DropDownList (html select) vertical scrollbar – number of items
The DropDownList of ASP.NET gets rendered as html <select>, and everyone knows this. You click on the dropdown, and you will see the elements, and sometimes the vertical scrollbar. Every browser has it’s own value which determines the item length beyond which the vertical scrollbar will be shown for the dropdown control. Below is the list that I know of, feel free to comment if you want to add/edit this list:
IE6 –> 10 items
IE7 (and above) –> 30 items
Firefox (tested on 4) –> 20 items
Atleast when IE is concerned, there seems to be no ways of changing this value since this is hard-coded. So, if you wish to give a common UI experience across the browsers, the call comes for writing your own custom control. There are a few 3rd party controls out there in the web, and you could easily bing them. I just put a very simple workaround that involves DropDownExtender (of AJAX ControlToolkit), TextBox, ListBox, and a few lines of Javascript.
Here TextBox will hold the selected value of the listbox. My ASPX code below:
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text="Select your item" CssClass="MyTextBox"></asp:TextBox>
<div style="padding: 4px;" id="ItemsDiv" runat="server">
<asp:ListBox ID="ListBox1" runat="server" onclick="callme()" CssClass="MyDropDown" Rows="6">
</asp:ListBox>
</div>
<asp:DropDownExtender ID="DropDownExtender1" runat="server" TargetControlID="TextBox1"
DropDownControlID="ItemsDiv">
</asp:DropDownExtender>
</ContentTemplate>
</asp:UpdatePanel>
<script>function callme() {element = document.getElementById("ListBox1");str = element.options[element.selectedIndex].value;document.getElementById("TextBox1").value = str;}</script>
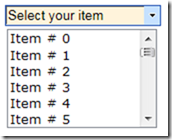
And also a javascript which populates the TextBox value from the selected value in the listbox. I have called that function on onclick of the ListBox (which renders are select). Also, You can set the Rows parameter of the listbox to select how many items you need to display at a given time. I have enclosed the ListBox inside a Div, and made that div as the dropdown control ID which will appear whenever you select on the TextBox. Below is the screenshot of my control:
Attached is the demo website created as ASP.NET 4.0 website. Please feel free to modify the CSS as appropriate.
Hope this helps someone searching for an easy solution.
https://cid-d51bd0fea1143bbd.office.live.com/self.aspx/MSDNBlogAttachments/DropDownTest.zip