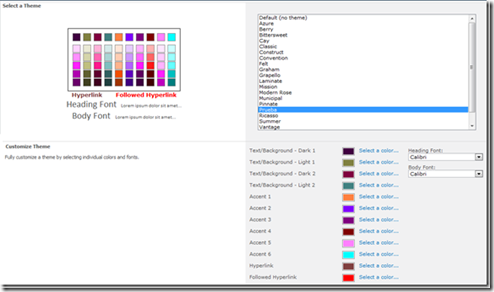
En el caso de este artículo veremos la opción de Theme Builder, la cual puede ser descargada desde aquí. En el cual tu puedes definir los diferentes colores que compondrán a tu tema o simplemente tomar uno existente y modificarlo a tu gusto:
Una vez guardado nuestro tema (en mi caso lo llamaré “Prueba”) tenemos varias formas de hacerle deploy hacia nuestro servidor SharePoint como por ejemplo:
- Subirla directamente hacia la librería de temas
- ó, generar un WSP e instalar el tema como característica
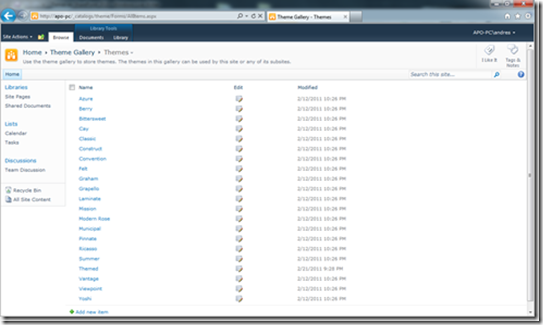
Si ustedes desean subirla directamente hacia la librería de temas, simplemente navegamos a la siguiente URL: https://tu-servidor/_catalogs/theme/Forms/AllItems.aspx
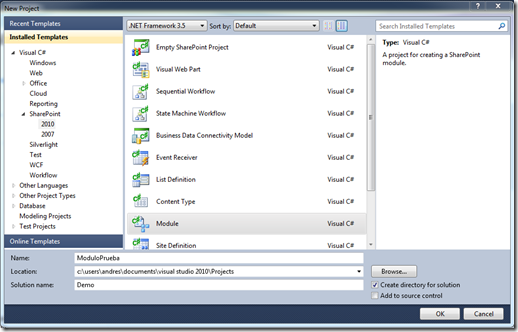
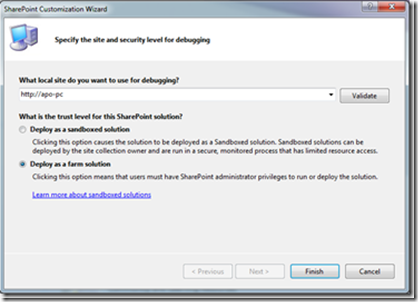
Para hacer deploy mediante una característica, abrimos nuestro Visual Studio 2010 y creamos un proyecto tomando como base la imagen colocada aquí abajo:
En la siguiente ventana, cuando se nos solicite especificar que tipo de deploy haremos seleccionamos la opción “Farm Solution”:
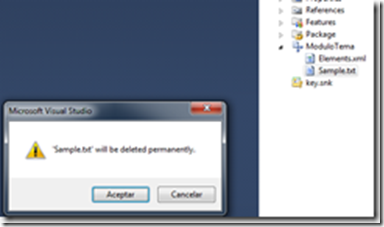
Cuando creemos nuestro proyecto veremos en la Solution Explorer, un item llamado “Module1” el cual lo renombraremos como “ModuloTema” y al expandirlo veremos un archivo llamado “Sample.txt” el cual simplemente eliminaremos.
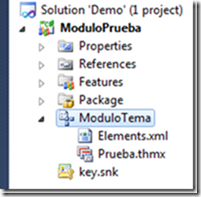
Ahora para incorporar nuestro archivo .thmx haremos clic con el botón derecho del mouse sobre el elemento “ModuloTema” y seleccionamos Add –-> Existing Item y escogemos nuestro archivo .thmx con lo cual nuestro “ModuloTema” quedará de la siguiente manera:
Ahora procederemos a editar nuestro archivo Elements.xml y deberá quedar de la siguiente manera:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="https://schemas.microsoft.com/sharepoint/">
<Module Name="Mi Tema" Url="_catalogs/theme">
<File Path="ModuloTema\Prueba.thmx" Url="Prueba.thmx" />
</Module>
</Elements>
Una vez que hacemos deploy de nuestra solución y acceder nuevamente a los temas del sitio (recuerden para acceder a esta página es mediante “Acciones del Sitio” –> “Aspecto” –> “Tema del Sitio”)
Si presionamos el botón “Aplicar” podremos ver nuestro tema, el cual en mi caso no es muy bonito que digamos ![]()
Si desean descargar el código fuente del ejemplo pueden hacerlo desde aquí.
Espero que este artículo haya sido de su utilidad, hasta la próxima ![]()