Windows Vista Sidebar Gadgets på 30 minuter #3
För att se alla postningar om Windows Sidebar Gadgets så klickar du här.
Min första Gadget
I sin enklaste form så består en Gadget av en HTML-fil och en manifest-fil som packeteras i en ZIP-fil. Utan dessa två filer så fungerar inte en Gadget. Exempel på en HTML-fil (test.html) kan vara följande:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head>
<title>Test Gadget</title>
<style type="text/css">
body{
width: 130px;
height: 110px;
margin-top:0;
margin-left:0;
margin-right: 0;
margin-bottom: 0;
}
div.myContent{
width: 120px;
height: 100px;
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#666666', EndColorStr='#000000');
border: double 5px #ffffff;
}
p.myText{
font-family: verdana;
font-size: 24px;
font-weight: bold;
color: #ffffff;
text-align: center;
padding: 3px;
}
</style>
</head>
<body>
<div id=”content” class="myContent">
<p class="myText">Test<br />av<br />André</p>
</div>
</body>
</html>
Manifestfilen (gadget.xml) är en XML-fil som exempelvis kan se ut så här:
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Test</name>
<namespace>Test.Gadget</namespace>
<version>1.0</version>
<author name="André Henriksson, Microsoft AB">
<info url="andre.henriksson@microsoft.com" />
</author>
<copyright>© 2006</copyright>
<description>My first test gadget</description>
<icons>
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="test.html" mce_src="test.html" />
<permissions>full</permissions>
<platform minPlatformVersion="0.3" />
</host>
</hosts>
</gadget>
Jag kommer att återkomma till vad de olika delarna i denna manifestfil innebär, men för de flesta så talar ovanstående XML för sig själv... :-)
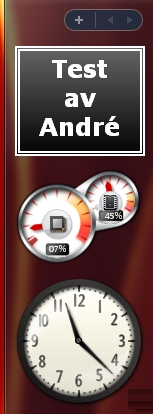
För att kunna testa ovanstående Gadget så går du till din lokala Gadget-katalog, hur du hittar dit kan du läsa här. I denna katalog skapar du en ny katalog som exempelvis heter ”test.gadget” och sparar ovanstående filer (test.html och gadget.xml) i denna katalog. Nu kan du genom att lägga till en Gadget till din Sidebar (klicka på plus-tecknet längst upp i Sidebar) som heter ”Test” se resultatet av ovanstående vilket borde likna det som bilden bredvid visar.
Viktigt att komma ihåg gällande HTML-filen är följande:
- Gadget har ett ungefärligt minimimått på 25x60 pixels (bxh).
- En Gadget bör inte vara bredare än 130 pixels. Är den det så klipps den av Sidebar.
- Body-taggen måste ha bredd och höjd specificerade för att synas. Om inte specificerat så ser Gadgeten konstig ut om man har tur, annars syns den inte alls...
Viktigt att komma ihåg gällande manifest-filen är:
- Den måste döpas till gadget.xml
- Ska kodas som ”UTF-8” om du t ex använder Notepad
Har du ingen bra editor att använda utan just sitter med Notepad så kan jag rekommendera Visual Web Developer 2005 Express som är en fri att använda, ladda ner här: