Visual Studio の新しいアイコン セット
| 本記事は、マイクロソフト本社の The Visual Studio Blog の記事を抄訳したものです。【元記事】 Iterations on infinity 2017/3/8 |
開発者の皆様は、毎日のように Visual Studio のアイコンを目にしているのではないでしょうか? 一日に何度もクリックしたり、タスク バーに並んでいるところやプロジェクト ファイルにアタッチされているのを見たりしているかと思います。アイコンは、簡単には変更できない重要なものです。一般的な画面で見ると 1 cm にも満たない小さな画像ですが、その存在はとても大きなものです。アイコンにはたくさんの意味が込められています。そのアプリケーションでどんなことを体験できるのかを暗に知らせてくれたり、ユーザーの気持ちを引きつけるものになることもあります。
このたび、Visual Studio 製品ファミリの新しいアイコンがロールアウトされました。無限大を表す記号と、色は紫が引き続き採用され、ブランドのイメージがそのまま引き継がれています。この紫色の無限大の記号は、皆様に信頼を寄せていただいているこの製品スイート全体を表すものとなり、製品ファミリには、フラッグシップ製品の Visual Studio IDE を始め、Visual Studio Team Services、Blend for Visual Studio、Visual Studio Mobile Center などが含まれます。他にも Visual Studio for Mac 用の macOS 形式のアイコン、近日リリース予定の Visual Studio Code (英語) 用の新しいアイコンなどがあります。
しかし、無限大の記号を採用すればそれでよい、ということはありませんでした。ユーザーからは「バージョンの区別がつきにくい」というご指摘をいただいており、たとえば Visual Studio Code と Visual Studio Team Services のアイコンにはどちらも薄い青色が採用され、非常に区別しにくいものでした。マイクロソフトのデザイナーですらどちらの青がどちらの製品のものかわからないことがあったほどで、これは当然私たちに非があります。社内で混乱するくらいですから、皆様が混乱するのは当然です。
そこで今回は初心に戻り、3 つの大陸でそれぞれ活動しているデザイン チームにコンペに参加してもらい、アイコン セットのコンセプトを練り直してもらいました。Visual Studio などのメジャー製品ファミリのアイコンは見た目が印象的なものでなければなりませんが、それ以上に世界中のユーザーに訴えかける力強さが必要です。
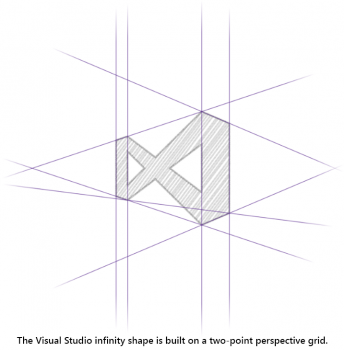
新しいアイコン セットのデザインを行うにあたっては、いくつかの課題にぶつかりました。無限大を表す記号の形はブランド イメージとして深く浸透しているため、新しいアイコンもこれまでのブランドの流れを断ち切らないデザインにする必要があり、無限大記号のイメージを踏襲することにしました。無限大記号の構造は二点透視図法の線に沿ったものになっており、左側は細め、右側は太めの縦線で、全体が直線的で丸みのないきっちりと折ったリボンのような形です。また、デザイン上の制限として、各アイコンで使用してよい色は 1 色と決められていました。すべてのアイコンで単色、直線、角をきっちり折ったリボン風のデザインを採用するという規定に沿うようにすると同時に、できるだけ左側の縦が細く、右側の縦が太くなるようにしました。業界屈指のアーティストやデザイナーであっても、似ていながら完全に区別できるデザインを作成するのは簡単なことではありませんでした。

デザイナーは、こうしたいくつかの制限事項をクリアし、製品ファミリという統一感がよく伝わるようにアイコン セットを完成させました。最終的に非常に満足できる仕上がりとなり、彼らをたいへん誇りに思っています。そして、この新しいアイコン セットにとって最も重要なのは、製品ファミリとしてなじみ、既存のマイクロソフト ブランドの一部として確立されることです。「なじむ」という感覚は定義が難しいですが重要な要素です。先に言及したとおり、無限大の記号と紫色は引き継がれ、従来の濃い紫色のアイコンで Visual Studio 製品ファミリ全体が表されています。明るめの紫色で囲いをあしらったアイコンは、メインの Visual Studio IDE のものです。クリック時のエクスペリエンスを的確に表現しているところも満足しています。
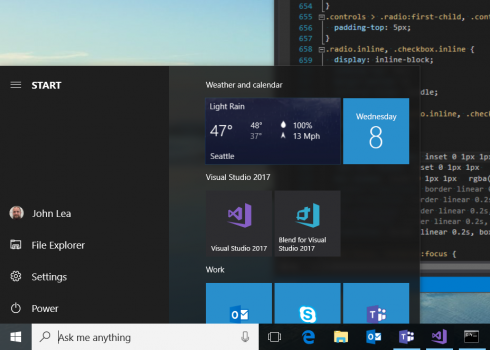
新しい Visual Studio IDE の囲いのスタイルは、他のアイコンにも採用しました。また、Visual Studio Code と Visual Studio Team Services のアイコンを色だけで区別するのはやめ、各製品のイメージを持つ独自のピクトグラムを作成しました。すべてのアイコンが完成し、各製品に埋め込まれたのを見ると、たとえば Blend と Code はいずれも Visual Studio ファミリであることは表現されつつも、別の製品であるということがよくわかります。Visual Studio Mobile Center と Visual Studio Team Services についても同様です。
Visual Studio for Mac の新しい製品アイコンは、macOS と Windows の両方のデザイン要素を組み合わせたものとなっています。紫色の無限大記号を使用しつつ、macOS の左に傾いた長方形の共通パターンにも従っています。macOS Dock 上でポップな印象にするために、Visual Studio for Mac のアイコンには陰影を付け立体感を出しました。
アイコンのデザインをこれほど精力的に行ったのは、アイコンの刷新によって最終的に皆様の作業がスムーズになるのを願ってのことです。私たちはユーザーが迷わずクリックできるアイコンを提供し、コーディングなど目的の作業をすぐに始めていただけるようにしたいと考えています。それが「世界で最も支持されるソフトウェアを提供する」ということだと信じるからです。これについてぜひ皆様からご感想をいただければ幸いです。UserVoice (英語) や Visual Studio の [Send Feedback] ツールからお気軽にお寄せください。